クーポン・配信メッセージ・ショップカードでリピーターを増やす公式LINE活用ガイド

この記事では、WordPressテーマ「OLTANA」のユーザー向けに、公式LINEのクーポン・メッセージ配信・ショップカードなど、予約につながる基本機能の使い方を紹介します。
「LINE予約受付だけでなく、初来店のきっかけや再来店につながる仕組みを整えたい」という方にぴったりの内容です。
美容サロンやクリニックなど、OLTANAユーザー層に合わせた具体例を交え、初心者でも迷わず進められるよう、スクリーンショット付きで紹介します。
記事を読み終える頃には、LINE公式アカウントが、初来店から次の予約につながる、きっかけ作りのツールとして活用できるようになります。
LINE公式アカウントを作成していない方は、以下の記事をご覧ください。
↪︎ 公式LINEアカウントの開設と「LINE予約」の初期設定ガイド
準備するもの
- PCまたはスマートフォン(LINE Official Account Managerを使用、PC推奨)
- LINE公式アカウント
- Canva(無料で使えるデザインツール)
- OLTANAのブランド情報(ロゴ、店舗名、テーマカラー)
手順1:クーポンの設定
LINEのクーポン機能は、「来店のきっかけをつくる」最もシンプルで効果的な仕組みです。
例えば「初回限定割引」「お誕生日クーポン」「平日限定特典」などの特典を届けると、お客様の「行ってみようかな」という気持ちを後押しできます。
実際の設定画面を見ながら、LINEクーポンの設定を進めていきましょう。
①LINEクーポンの設定画面を開く
まずはLINE Official Account Manager にログインします。
「ホーム」→「ツール」→「クーポン」の順で、クーポン設定画面を開き、「作成」をクリックします。
②クーポン内容を設定する
「作成」をクリックすると、獲得条件を選択できます。(獲得条件はあとから変更可能)
次はクーポン情報を設定していきます。
| 設定項目 | 補足・例 |
|---|---|
| 獲得条件 | 条件なし/抽選/友だち紹介 から選択 |
| クーポン名 | 例「初回限定500円OFF」「〇月限定クーポン」 |
| 有効期間 | 開始日時と終了日時を設定 |
| 写真 | Canvaなどで作成した1080×1080pxの画像を推奨Canvaで「line クーポン」と検索するとテンプレートを編集するのがおすすめLINE公式のテンプレートも選択可能 |
| 利用ガイド | クーポンの使い方や注意事項を設定基本デフォルト文でOK |
| LINEヤフーサービスへの掲載 | 認証済アカウントで利用可能(※詳細はこちら) |
| 使用可能回数 | 1ユーザーあたりの利用回数を設定 |
| クーポンタイプ | 割引/無料/プレゼント/キャッシュバック/その他 から選択 |
| 利用条件 | 例「新規のお客様限定」「3,000円以上のご利用で有効」 |
クーポン内容の設定が完了したら「保存」をクリックします。
③クーポンの配信・表示方法を設定する
作成したクーポンは、以下のような方法でユーザーに届けられます。
💡複数の導線を組み合わせることで、見逃しを防ぎ予約への行動を促しやすくなります。
手順2:ショップカードの設定
LINE公式アカウントは、紙のスタンプカードの代わりに「ショップカード」機能を使って、LINE上でスタンプの発行・管理が可能です。
紛失や忘れの心配がなく、再来店を促す仕組みとして多くの店舗で活用されています。
ここでは、ショップカードの作成から配布方法までを順番に解説します。
①ショップカードの設定画面を開く
LINE Official Account Manager のダッシュボード「ホーム」→「ツール」→「ショップカード」をクリックします。
「ショップカードを作成」をクリックします。
②カードを作成する
カードの基本情報とデザインを設定します。
主な入力項目とポイントは以下の通りです。
| 設定項目 | 内容・ポイント |
|---|---|
| 背景画像 | カードに表示されるデザイン画像(店舗のロゴや外観などがおすすめ) |
| ゴールまでのポイント数 | スタンプが満了するまでのポイント数 |
| ゴール特典 | カード満了時に獲得できる特典内容 |
| ポイント特典 | ゴール前の特定の段階でもらえる特典(任意) |
| 有効期限の通知 | カードの有効期限が近づいた際に送られる通知設定 |
| カード取得ボーナス | カードを取得した時点で付与する初期ポイント数 |
| ポイント取得制限 | 1日に取得できるポイント数の上限設定 |
| 利用ガイド | カードの使い方や注意点を記載(基本デフォルト文でOK) |
「ゴール特典」は別で設定が必要なため、以下の手順で設定していきます。
まずはカード設定画面の「特典チケットを選択」→「新規チケット作成」をクリックしましょう。
「チケット名・利用ガイド・有効期限・特典画像」を設定して、「保存」をクリックします。
保存をすると、以下の画面へ移動します。
「ゴール特典」に設定したい特典チケットを選択しましょう。
カードの内容をすべて入力したら、「保存してカードを公開」をクリックします。
ショップカードを使って段階的に特典を用意したい場合は、「保存してランクアップカードを作成」をクリックすると、次のカードも続けて設定できます。
💡ランクアップカードとは?
1枚目のカードがゴールに達したユーザーに表示されるショップカードです。豪華特典を用意することでリピーターに喜んでもらいやすくなります。
③ポイント付与用のQRコードを発行する
ショップカードを公開したら、「ホーム」→「ツール」→「ショップカード」→「QRコードを印刷」をクリックします。
次に「作成」をクリックします。
「保存してファイルを表示」をクリックします。
「一括ダウンロード」をクリックし、データを取得します。
ダウンロードしたQRコードを印刷して活用しましょう。
④ショップカードの配布方法を決める
QRコードが準備できたら、次はユーザーへの配布方法を考えましょう。
ショップカードは以下の方法で、案内・配布できます。
手順3:リッチメッセージの設定
出典:LINEキャンパス
リッチメッセージは、画像とリンクを組み合わせて、トーク画面に配信できるメッセージです。
視覚的に訴求できるため、予約・クーポン・商品案内など、タップしてもらいたい導線に活用されています。
実際の作成手順を見ていきましょう。
①リッチメッセージ作成画面を開く
LINE Official Account Manager のダッシュボード「ホーム」→「メッセージアイテム」→「リッチメッセージ」→「作成」の順でクリックします。
②画像の準備をする
アイテム名を入力して、表示形式に合ったテンプレートを選択します。
画像はCanvaで「line リッチメッセージ」と検索すると、豊富なテンプレートが表示されるため、編集して活用するのがおすすめです。
リッチメッセージの画像例
③画像をアップロードしてリンクを設定する
画像の準備ができたら、画像のアップロードとアクション(リンク先)設定をします。
アクションタイプの選択例
| アクションタイプ | 主な用途 |
|---|---|
| リンク | クーポン・予約フォーム・外部サイトへ誘導する |
| クーポン | 発行済みのクーポンを表示する |
| テキスト | 「予約」など、事前入力されたメッセージを送る |
④リッチメッセージを配信する
作成したリッチメッセージは、以下の方法で配信できます。
手順4:配信メッセージの設定
配信メッセージは、友だち登録をしてくれたユーザーに向けて、LINEで直接情報を届ける機能です。
予約の空き状況やキャンペーン案内など、お知らせや来店のきっかけを作る手段として活用できます。
例えば、このような場面で便利です。
- 「今週の予約枠に空きが出ました」などのリアルタイム通知をする
- 「限定クーポンのご案内」で来店を促す
- 「おすすめメニュー紹介」で店舗を知ってもらう
メッセージの配信手順を見ていきましょう。
①配信メッセージの作成画面を開く
LINE Official Account Manager のダッシュボードの「ホーム」→「メッセージ配信」→「メッセージを作成」をクリックします。
②配信メッセージを作成する
「配信先・配信日時・高度な設定」と「メッセージ内容」を入力します。
メッセージはテキストのみでなく、リッチメッセージやクーポンなども選択できます。
メッセージの例
| 空き状況のご案内 | \今週の予約空き状況をご案内/ 平日:14:00〜/16:30〜 土曜:9:30〜(残り1枠) ご希望の方は、お早めにご予約ください📅▼ 予約はこちら |
| 限定クーポンのお知らせ | 🌟期間限定クーポン配信中🌟 「公式LINE友だち限定」で500円OFF! 【使用期限:○月○日まで】 ▼ クーポンを使う |
③配信する(テスト配信)
配信前に「テスト配信」で内容の確認を行いましょう。
テスト配信を送信すると、自分のスマホに通知が来ます。
誤字の確認やリンク先の動作チェックを行い、問題がなければ、LINE Official Account Manager の画面から「配信」をクリックしましょう。
④配信タイミングと頻度の目安
配信は「多すぎるとブロックされる」「少なすぎると忘れられる」ため、継続的に届けつつ、負担のない頻度がベストです。
配信のタイミングと頻度は、以下を参考にしてください。
| 配信目的 | タイミング | 頻度の目安 |
|---|---|---|
| 空き状況のお知らせ | 週の始め | 1〜2週に1回程度 |
| キャンペーン案内 | 週末前 | 月1回程度 |
| 季節のおすすめ紹介 | 月初・月中旬 | 2〜3ヶ月1回程度 |
手順5:プロフィールの整理
プロフィールは、友だち追加前後に表示されるため、お客様に安心感を与え、必要な情報を正しく届けるための項目です。
店舗名・営業時間・リンク・画像など、お客様が知りたい情報を整理しておくと、使いやすさが向上し、LINEからの行動(予約・問い合わせ)につながります。
ここでは、プロフィール編集画面の操作方法を解説していきます。
①プロフィール編集画面を開く
LINE Official Account Manager ダッシュボード「プロフィール」をクリックします。
②プロフィール共通項目の編集(上部・デザイン)
プロフィール(上部)の設定
プロフィールの上部では、以下の項目を設定します。
| 背景画像 | お店の外観やイメージ画像がおすすめスマホで見やすい構図・明るい印象のものを選ぶ |
| アカウント設定 | アカウント名とステータスメッセージ「〇〇公式LINE」「予約・問い合わせはこちらから」のようにアカウントの役割がわかるようにする |
| 追加情報 | フォロワー数の表示 |
| ボタン | 最大3つまで表示可能位置情報・サイト情報・予約などから選択できる(うち1つは「トーク」で固定) |
プロフィール(デザイン)の設定
プロフィールのデザインは、以下の設定をします。
| 背景色 | 背景全体のカラーブランドカラーや店舗の雰囲気に合わせる |
| フッターボタン | 「友だち追加」「トーク」などのアクションボタンテキストの変更が可能で、動的に切り替わる |
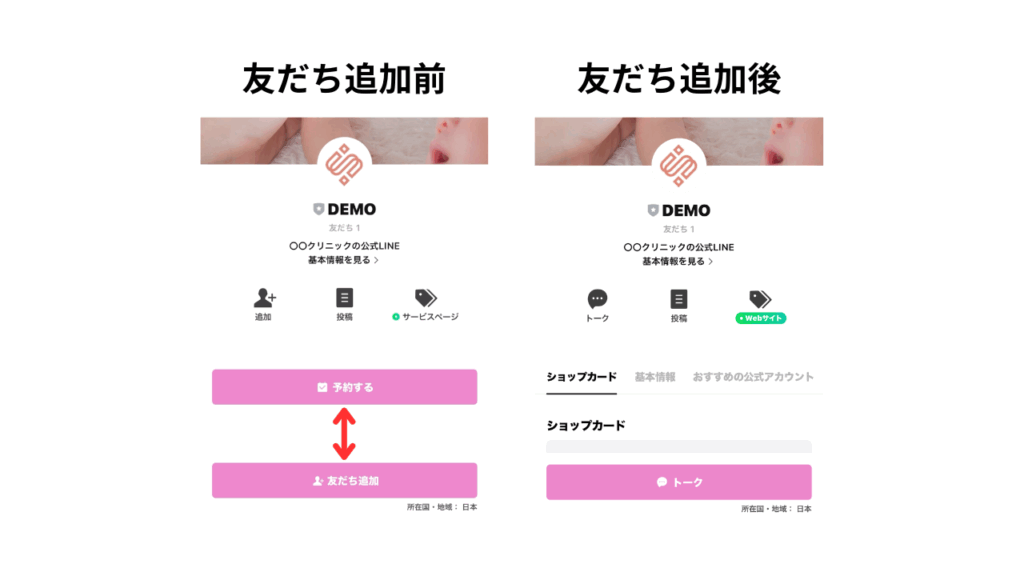
フッターボタンのテキストを追加すると、友だち追加前の場合、フッターボタンの表示がランダムに切り替わります。

すべての設定が完了したら、「保存」または「公開」をクリックします。
「公開」をクリックすると、友だち追加前の表示が新しい内容に切り替わります。
③プロフィールの編集(追加項目)
プロフィールに「パーツの追加」をすると、用途に応じた情報ブロックを追加表示できます。
お客様の知りたい情報や、行動につなげたい内容をしっかり整理しておくと、予約や問い合わせにもつながりやすくなります。
追加できる項目
- SNS
- お知らせ
- ショップカード など
追加できる項目の中でも、「基本情報」パーツの設定は特におすすめです。
営業時間やアクセス、電話番号など、来店前に確認されやすい情報をひとまとめに表示できます。
ここでは、「基本情報」パーツの1つ、「営業時間」の設定方法を例に解説します。
まずは「パーツの追加」をクリックし、タブから「アカウント情報」→「基本情報」を選択し、「追加」をクリックします。
営業時間の項目右側のボタンをオンにして、営業開始・終了時間を入力します。
曜日ごとの設定や、午前・午後の時間帯を分けて登録できます。
内容を入力し終えたら、画面右下の「保存」をクリックします。
その後、プロフィール画面のプレビュー(↓画像の左側)で「基本情報」がオンになっていることを確認し、「公開」をクリックすれば設定完了です。
各項目を丁寧に整えることで、ユーザーにとって分かりやすく、行動につながるプロフィールが完成します。
よくある質問(FAQ)
Q1:複数店舗を運営している場合、LINEアカウントはどうしたらいいですか?
店舗ごとにLINE公式アカウントを作成するのがおすすめです。
- 予約管理や配信メッセージ、ショップカードが分けやすくなる
- お客様も混乱せず使いやすい
Q2:配信メッセージが届かない/反映されない
配信先や日時設定に誤りがある可能性があるため、以下を確認してください。
- 配信先が「すべての友だち」になっているか
- 配信日時が未来日時になっていて「予約中」になっていないか
- 配信通数が月間上限を超えていないか(※フリープランは1,000通まで)
現在、加入しているプランは、LINE Official Account Manager ダッシュボード「設定」→「アカウント設定」→「プラン」から確認できます。
Q3:どの配信プランを選べばいいかわかりません
LINE公式アカウントには、配信できるメッセージ数や機能が異なる3つのプランがあります。
運用スタイルに合わせて、最適なプランをお選びください。
| プラン名 | 月額料金 | 月間メッセージ数 | 追加メッセージ料金 |
|---|---|---|---|
| コミュニケーション | 無料 | 200通 | 不可 |
| ライト | 5,000円 | 5,000通 | 不可 |
| スタンダード | 15,000円 | 30,000通 | 〜3円/通 |
※2025年5月現在の情報
- メッセージ通数は送付人数×メッセージ通数でカウントされる。1通あたり3吹き出しまで送付可能
- 2 追加メッセージの単価は配信数によって異なる。詳細はこちら
Q4:リッチメッセージやリッチメニューが表示されません
LINE Official Account Manager にログイン→「トークルーム管理」→「リッチメニュー」をクリックし、次のポイントを確認してください。
- 表示期間が現在を含んでいるか
- 表示設定が「表示中」になっているか(「非表示」や「待機中」では表示されません)
- 画像サイズ・リンク設定に不備がないか
💡LINEアプリの再起動やキャッシュ更新、非表示→再表示の切り替えで解決することもあります。
Q5:リッチメニューとリッチメッセージの違いは?
「リッチメニュー」と「リッチメッセージ」はどちらも画像付きで訴求ができますが、表示タイミングや役割が異なります。
目的に合わせて使い分けることで、より効果的な運用ができます。
| 機能 | リッチメニュー | リッチメッセージ |
|---|---|---|
| 表示場所 | トーク画面下部に常時表示 | トーク内に一度だけ配信される |
| 操作タイミング | ユーザーがLINEを開いたときに常に表示できる | 配信日時を自由に設定できる |
| 主な使い方 | 予約・クーポン・店舗案内などの導線を配置する | 期間限定キャンペーンや最新情報の告知を配信する |
次のステップ
LINE公式アカウントの基本機能を使った集客・再来店の仕組みは整いました。
次は、LINEとホームページを連携させて、さらに効果的な予約導線を作っていきましょう。
⚠️ 設定の途中で不明点が出てきた場合は、以下の公式サポートもあわせてご活用ください。
- LINE公式アカウントに関するお問い合わせ
LINEヤフー for Business
参考:LINEアカウントに関する問い合わせ方法 - Canvaに関するお問い合わせ
Canvaヘルプページ
