WordPressの「メニュー」の作り方
本マニュアルでは、WordPress管理画面を使用してナビゲーションメニューを作成・編集する方法について、順を追って説明します。メニューは、訪問者がウェブサイト内を快適に移動できるようにするための重要な要素です。
メニューの作り方
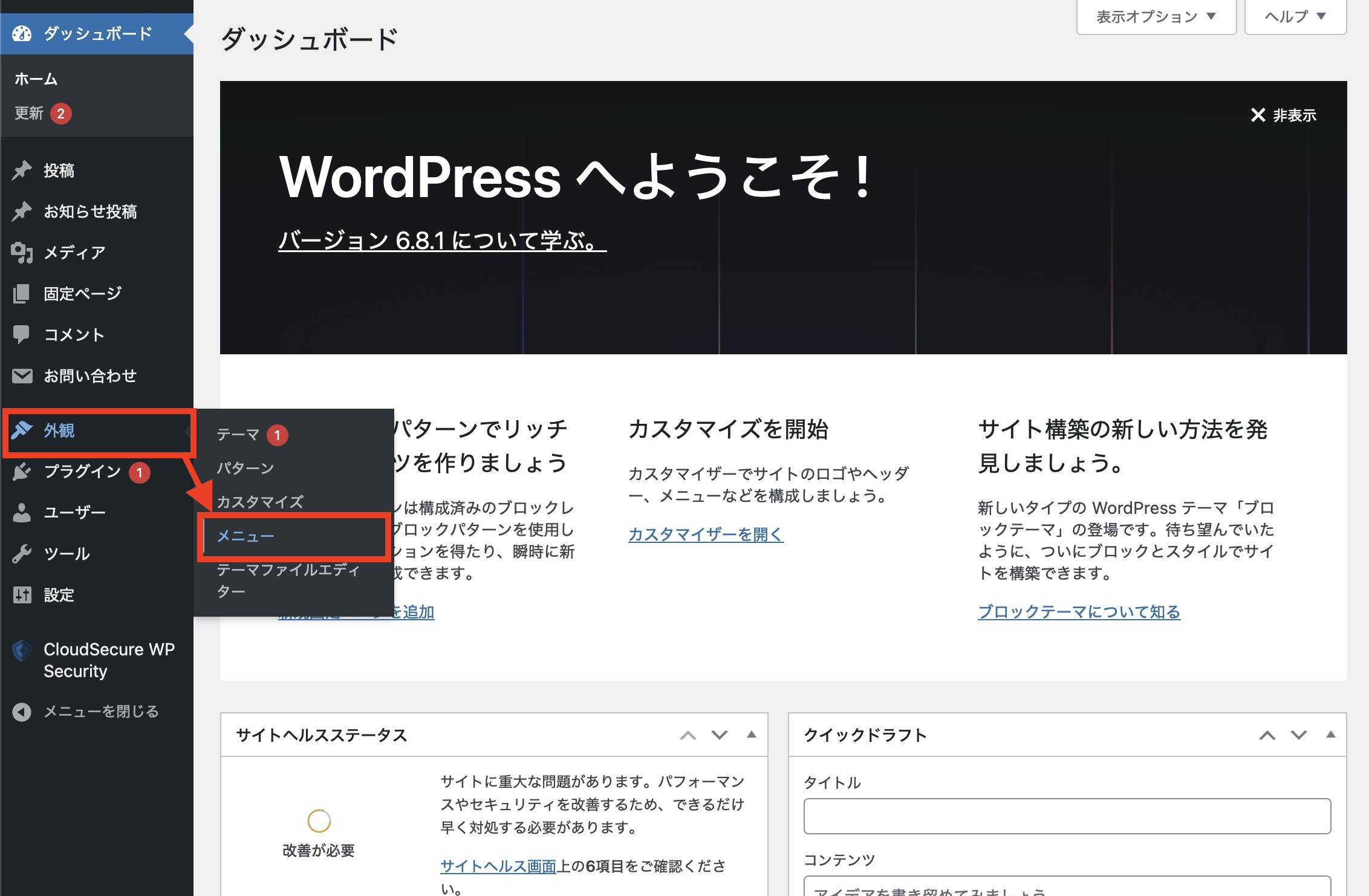
1. メニュー編集画面へのアクセス

- WordPress管理画面にログインします。
- 左側メニューから「外観」→「メニュー」をクリックします。
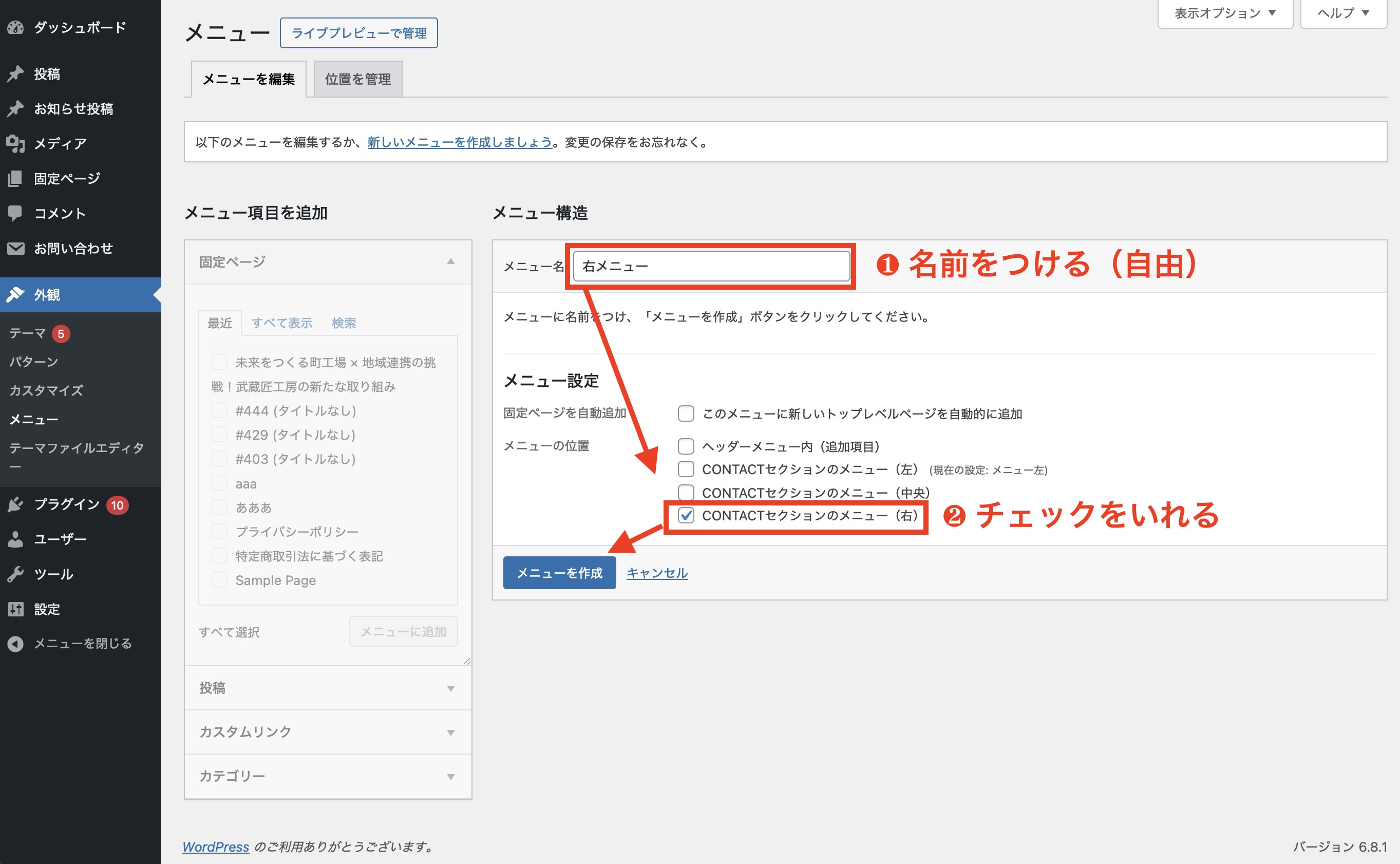
2. 新しいメニューの作成

- 「新しいメニューを作成」リンクをクリックします。
- メニュー名を任意で入力します(例:「グローバルメニュー」など)。
- 「メニュー設定」欄にて、作成したメニューを表示する位置を選択します。
- 「メニューを作成」ボタンをクリックします。
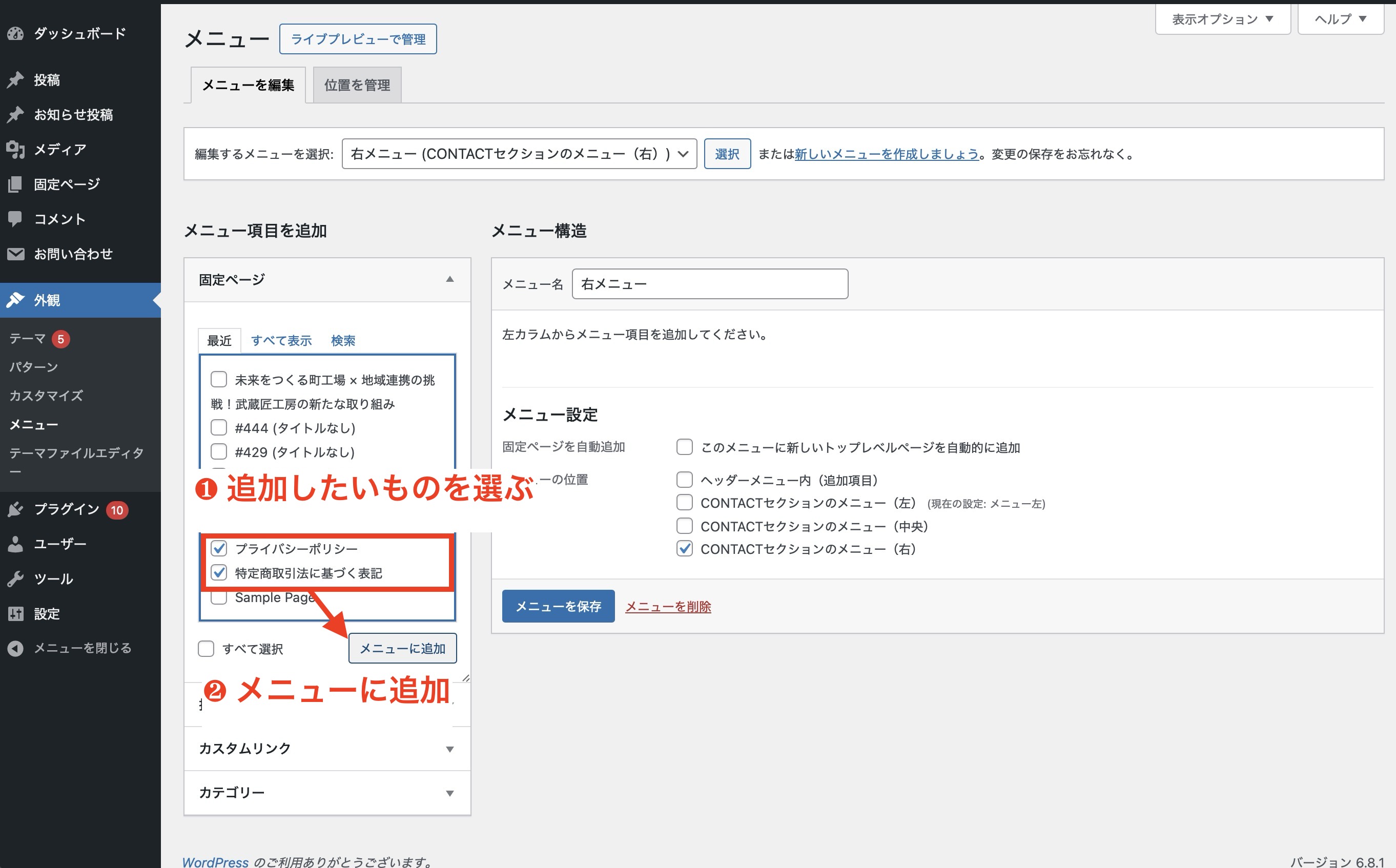
3. メニュー項目の追加

- 左側に表示されている「固定ページ」「投稿」「カスタムリンク」「カテゴリー」などの項目から、追加したいページやリンクを選択します。
- 該当するチェックボックスにチェックを入れ、「メニューに追加」ボタンをクリックします。
- メニュー構造内に追加された項目は、ドラッグ&ドロップで順序や階層(子メニュー)を変更することが可能です。
4. メニューの編集と削除
- メニュー内の各項目はクリックすることでタイトル変更やURLの編集が可能です。
- 不要な項目は「削除」リンクをクリックしてメニューから取り除きます。
まとめ
メニューの設計はユーザーのサイト体験に直結する重要な要素です。本マニュアルの手順に沿って、目的に合ったナビゲーションを構築してください。
