OLTANA No.003の「スマホフッターボタン」の設定方法
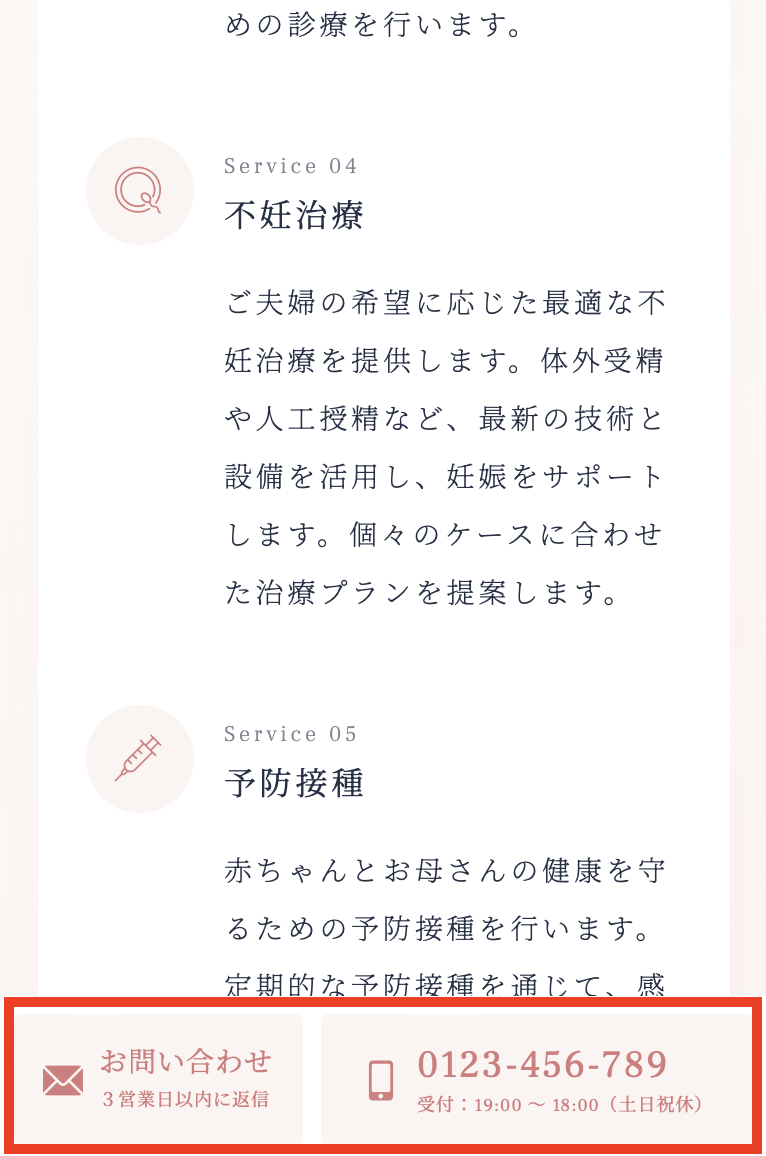
スマホフッターボタン↓

このページでは、WordPressテーマ「OLTANA」の「スマホフッターボタン」の設定方法について解説します。
スマホフッターボタンの設定手順
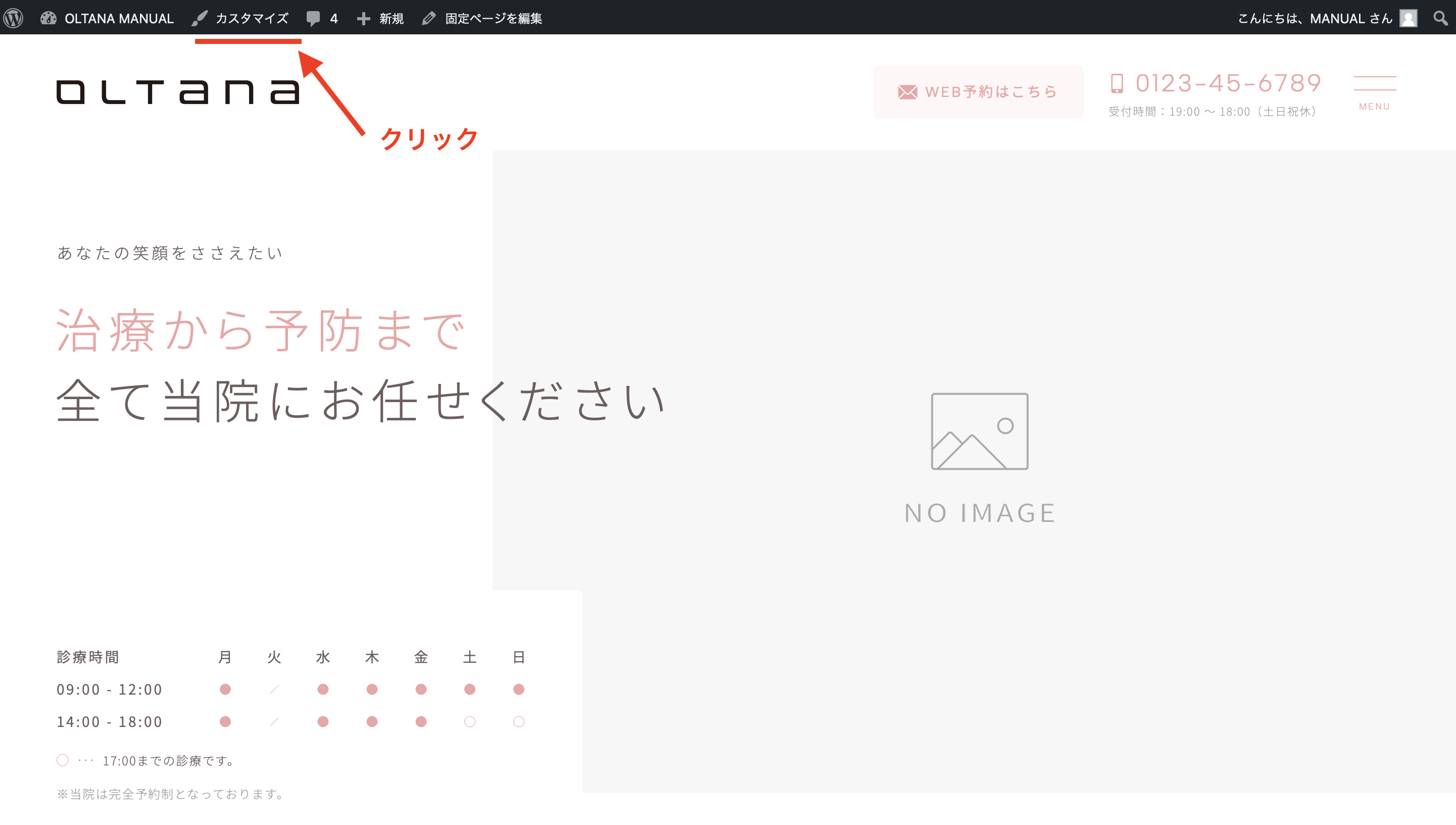
カスタマイズの画面に入る

ログインバー上部にある「カスタマイズ」をクリックして、設定画面に入ります。
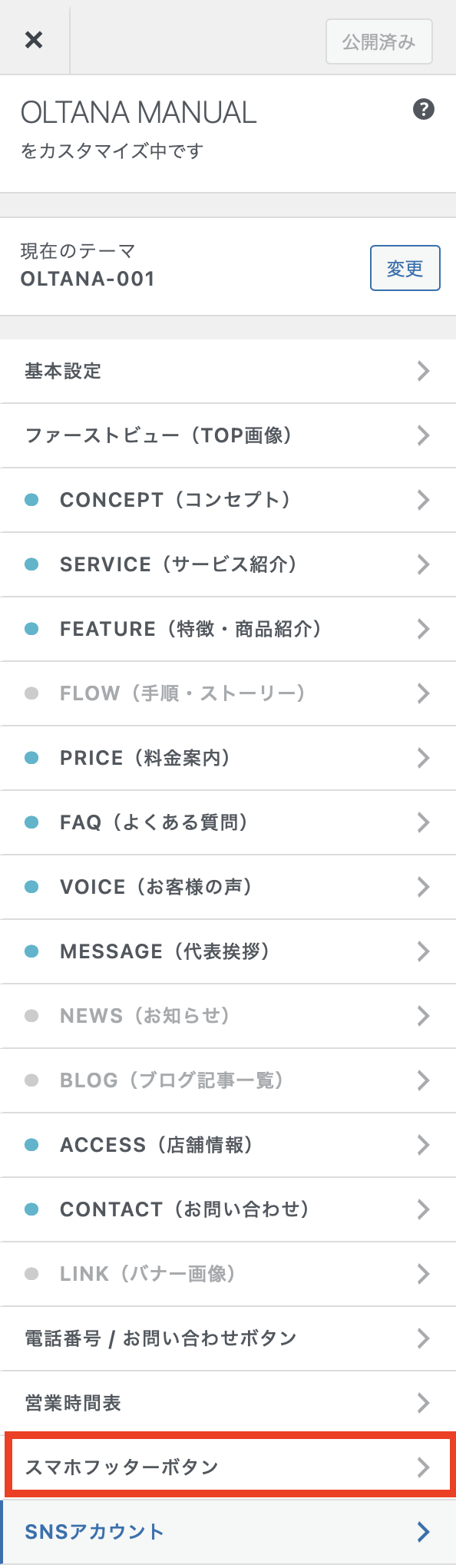
「スマホフッターボタン」に進む【STEP 02】

「カスタマイズ」 > 「スマホフッターボタン」に進みましょう。
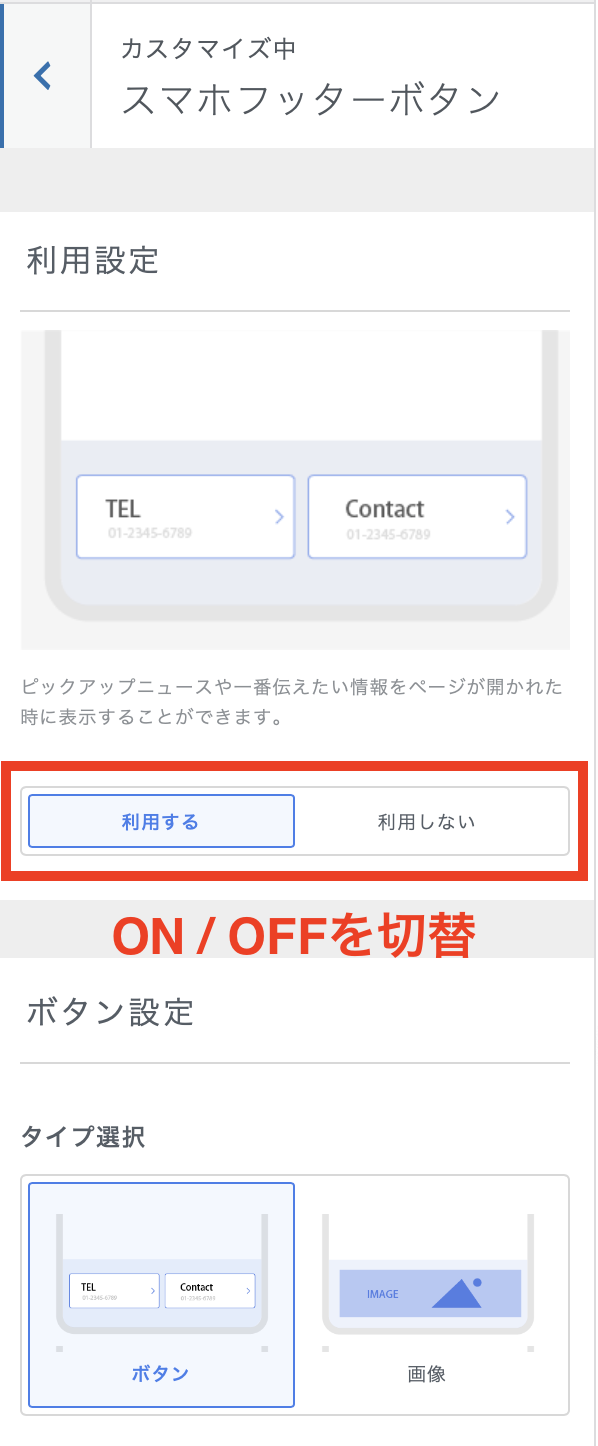
利用設定(ON / OFF)の切り替え【STEP 03】

カスタマイズ > スマホフッターボタン >「利用設定」で、機能のON / OFFをコントロールできます。

もしスマホフッターボタンが必要ない人は「利用しない」でOFFにしましょう。
設定手順|3タイプをそれぞれ紹介【STEP 04】

スマホフッターボタンは3タイプあります。
それぞれの紹介をしていきます!
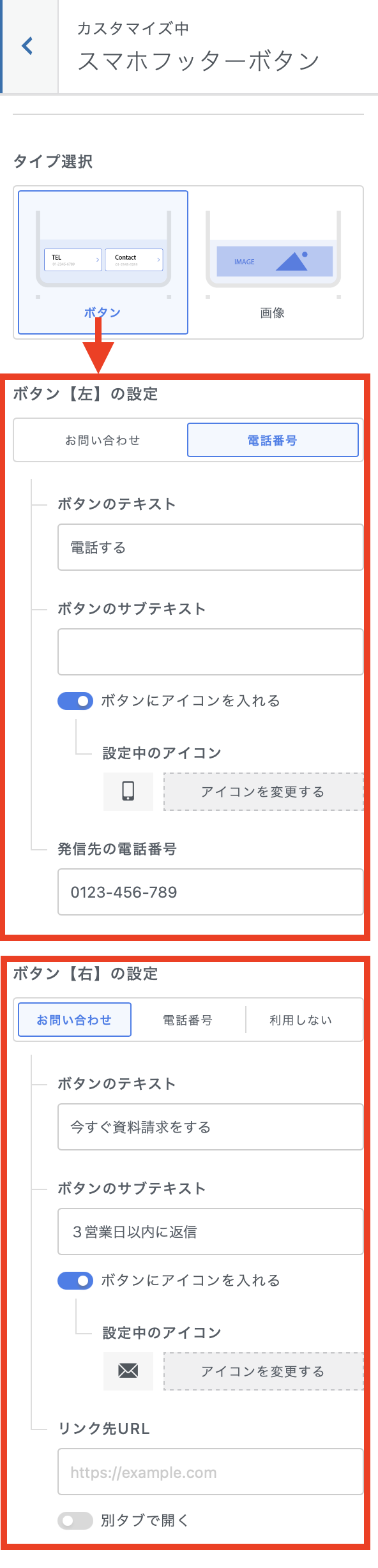
タイプ1:左右ボタン(2つ)を表示する場合

左右ボタンを設定する際には、右ボタン・左ボタンの設定項目を両方とも埋めていってください。

実際にスマホ画面を見ながら設定してもらえるとスムーズです。
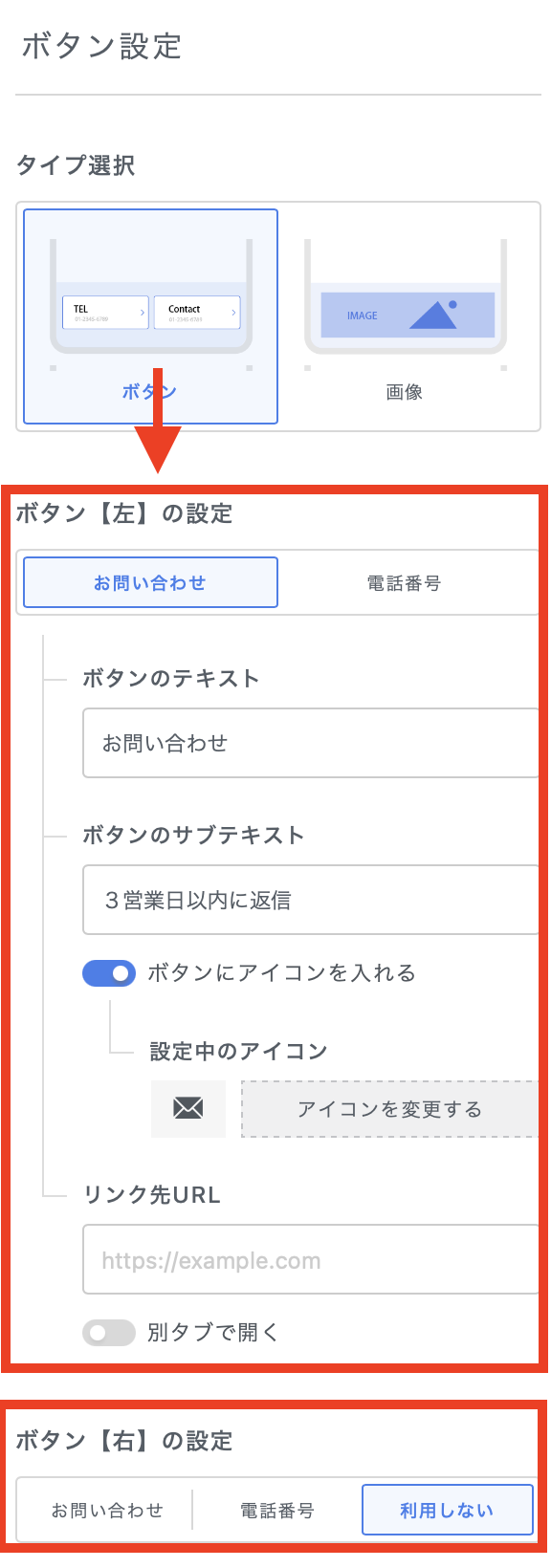
タイプ2:ボタン1つだけ表示したい場合

左右ボタンではなく、ボタン1つだけを表示したい場合は「ボタン【右】の設定」を「利用しない」にしてください。

ボタンが1つだとシンプルで分かりやすくなります。
タイプ3:バナー画像を設定したい場合

スマホフッターにバナー画像を貼りたい場合、「タイプ選択」を「画像」に変更してください。設定できる画像比率・サイズは以下の通りです。
- 画像比率:自由
- 画像サイズ:自由(大きすぎるとサイトが重くなりますので、横幅1000px以下とすることを推奨します。)

バナー画像を貼ると、一気に見栄えが華やかになります!
