OLTANA No.003の「LINK(バナー画像)」の設定方法
バナー画像のイメージ↓

Contents
LINK(バナー画像)の設定方法
カスタマイズの画面に入る

ログインバー上部にある「カスタマイズ」をクリックして、デザイン設定画面に入ります。
LINK(バナー画像)の設定に進む

「カスタマイズ」>「LINK(バナー画像)」の設定に進みましょう。
セクションのON / OFFが可能

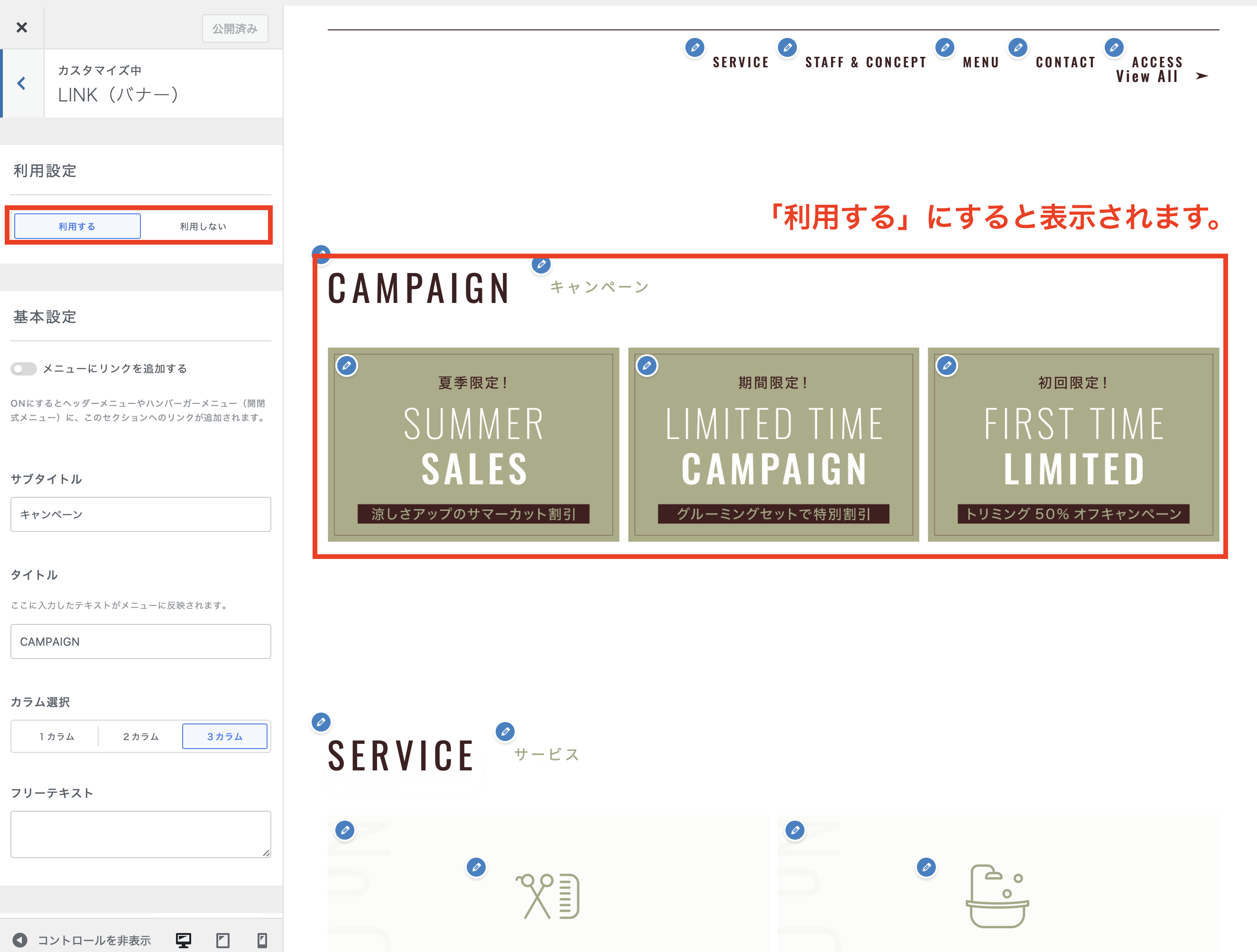
「利用設定」を「利用する」にすることで、LINKセクションが表示されます。このセクションが不要の場合、「利用しない」にすることで非表示にできます。
見出しを設定する

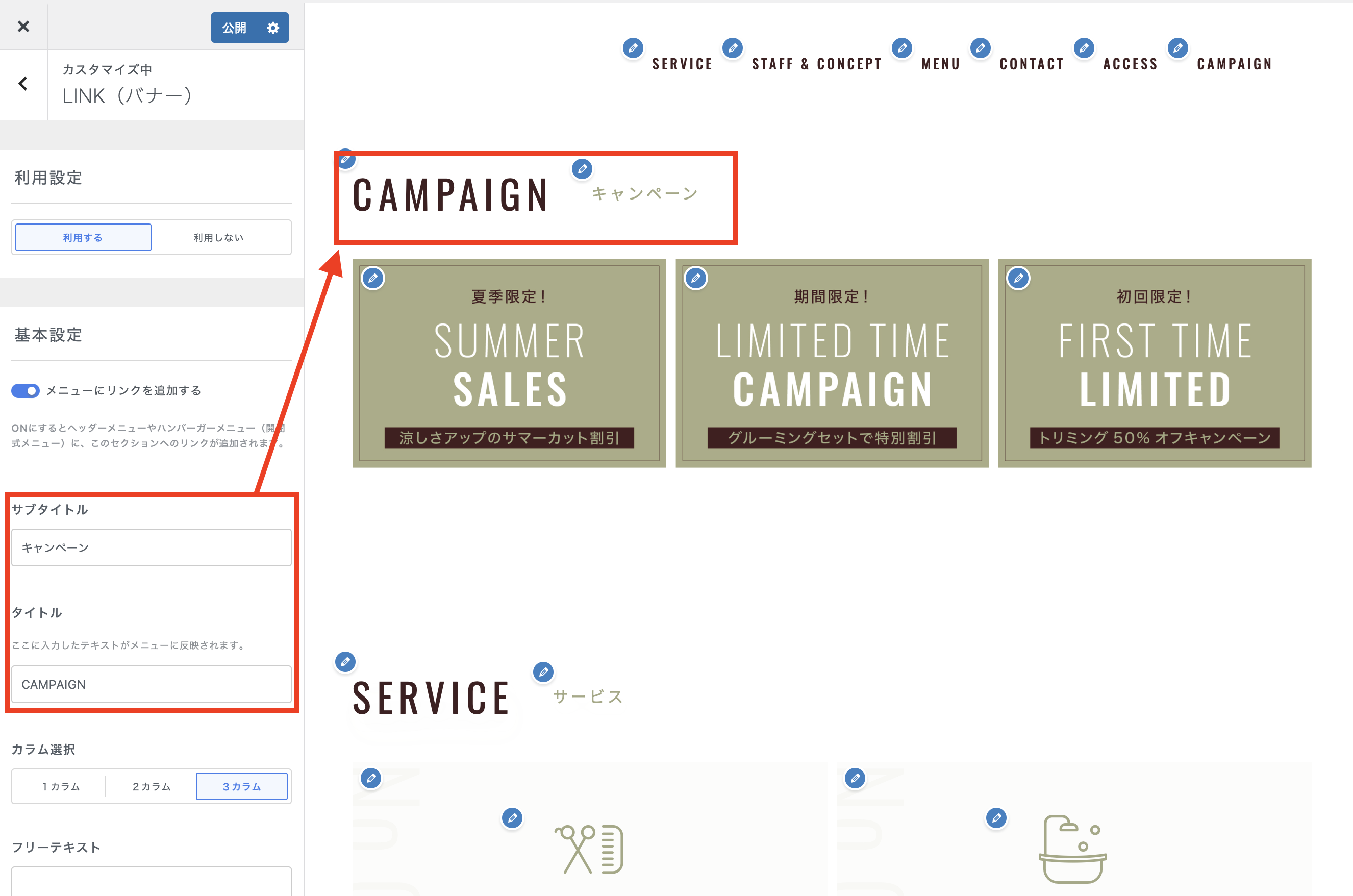
「タイトル」「サブタイトル」を入力すると、見出し部分に反映されます。
カラム数を選択可能

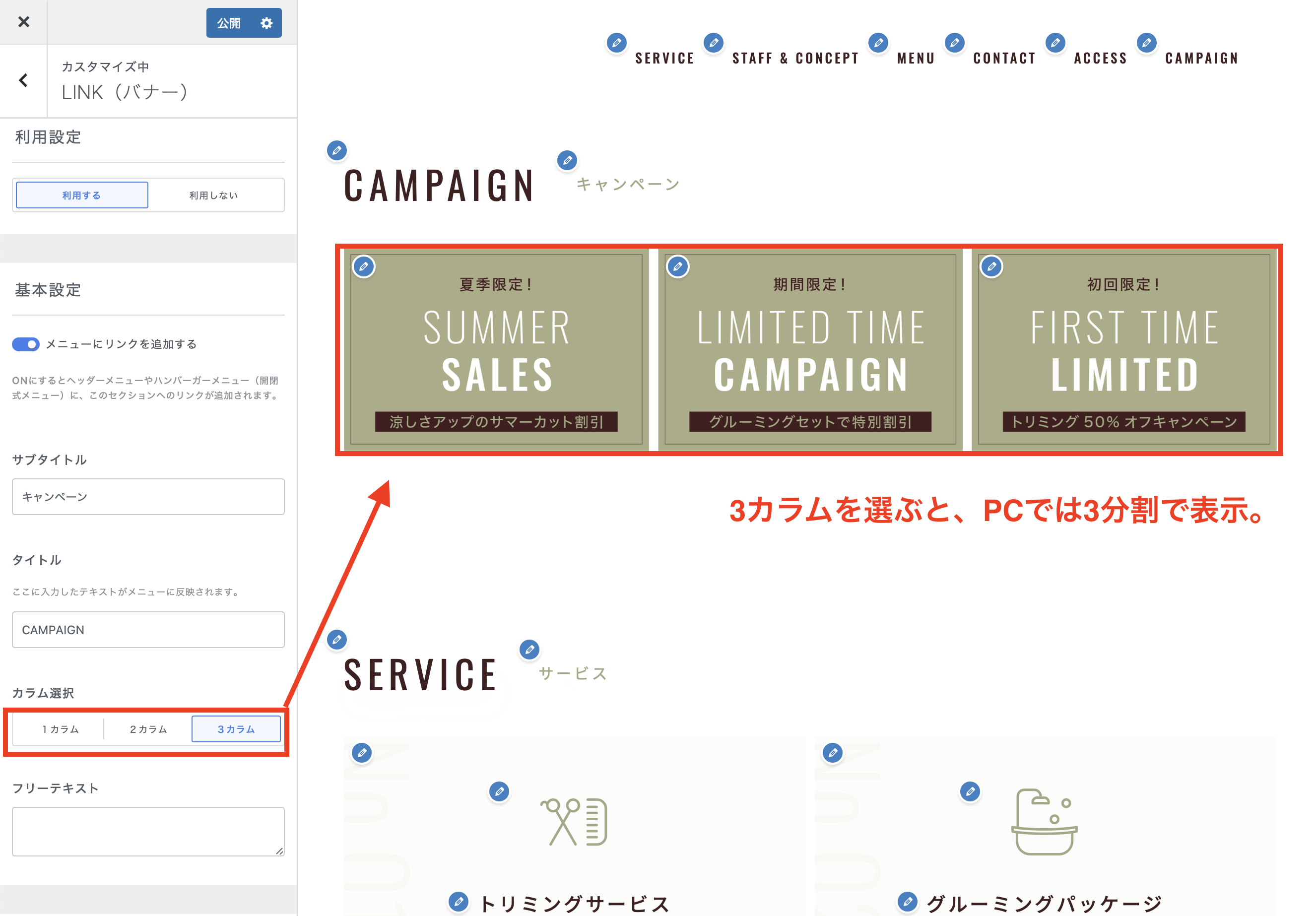
カラム数は1・2・3カラムで選択可能です。(スマホではすべて1カラム表示となります。)
フリーテキストを設定可能

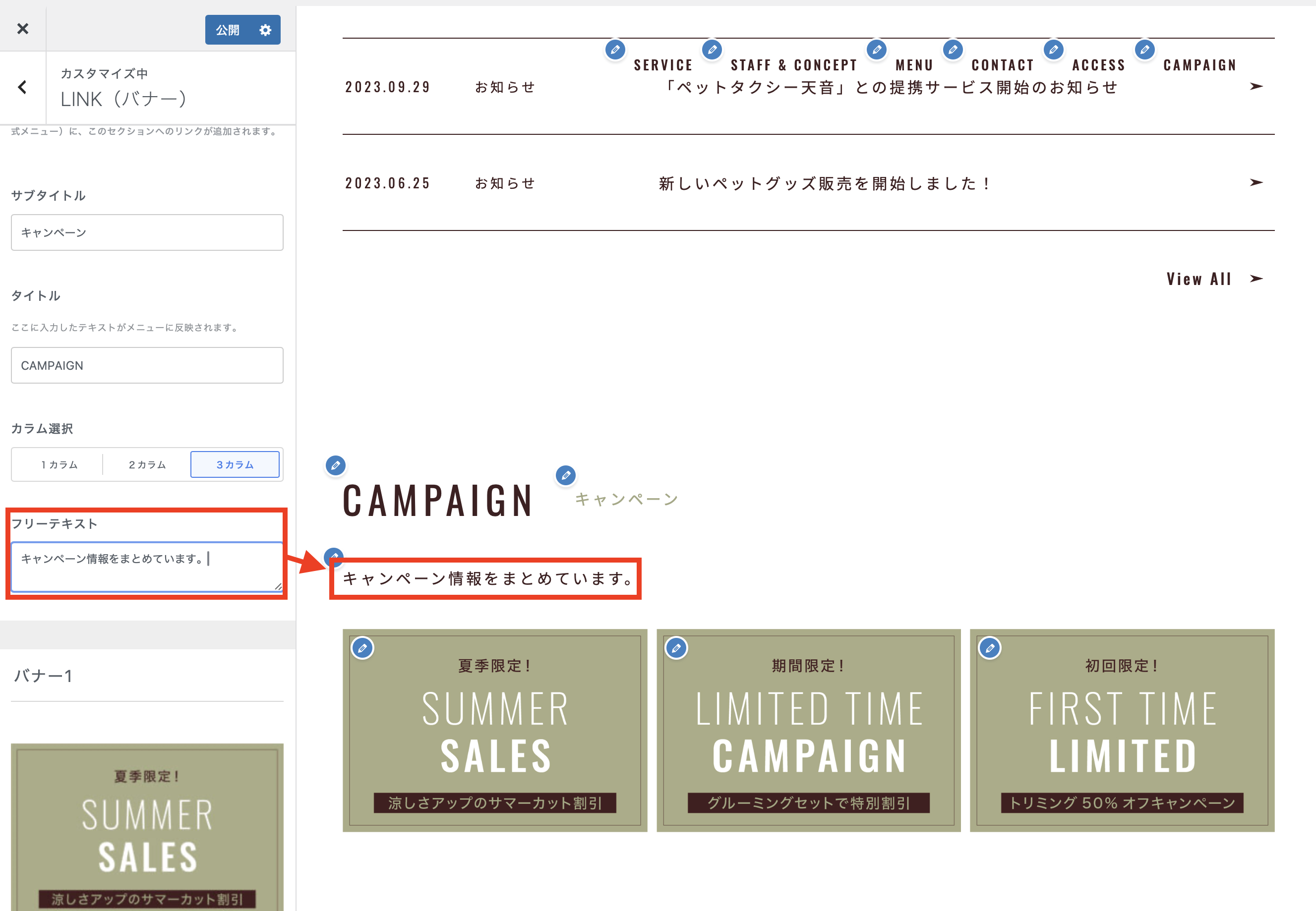
フリーテキストを設定すると、見出し下に反映されます。
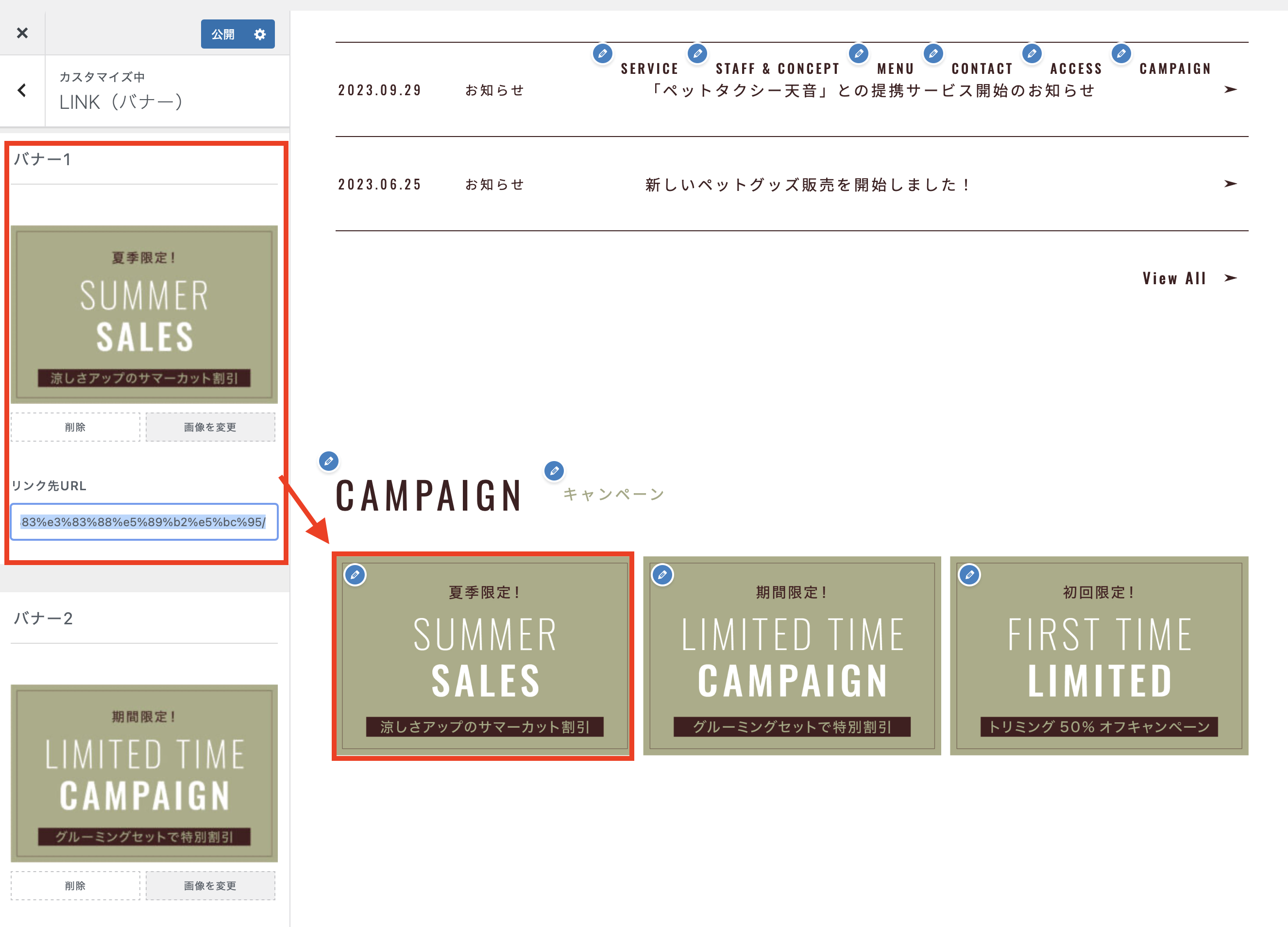
バナー画像を設定する

あとはバナー画像とリンク先を設定すれば完成です(最大6項目まで設定可能)
⚠️ リンク先URLは「https://」も含んで入力してください。



