OLTANAの初期設定|ダウンロードからインストールまで
この記事では、WordPress環境をお持ちの前提で、OLTANAの初期設定を解説します。
- レンタルサーバー
- 独自ドメイン
- WordPress
もし、これらを取得されていない方は「OLTANAのホームページを0から作る手順」の記事を見ながら設定しましょう。
WordPress初期設定を済ませる【STEP 1】
WordPress初期設定(SSL化)はかならず済ませておいてください。
※ SSL化をちゃんと完了させていないと、ホームページに画像をセットしても写真が表示されません。
SSL化の詳しいやり方はこちら:
https://oltana.help/ssl/
OLTANAの初期設定をする【STEP2】
テーマのダウンロード

テーマ購入後、以下の手順でダウンロードを進めましょう。
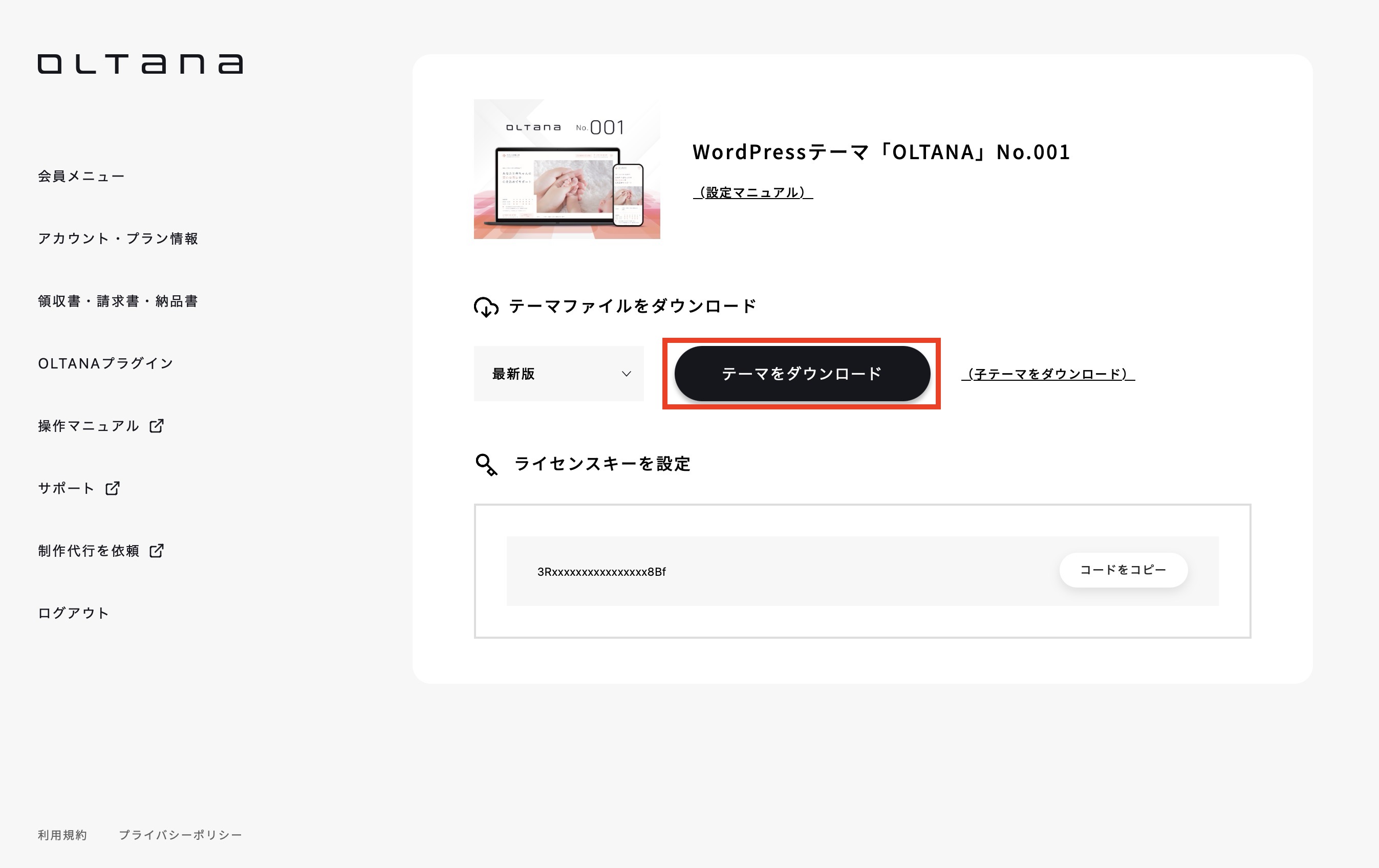
- OLTANA会員サイトにログイン
- 「テーマをダウンロード」のボタンを押す
- 「oltana-001.zip」のようなファイルがダウンロードできると成功
⚠️ ダウンロードはGoogle Chromeからが確実です。
Safariでダウンロードするとzipファイルが自動で解凍されてしまうため、再圧縮が必要です。Chromeのブラウザを使ってダウンロードをしていただけると確実です。
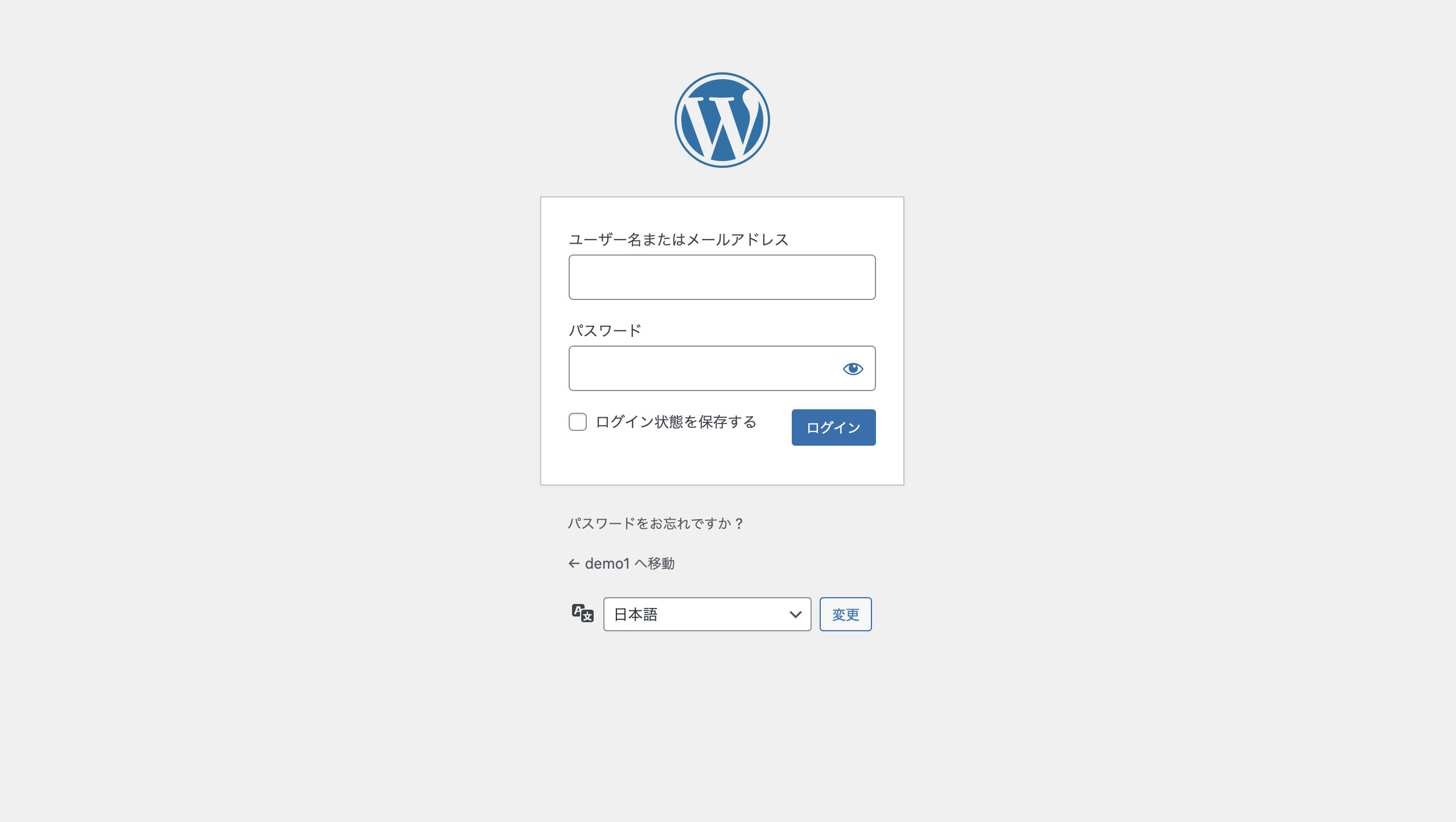
WordPressにログイン

では、WordPressの管理画面を開きましょう。

- ブラウザ(Safari・Chromeなど)のアドレスバーを触る
- 自分のホームページURLの後ろに「/wp-admin」をつけてページを開く
例:「〇〇.com/wp-admin」のように入力
🔰 WordPress環境をお持ちでない方へ
まだワードプレスを使われていない方は、「OLTANAホームページを0から自作する方法」の記事をご確認して進めてください。
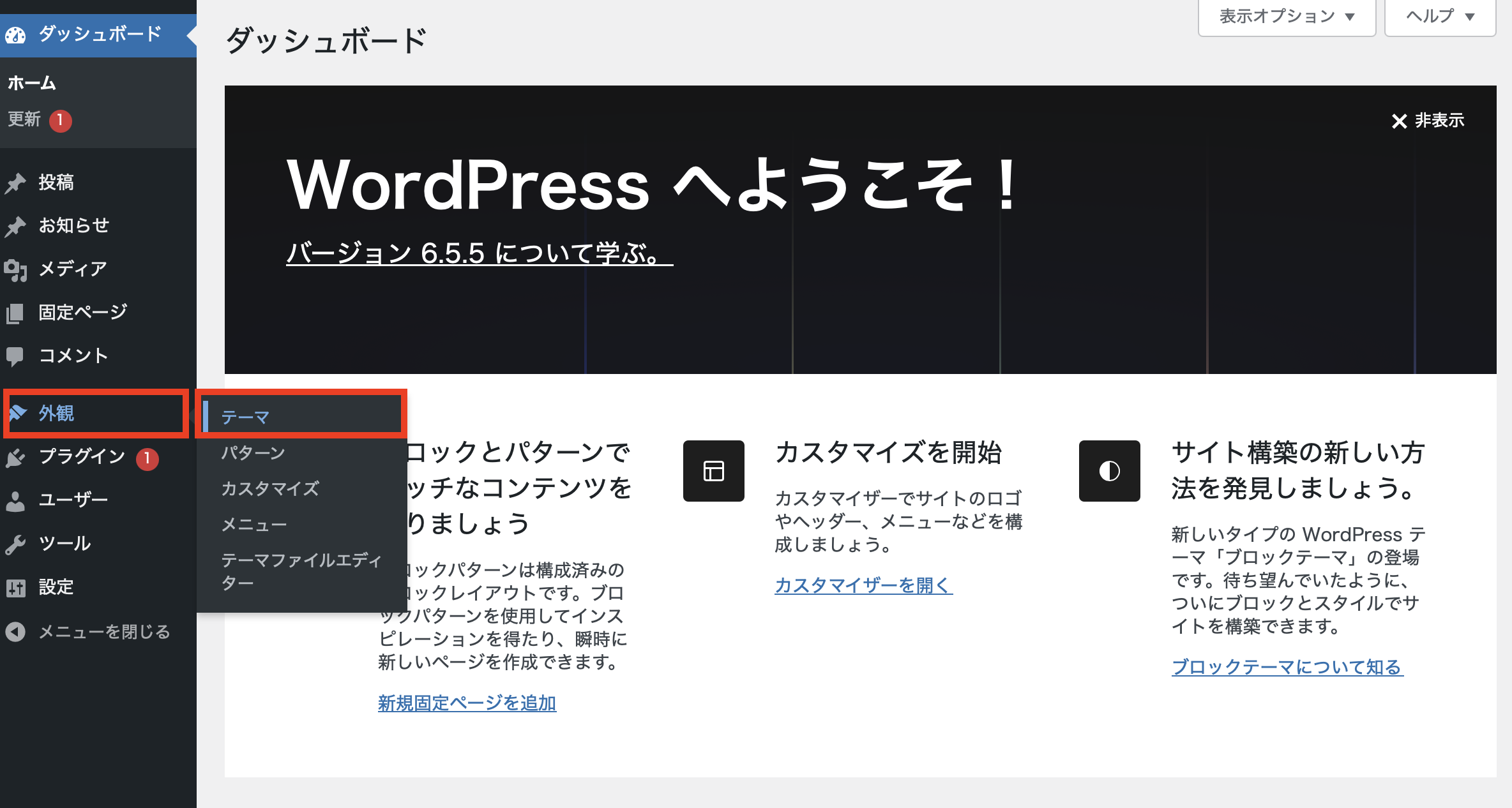
外観 > テーマに進む

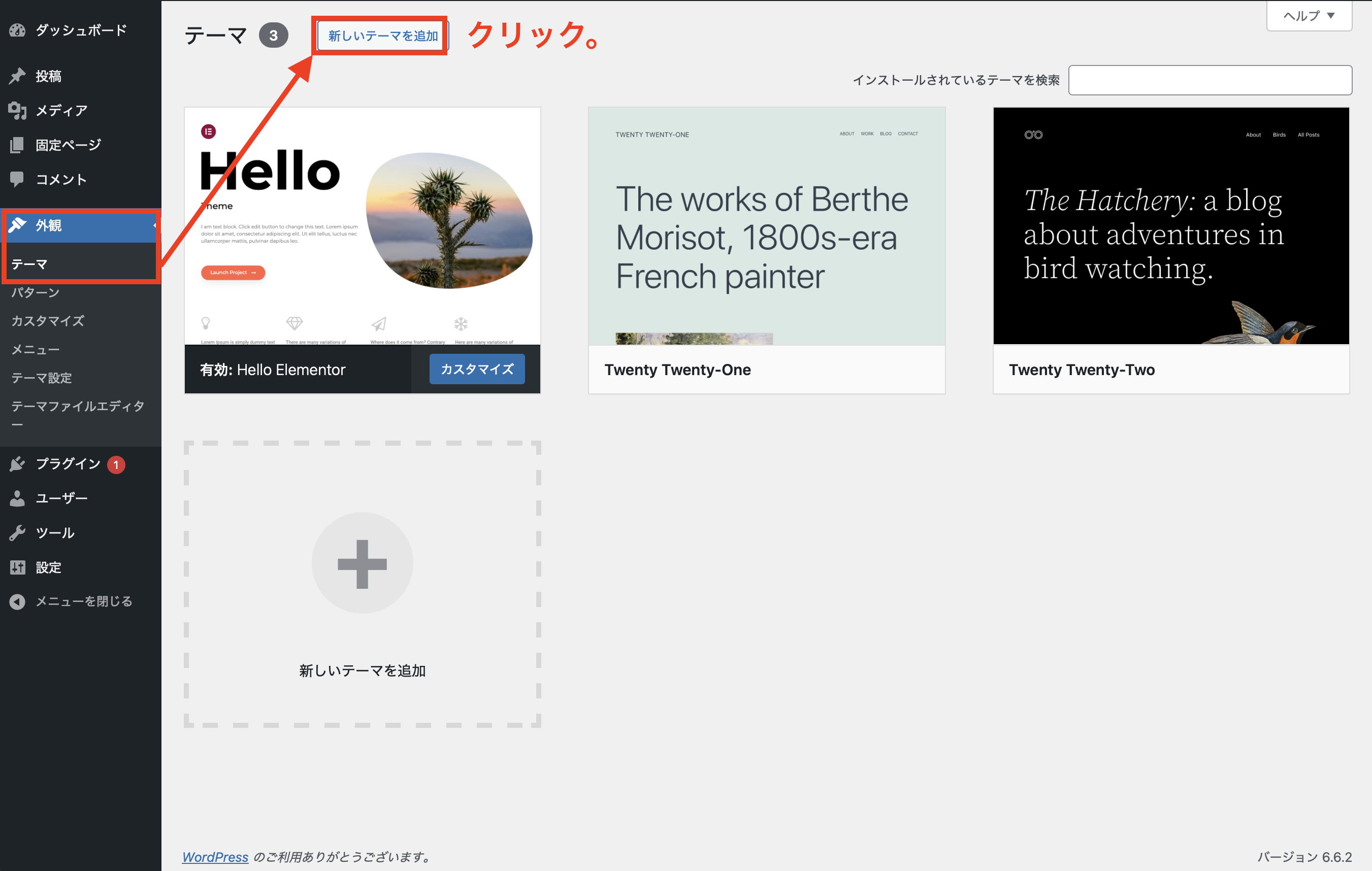
WordPress管理画面を開いたら「外観」>「テーマ」に進みます。
新しいテーマを追加

「新しいテーマを追加」のボタンをクリックします。
OLTANAのテーマファイルをアップロード

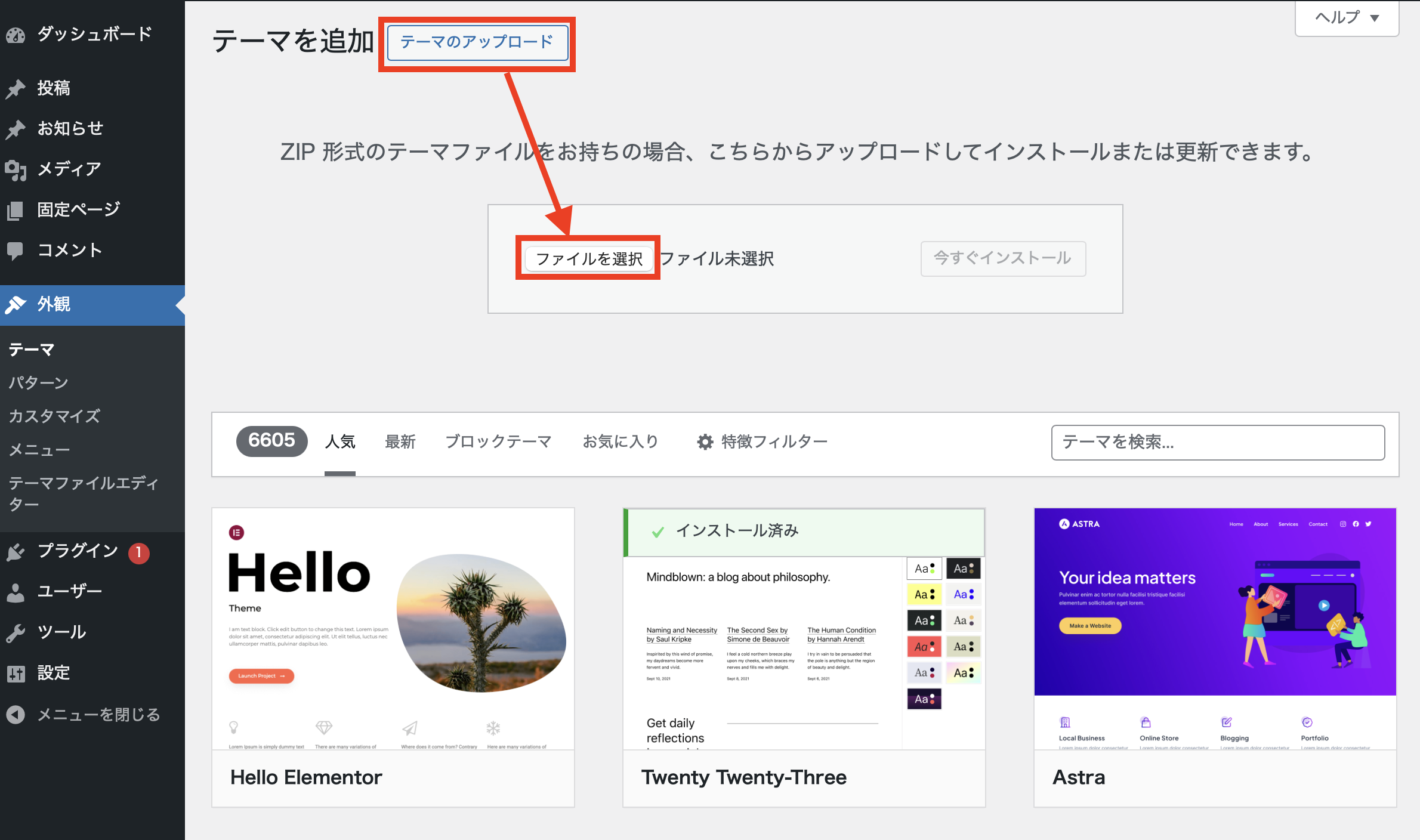
「テーマのアップロード」>「ファイルを選択」します。
ここで、先ほどダウンロードしていた「oltana-001.zip」といったファイルを選択します。

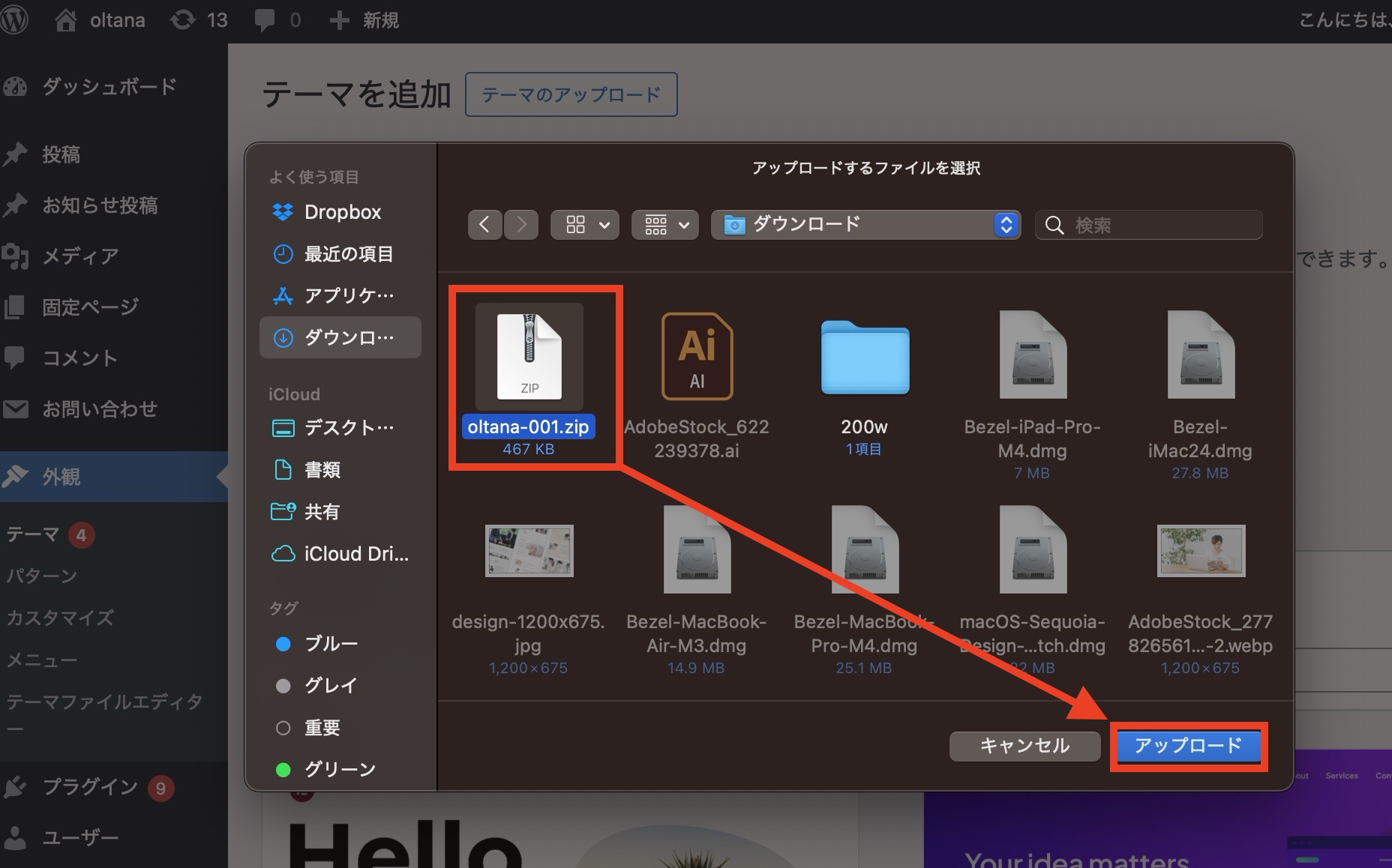
先ほど保存しておいた「oltana-001.zip」といったファイルをアップします。
⚠️ うまくいかない方へ
「oltana-001.zip」のように、zipファイルになっているか?をご確認ください。
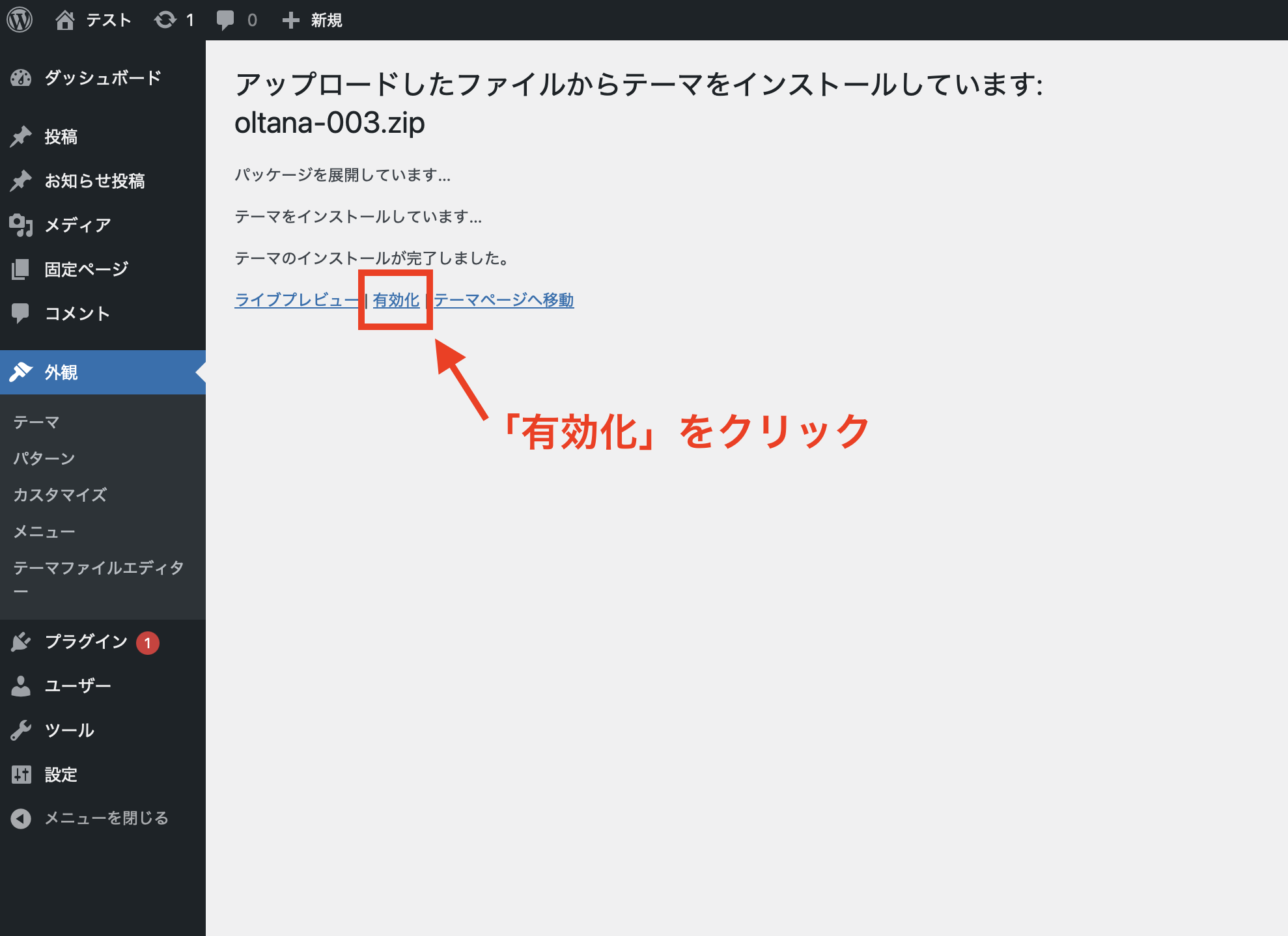
テーマを有効化

テーマをインストールが完了したら「有効化」をします。
テーマの初期デザインが確認できる

トップページを開くと、OLTANAの初期デザインが適用されていることが確認できます。
ライセンス認証を済ませる【STEP3】
WordPressテーマ「OLTANA」は、1テーマあたり1サイトのライセンス認証を採用しています。
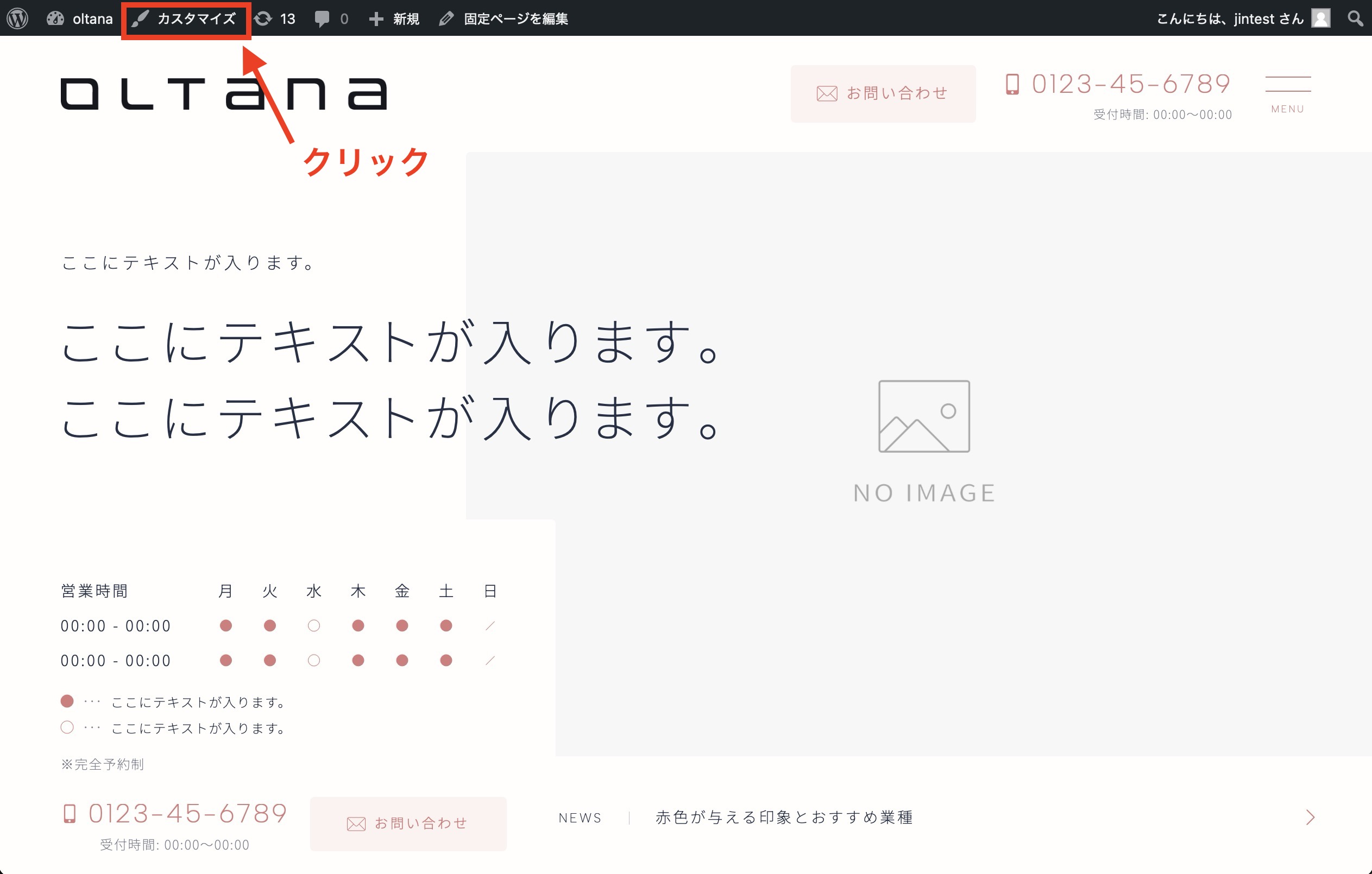
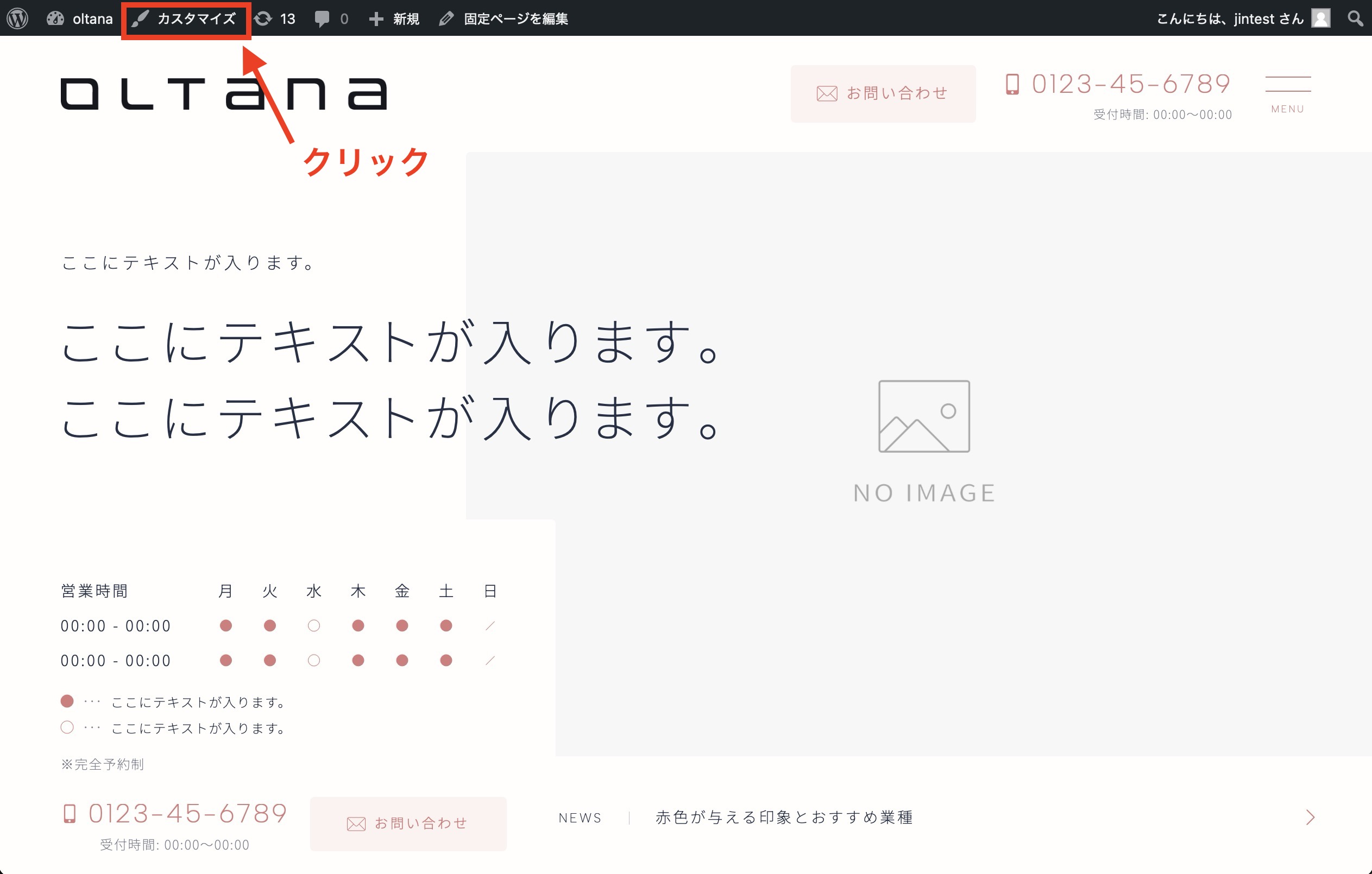
サイトの「カスタマイズ」を開く

まずは、WordPressのログインバー上部にある「カスタマイズ」を開いてください。
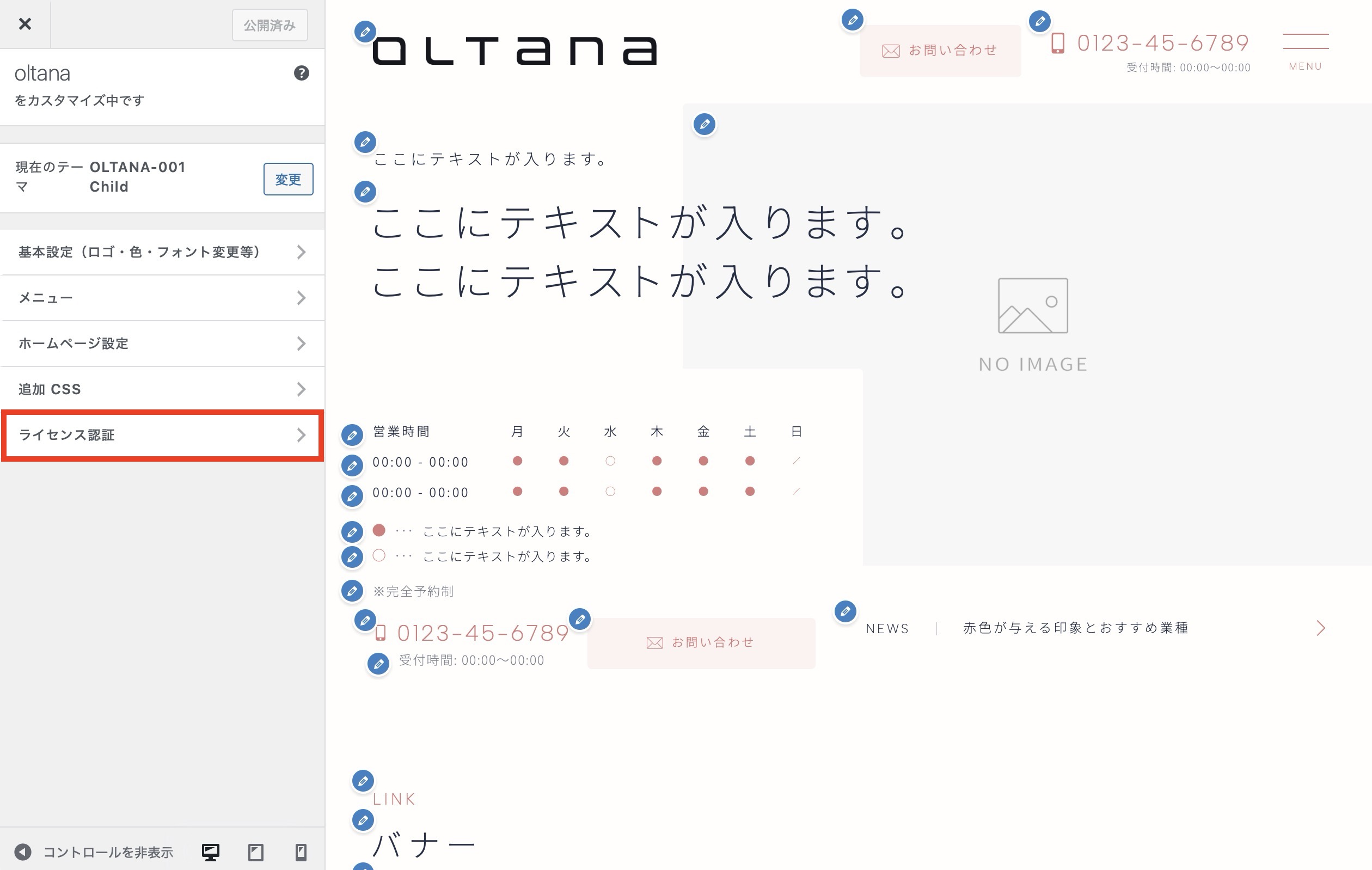
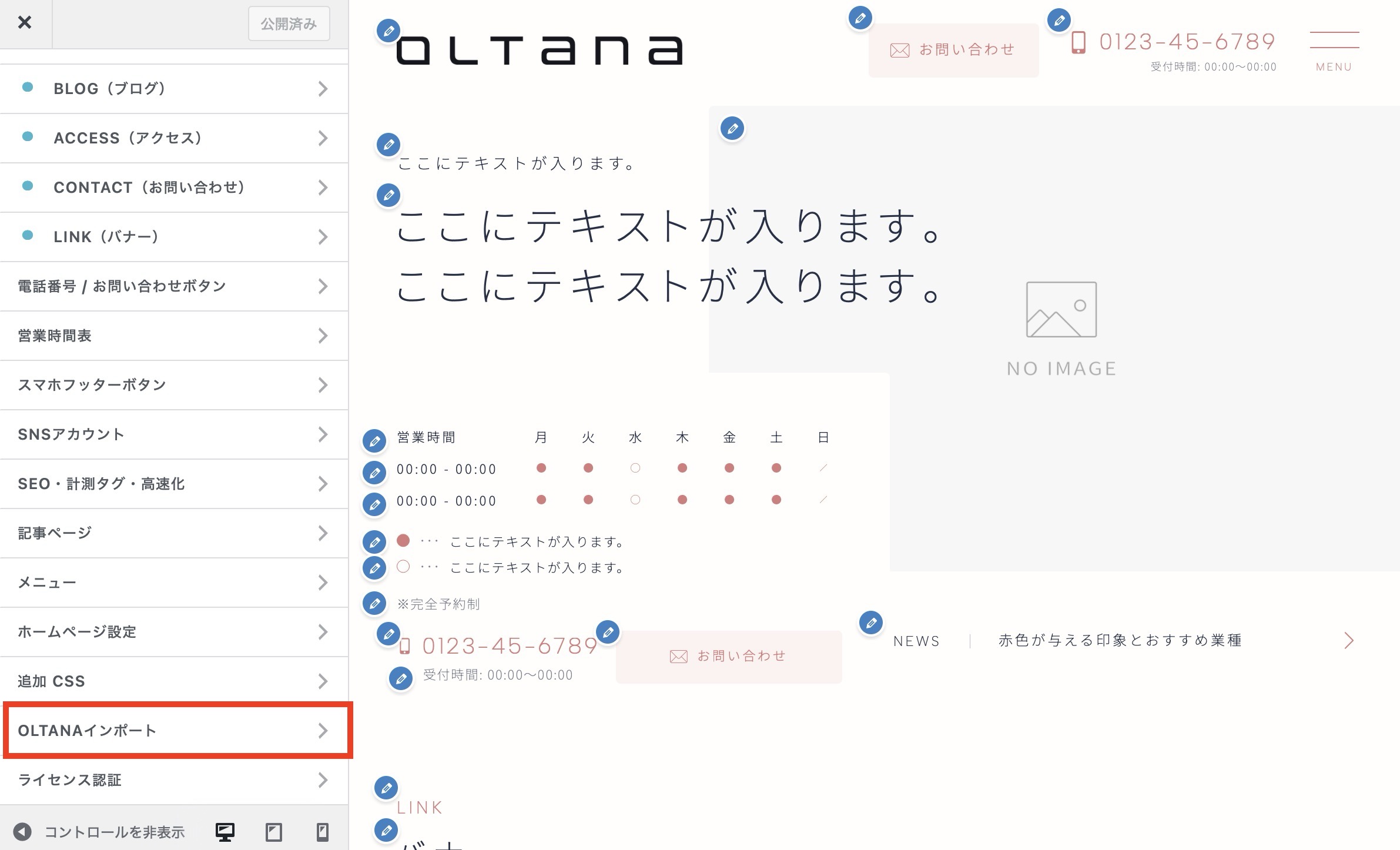
「ライセンス認証」を開く

続いて、「カスタマイズ」>「ライセンス認証」の項目に進みます。
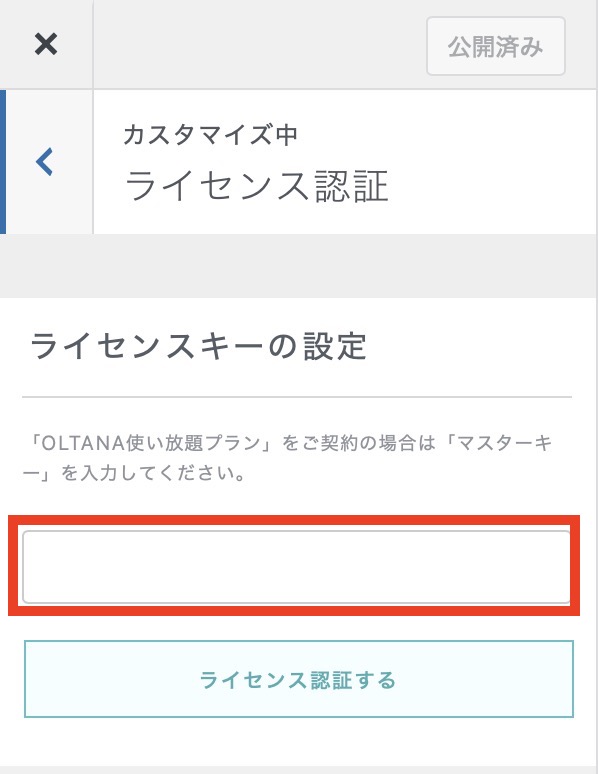
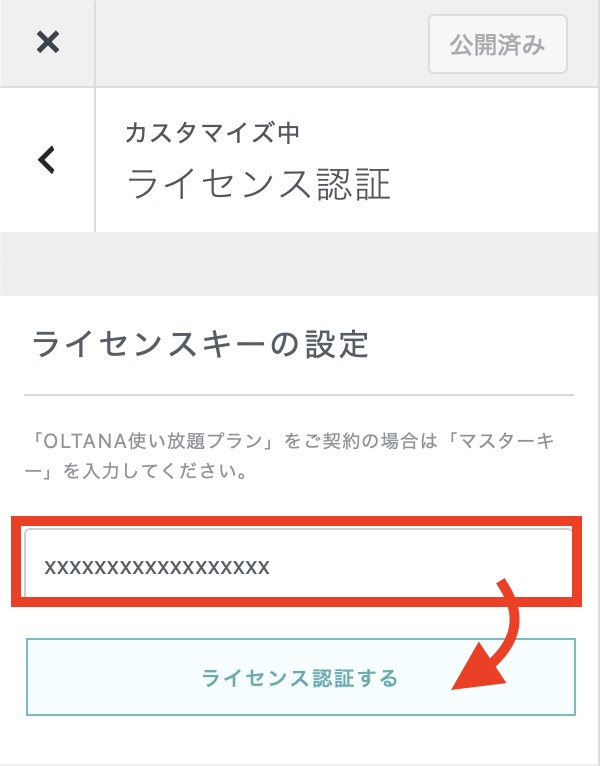
ライセンスキーの入力場所が見つかる

すると、ライセンスキーの入力場所が見つかります。
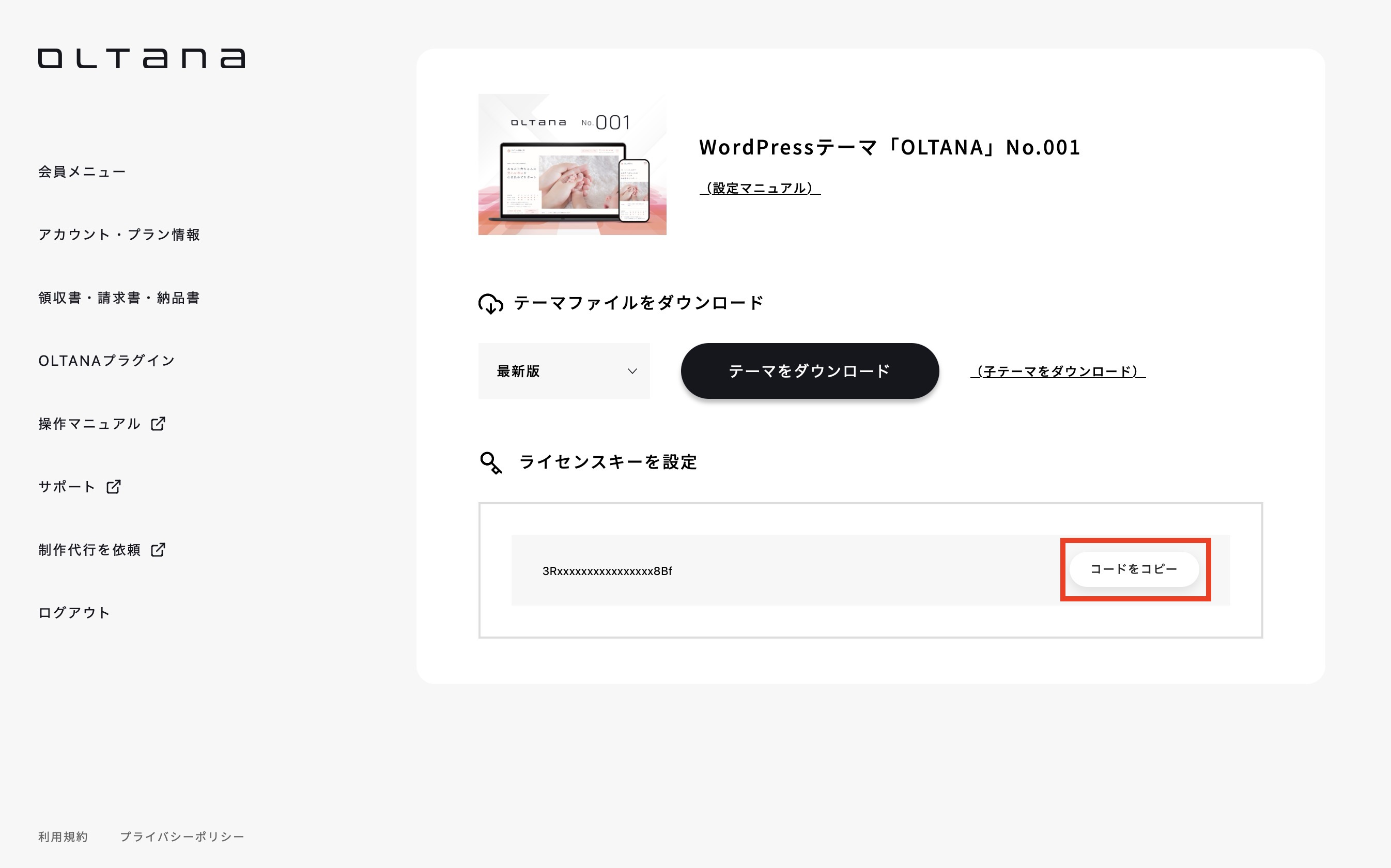
OLTANAマイページにログイン

OLTANAマイページにログインして、「ライセンスキー」の「コードをコピー」します。
ライセンスキーをコピペする

先ほどコピーしたライセンスキーのコードを、右クリックで「貼り付け(ペースト)」して「ライセンス認証する」をクリックします。
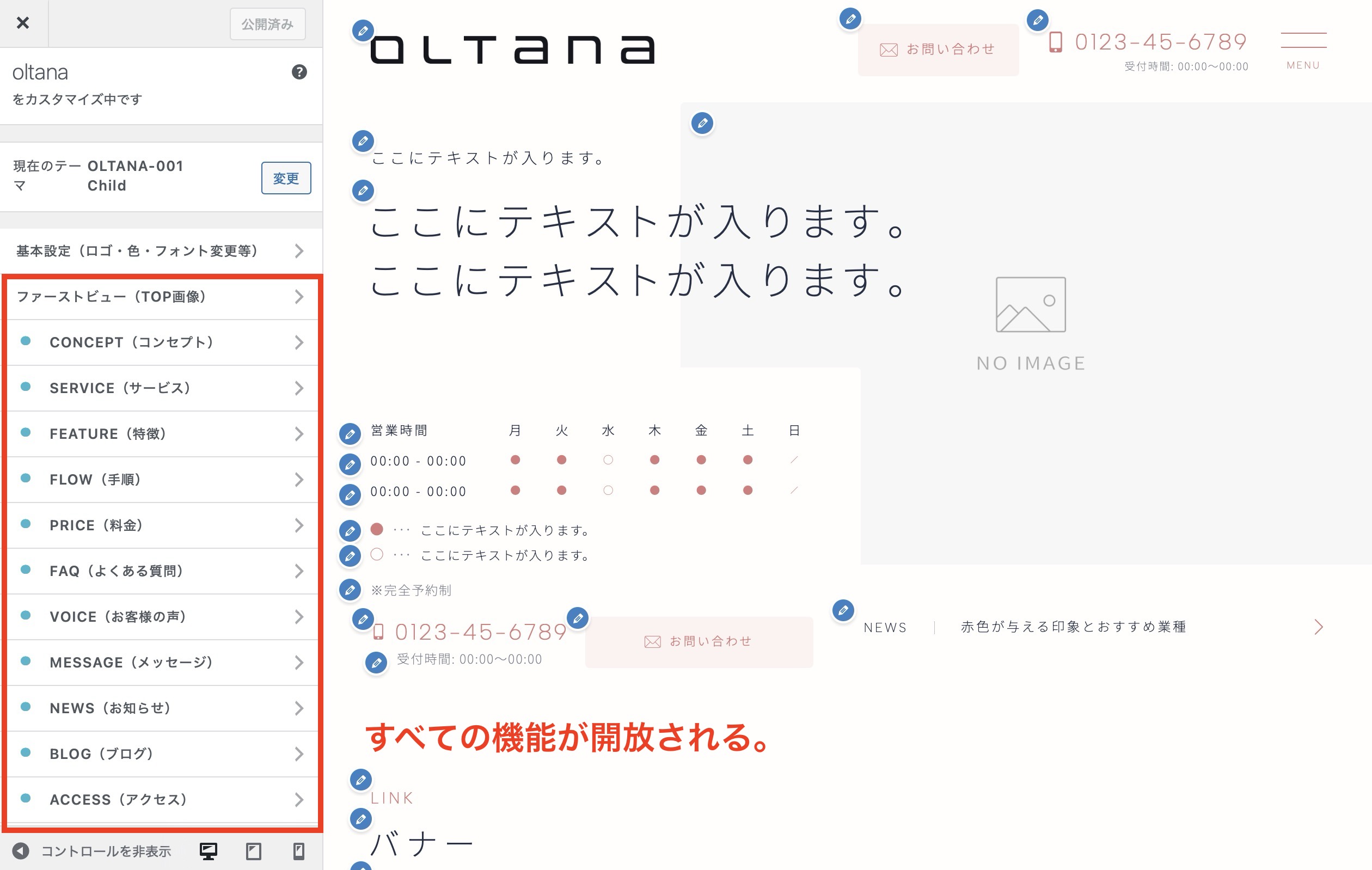
ライセンス認証が完了して、サイト編集が可能に

これですべてのOLTANA機能が開放されて、ホームページ編集が可能になりました。
⚠️ ライセンス認証がうまく行かない場合、WordPress.comをつかったサイト構築をされているケースがございます。OLTANAをご自身でレンタルサーバー・ドメインを用意いただく必要がございますので、お手数ですが「0からホームページを作る方法」を参考に設定を進めてください。
DEMOデザインに変更する【STEP 4】
OLTANAは、DEMOデザイン(見本サイト)をそのまま使うことができます。
サイトの「カスタマイズ」を開く

WordPressのログインバー上部にある「カスタマイズ」を開いてください。
OLTANAインポートの項目に進む

「カスタマイズ」>「OLTANAインポート」に進みます。
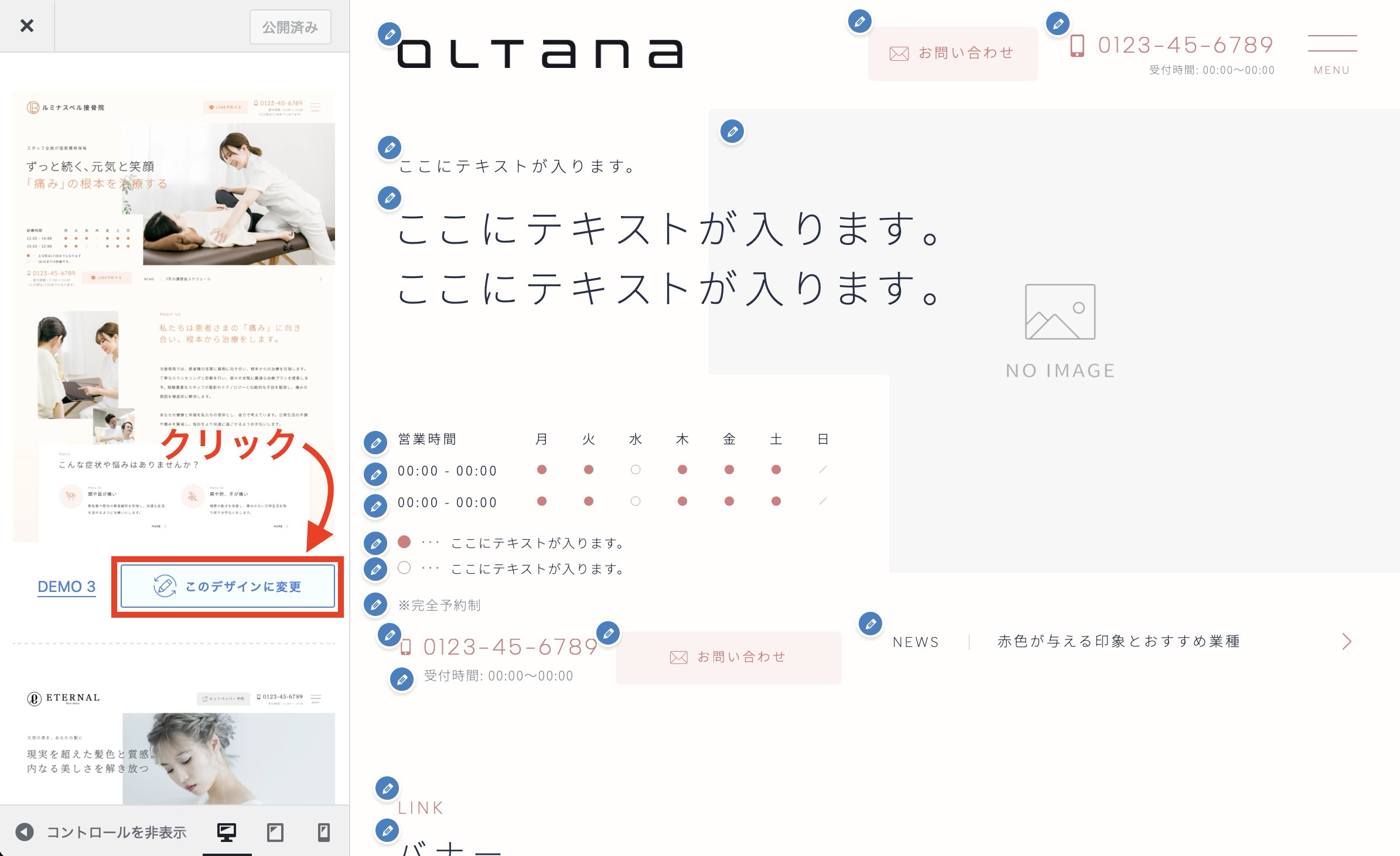
欲しいデザインに変更する

理想のホームページと近いDEMOサイトを選んで「このデザインに変更」をクリックします。
デザイン変更完了

選択したDEMOのデザインがすべて反映されます。
あとは写真・文章を、本番のホームページ用に置き換えしてご利用ください。
ホームページを完成させる【STEP 5】
続きのホームページ設定は、ご利用テーマのマニュアルを見ながら進めてください。
