OLTANAの高速化方法|表示速度が遅い時にできる改善方法7つ
この記事では、WordPressテーマ「OLTANA」の高速化方法についてお伝えします。
速度検証ツール「PageSpeed Insights」の読み方

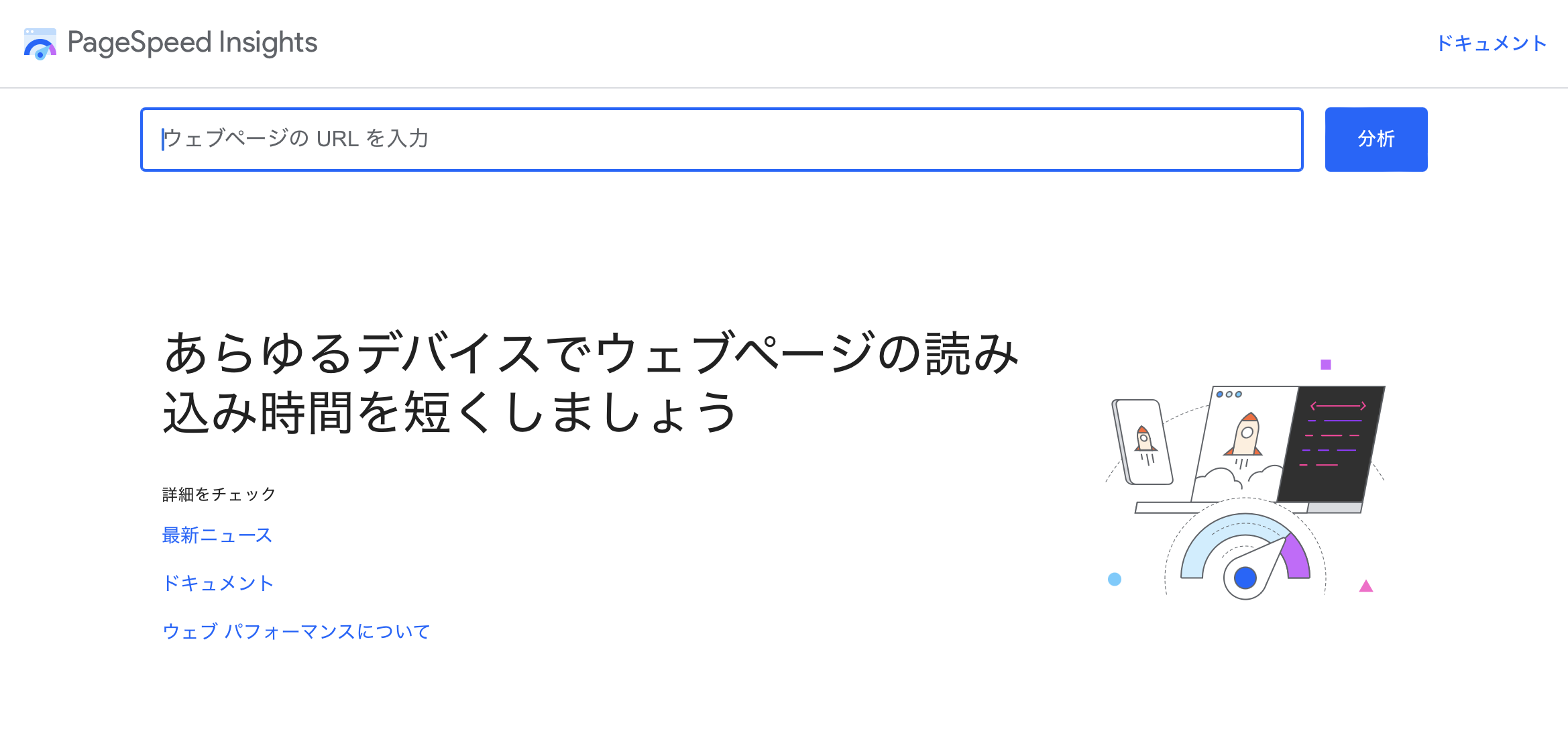
サイトの表示速度の問題については「PageSpeed Insights」というGoogle提供のサービスを利用して検証することができます。
このツールを使えばサイトの表示速度を確認できますが、イマイチな使い方をされる方も多いので、改めて正しい利用方法について書いておきます。
(1)PageSpeed Insightsのイマイチな活用法

よくある間違いは「PageSpeed Insights」の点数を躍起になって改善しようとすることです。
「60点だからスピードが遅い!」という訳ではないのです。
たしかに点数はスピードを改善するためのわかりやすい目安にはなっているのですが、このスコアが100点に近くなくても、実際のユーザー環境で高速な表示を実現することは十分可能です。

点数はあくまでも「わかりやすい指標」です。
それよりも「実際のユーザー環境での評価」が何より大事です。
(2)PageSpeed Insightsのいい活用法

ホームページへのアクセス数がそれなりにあるページでは「実際のユーザー環境で評価する」という項目が表示されます。(写真の上段の項目ですね)
点数は60点台でも、実機環境では1秒台で表示されていますね。なお、SEOの評価対象となる「ウェブに関する主な指標」も点数が評価されるのではなく、実際の環境評価(合格 or 不合格)です。

この実際のユーザー環境でのスピードが速くなっていれば、仮に点数は低くても何も問題ありません。
点数だけにとらわれずに速度改善に取り組んでみることをお勧めします。
OLTANAの高速化方法
さて、前置きが少し長くなりましたが、PageSpeed Insightsの正しい知識を入れたところでスピード改善に取り組んでいきましょう。
- 画像データを軽量化する
- 日本語フォント読み込みをOFFにする
- 英語フォント読み込みをOFFにする
- Google関連の計測タグ読込を減らす
- レンタルサーバーの高速化機能をONにする
- ページキャッシュを導入する
(1)画像ファイルを軽量化する
Webサイトの読み込みの重くなる原因の多くは「画像データの重さ」です。
画像を軽量化したい時は「EWWW Image Optimizer」という無料プラグインがおすすめで、
- 画像の一括軽量化
- 画像のWebP変換
の両方を行なってもらえますので大変便利です。無料で誰でも高速化ができるので、ぜひご利用することをおすすめします。
(2)日本語フォントの読み込みをOFFにする

OLTANAではデザイン性の高い日本語フォントを読み込んでいますので、この読み込みに大きな時間がかかります。
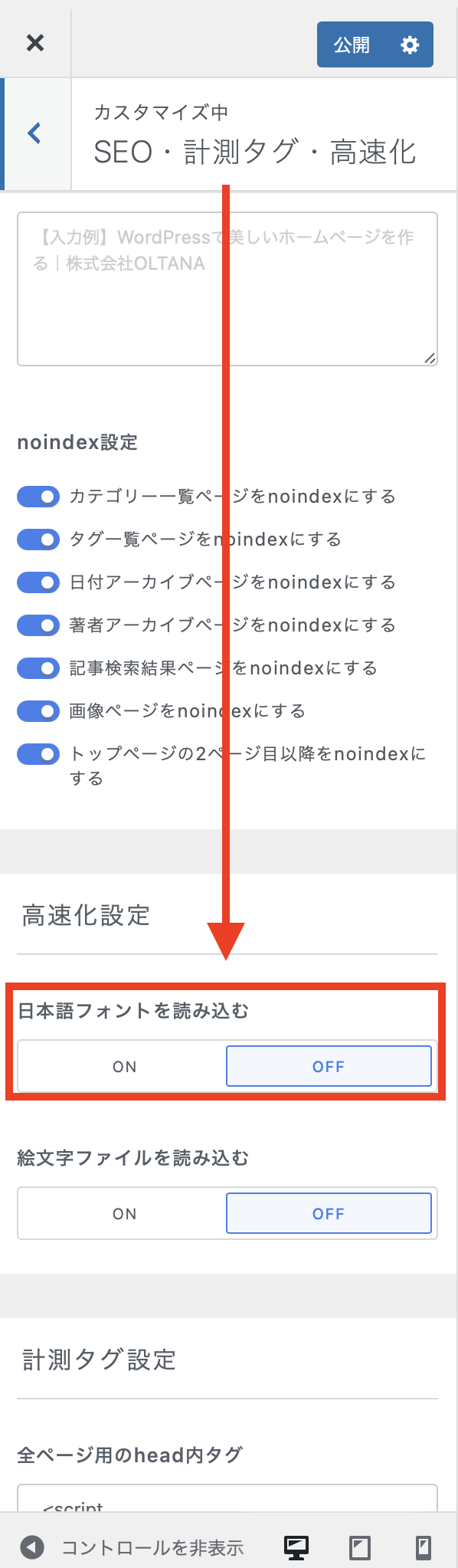
「カスタマイズ」>「SEO・計測タグ・高速化」の項目に進み、「日本語フォントを読み込む」の設定を「OFF」にチェックを入れてください。
⚠️ これによりPageSpeed Insightsは10〜20点ほど改善が見込まれますが、デザイン面が犠牲になる場合も多いです。必要に応じて検討してください。
(3)英語フォントの読み込みをOFFにする

OLTANAでは日本語フォントに加えて、デザイン性の高い英語フォントも読み込みをしています。
英語フォントは日本語フォントに比べて軽量ではあるものの、読み込みをするとどうしてもサイトは遅くなってしまいます。
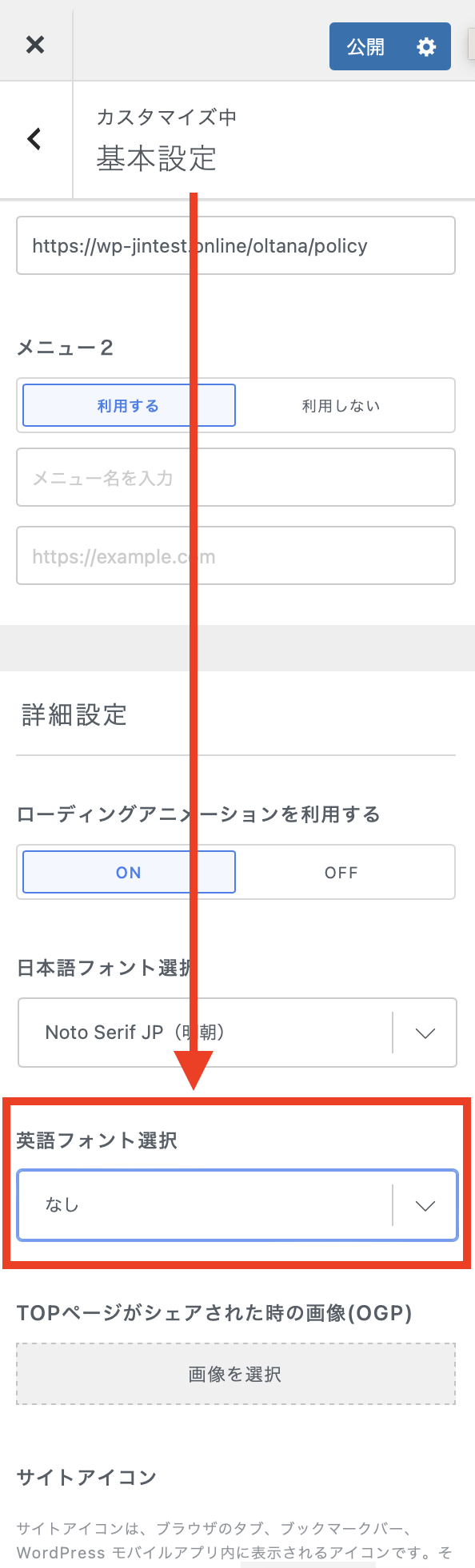
「カスタマイズ」>「基本設定」に進み「英語フォント選択」を「なし」にすると、英語フォントを読み込まない設定に切り替わります。
⚠️ これによりPageSpeed Insightsは5〜10点ほど改善が見込まれますが、デザイン面が犠牲になる場合も多いです。必要に応じて検討してください。
(4)Google関連の計測タグ・設定タグの読み込みを減らす
- Googleサーチコンソールの認証タグ
- Googleアナリティクスの計測タグ
- Googleアドセンス広告の設置タグ
- Google reCAPTCHAの設置タグ
こういった外部タグを複数読み込んでいると、表示速度がどんどん重くなっていきます。
例えば「サーチコンソールのサイト認証タグは使い終わったら削除しておく」「アナリティクスは使わずにJetPackでアクセス統計を取る」など、不要な外部読み込みはできるだけ削減していくことをおすすめします。
(5)レンタルサーバーの高速化設定を導入する
レンタルサーバーには、標準仕様で「高速化設定」が導入されているものがほとんどです。
- ConoHa WING→ Wexal
- XSERVER → エックスアクセラレーター
- ロリポップ→ ロリポップ!アクセラレーター
といった高速化の手段が用意されていて、これらをONにすることで手軽に高速化を実現できます。なお、ONにしてもPageSpeed Insightsの点数は変わらないことも多いですが、実際のユーザー環境は間違いなく速くなると思います。
⚠️ 高速化でファイル圧縮などを行うと、テーマ・プラグインの不具合の元にもなります。
高速化設定をONにしてから何かサイト上でおかしいことがあれば、一度OFFにして問題が解決するか確かめてみられることをお勧めします。
(6)ページキャッシュを導入する
「W3 Total Cache」などの高速化プラグインを利用してページキャッシュを導入すると、一度読み込んだページを使い回して表示できるので、実際のユーザー環境での表示をかなり速くできます。
⚠️ キャッシュプラグインは、よく理解せずに使うとトラブルの元になります。
たとえば「ページを更新してもデザインが変わらない」といった問題が起こりますので、その際にはプラグインでキャッシュを削除を行うようにしてください。
