【0から自作】OLTANAでホームページを作る方法を初心者向けに解説
初めてホームページを作る方に向けて、WordPressテーマ「OLTANA」で簡単に美しいホームページを作成する方法をご紹介します。
- OLTANAで自分のホームページが欲しい
- 初期費用をなるべく抑えたい
- 業者に頼まず自分でやってしまいたい
初心者でも安心して進められるように
- サーバーの取得
- WordPressのインストール
- OLTANAのセットアップ
まで、この1記事を読めばすべてわかるように解説していきます。
OLTANAでホームページを作る流れ
ホームページ作成は、以下の4Stepで完了します。
- サーバーを準備する
- SSL化設定を済ませる
- OLTANAをインストールする
- ホームページを完成させる
「サーバー」や「SSL」など専門用語が多くて難しそうに感じるかもしれませんが、手順通りに進めれば簡単にすべて終わります。
サーバーの準備
まず、ホームページを公開するためにサーバーが必要です。
- サーバー = ホームページを発信する場所
- 月600〜1,000円の費用
この記事では、初心者におすすめの「ConoHa WING」を使用してサーバーを取得します。
❶ ConoHa WINGの公式サイトにアクセス

では、ConoHa WINGの公式サイトにアクセスし、アカウントを作成に進みます。
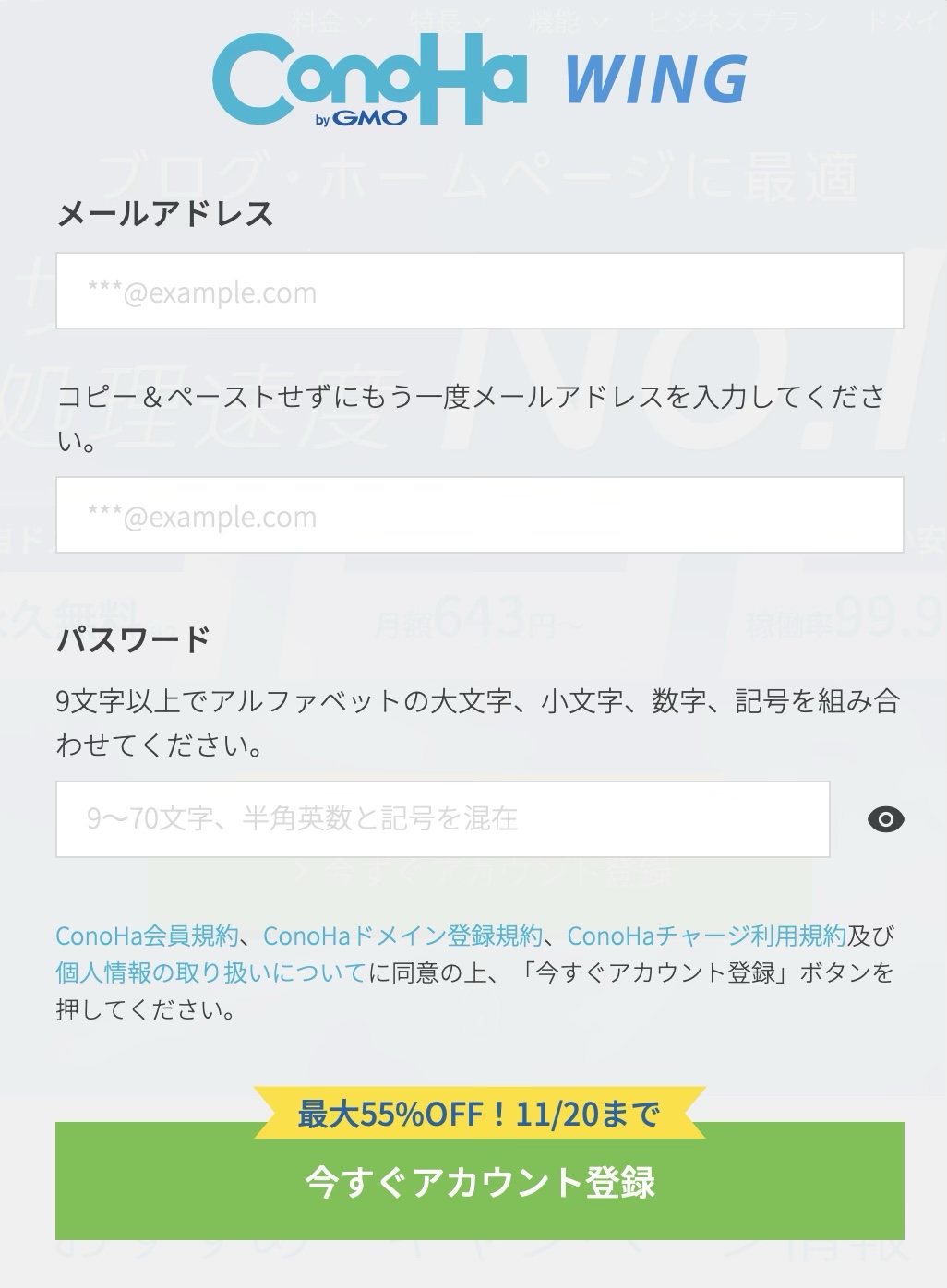
❷ アカウント登録

ログインのメールアドレスとパスワードは重要情報となりますので、忘れないようにメモしましょう。
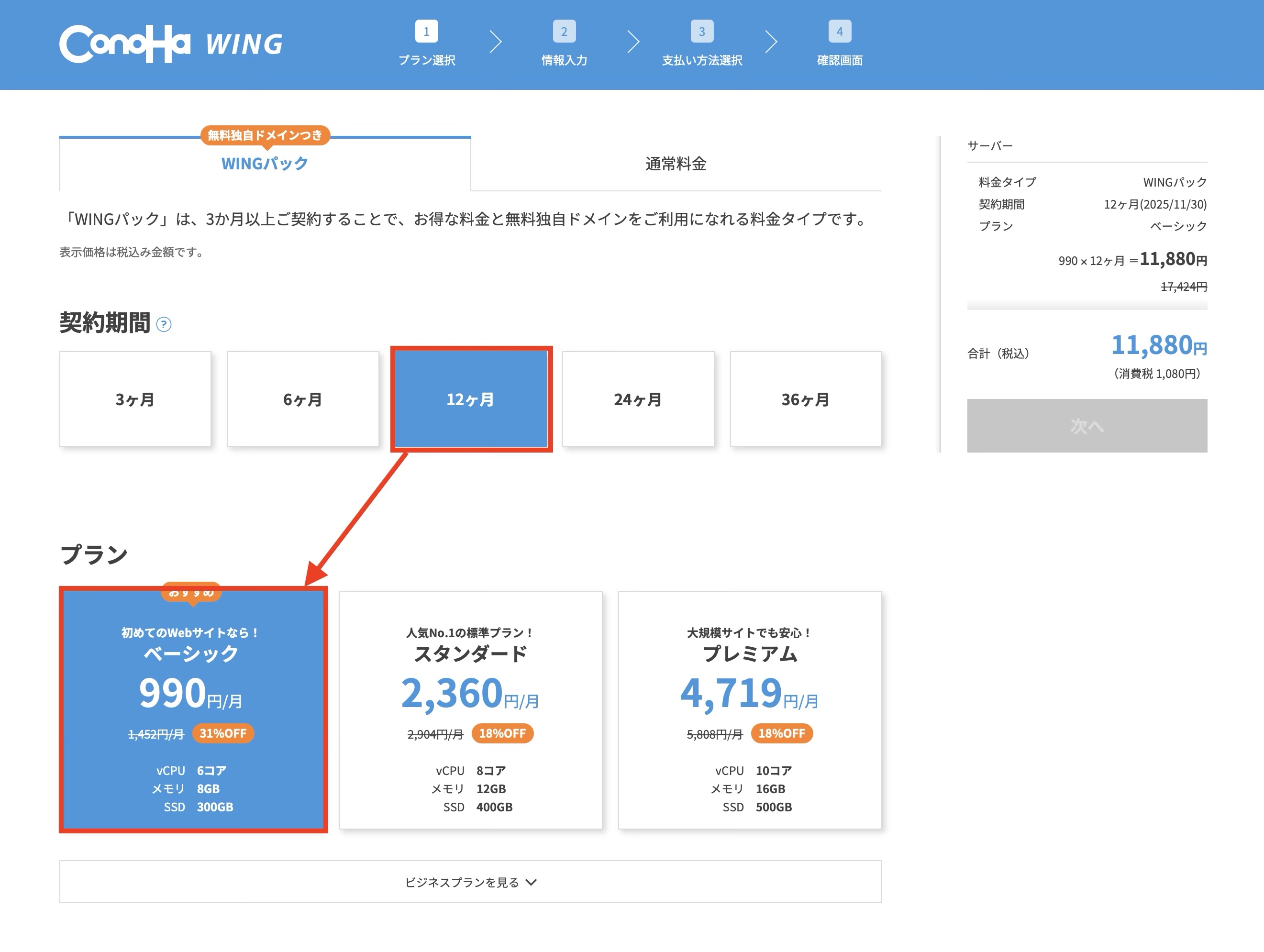
❸ ベーシックプランを選択

登録が完了したら、管理画面で「サーバー追加」を選択し、サーバープランを選びます。最初は「ベーシックプラン」でも十分です。
❹ 初期ドメイン・サーバー名の設定

初期ドメインとサーバー名に関しては変更不要です。
❺ 独自ドメイン設定

WordPressかんたんセットアップの「利用する」 > 「新規インストール」>「独自ドメイン設定」まで進みましょう。
この独自ドメイン設定で、ホームページのURLを決定します。
⚠️ URLは後から変更はできません。よく考えて決定しましょう。
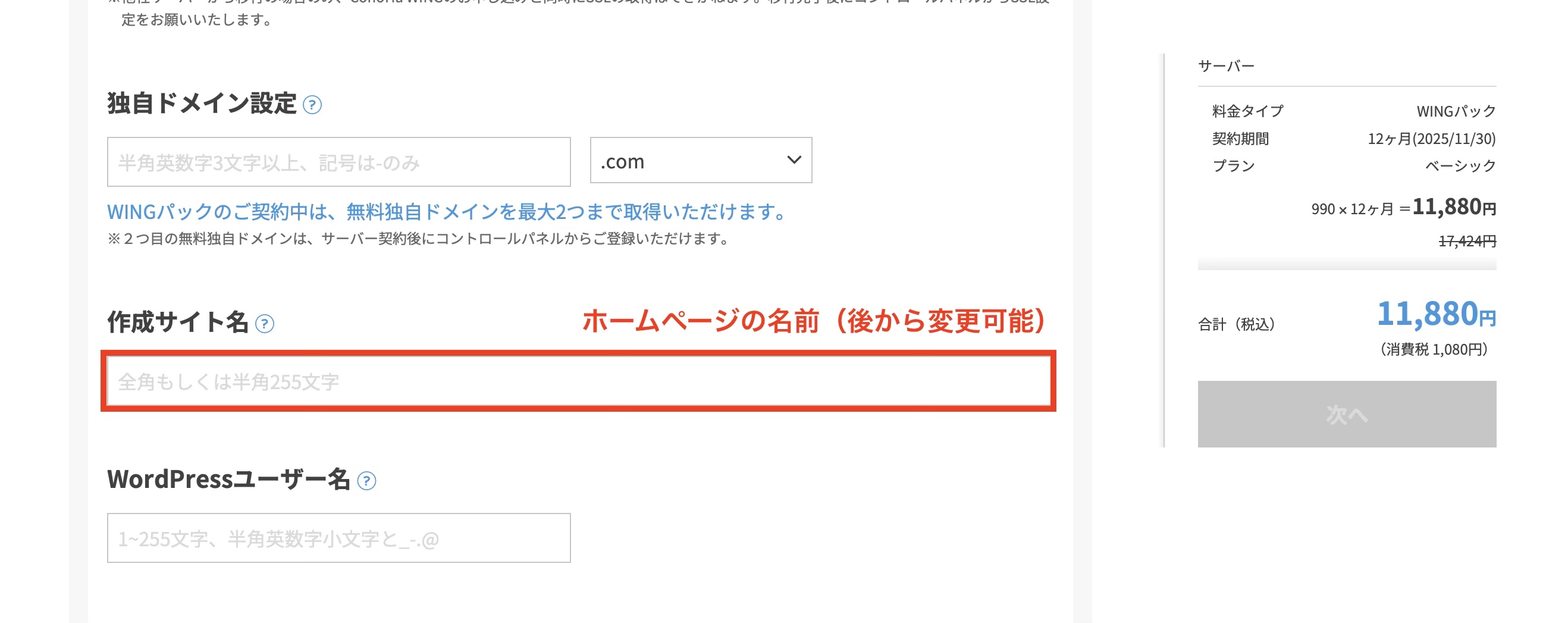
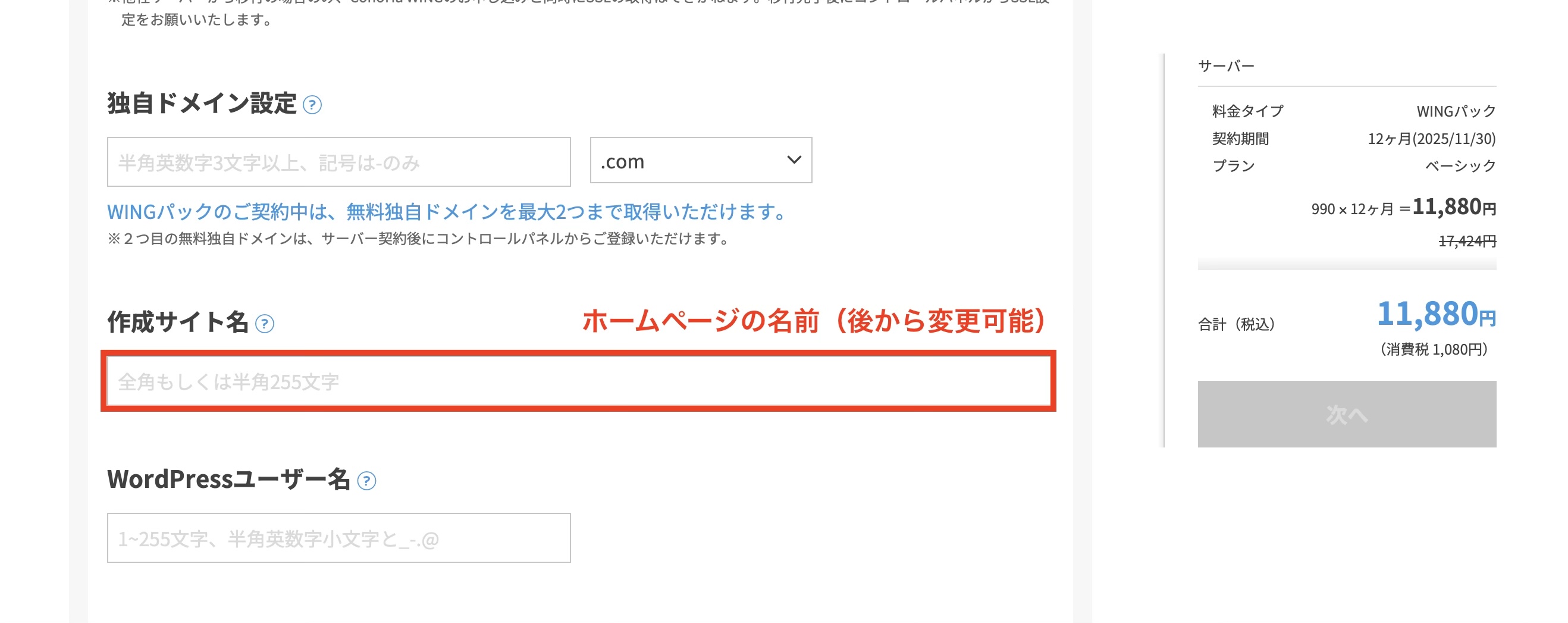
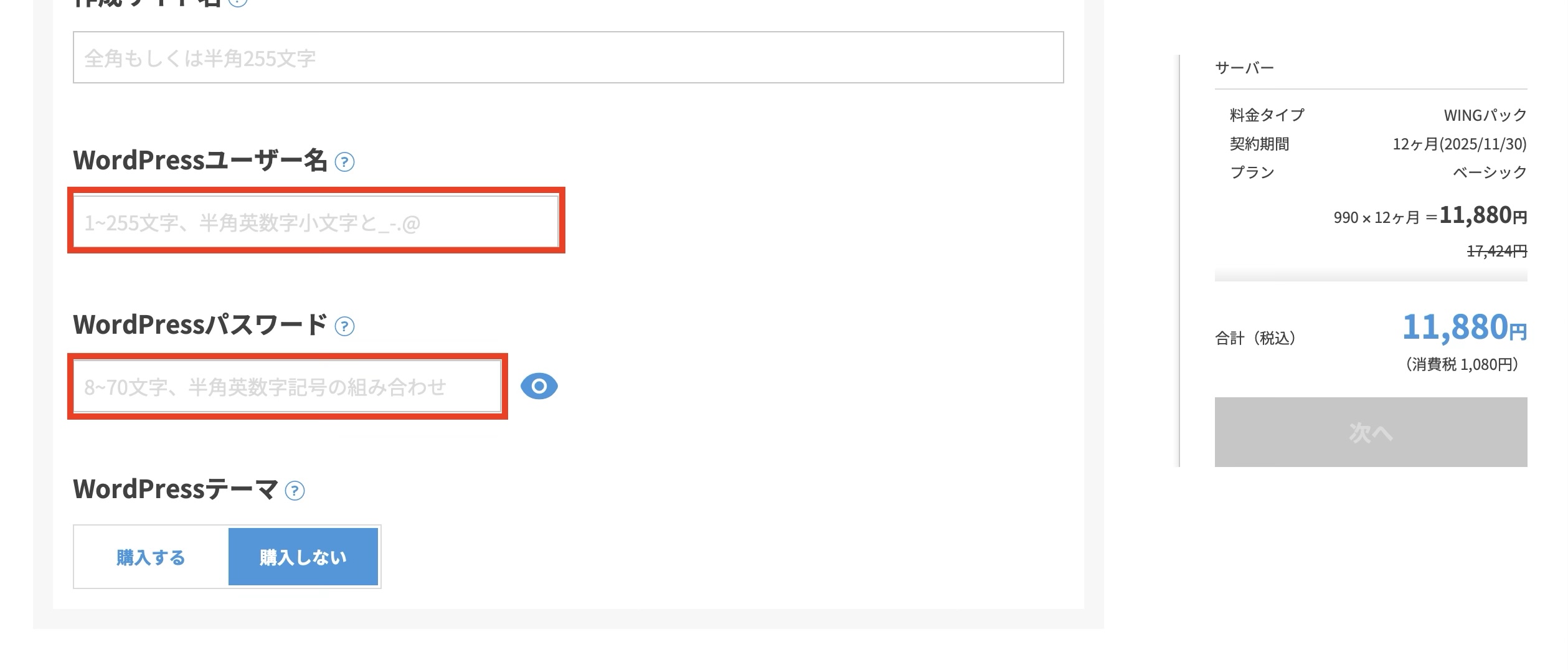
❻ サイト名の設定

「作成サイト名」にはホームページの名前を入力しましょう。後から変更も可能です。
❼ WordPressユーザー名・パスワードを設定

WordPressユーザー名・WordPressパスワードを設定します。
⚠️ このユーザー名・パスワードは、ホームページのログインに必要となります。
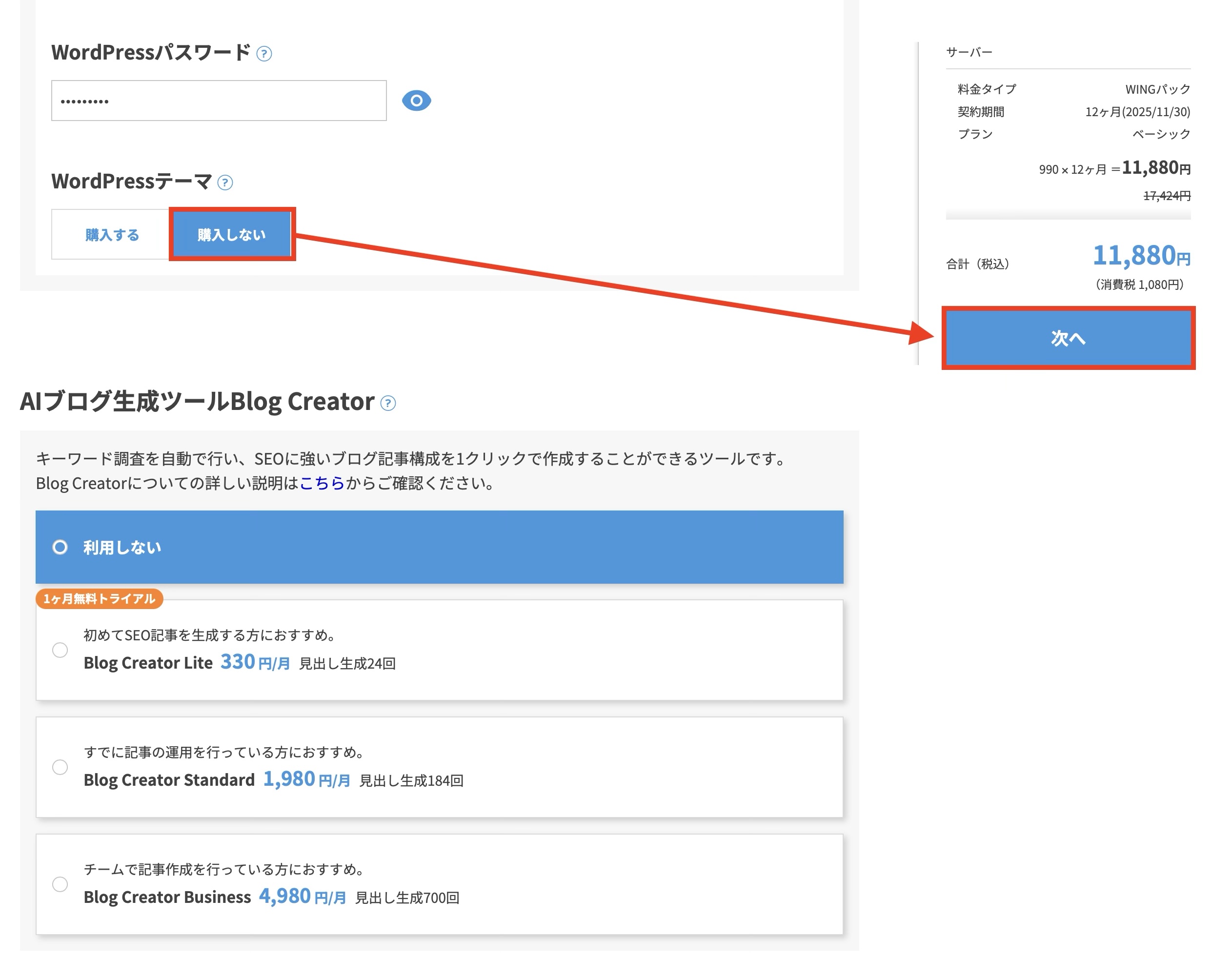
❽ WordPressテーマの選択

ここではWordPressテーマを「購入しない」にチェックをいれて「次へ」進みましょう。
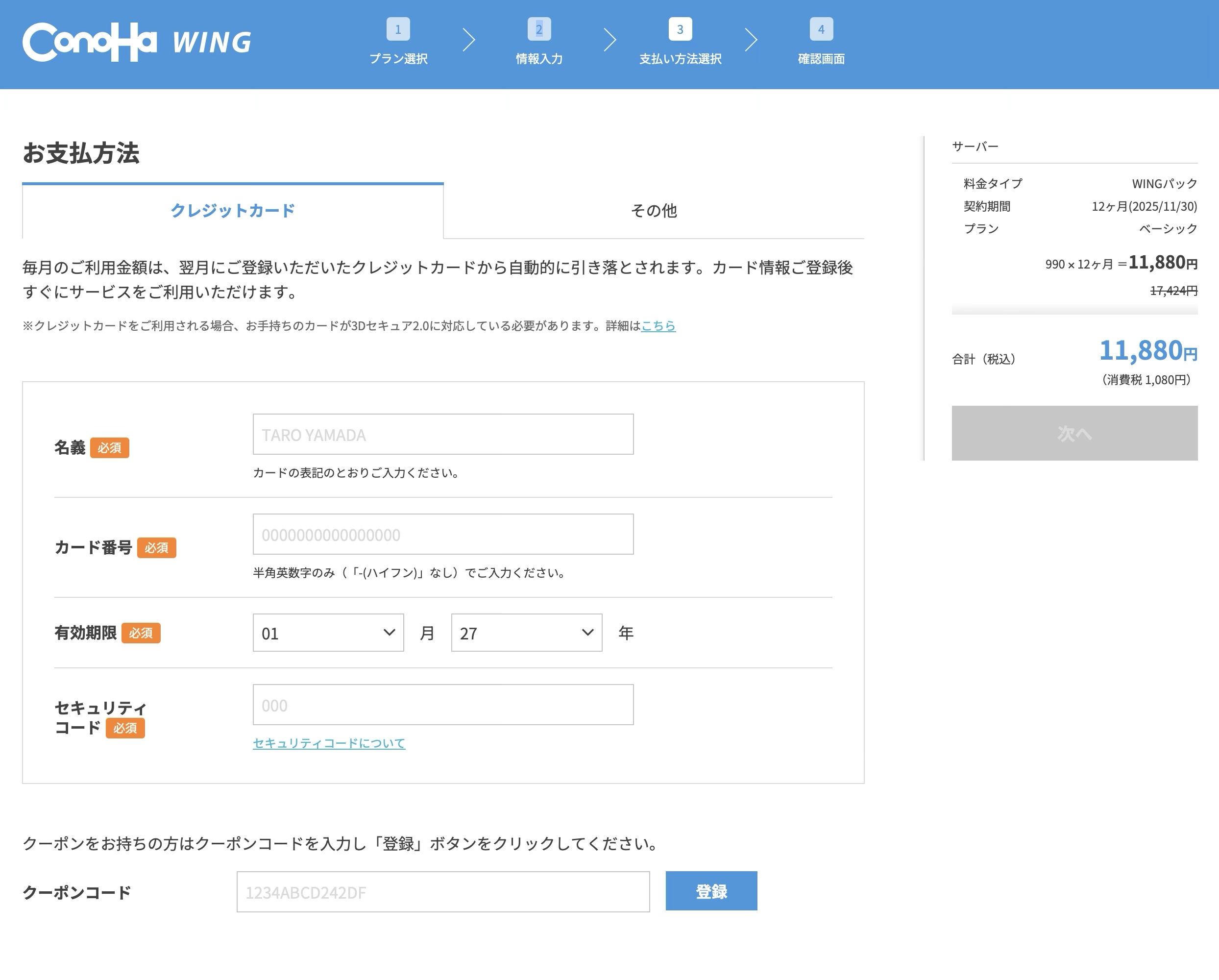
❾ 個人情報・決済情報を入力していく

あとは個人情報(氏名・住所)と決済情報(クレジットカード情報)を入力していくことでサーバー取得が完了します。
サーバー取得が完了

購入が完了するとサーバーに自動ログインして、このような画面に飛ばされます。
⚠️ 5〜10分ほど設定中になることがありますので、しばらく時間を待って進みましょう。
SSL化を完了させる
SSL化とは、Webサイトのセキュリティ設定のことです。
- 通信の暗号化をする
- 情報漏洩がしないように対策する
簡単に行えますので最初に絶対にやっておきましょう。
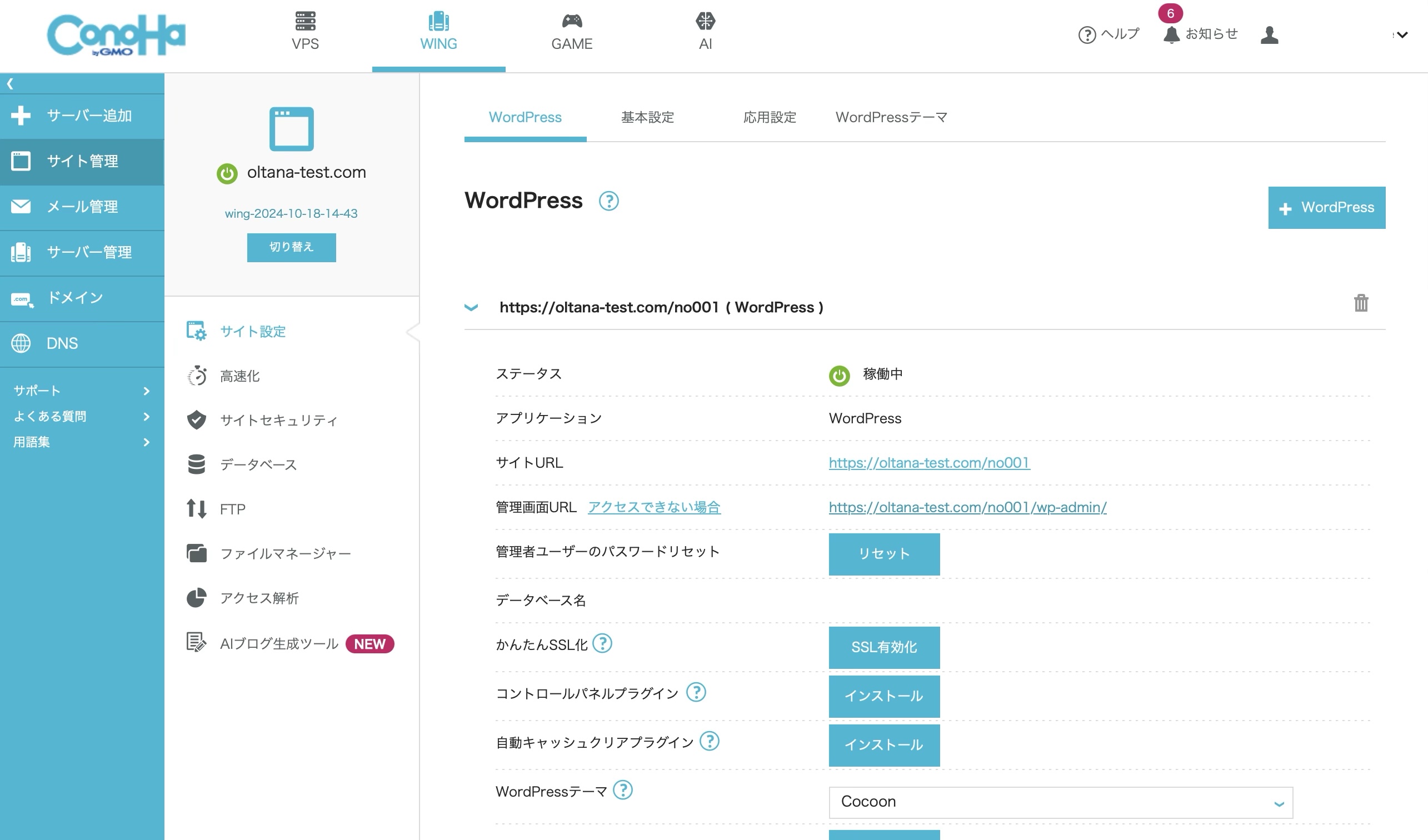
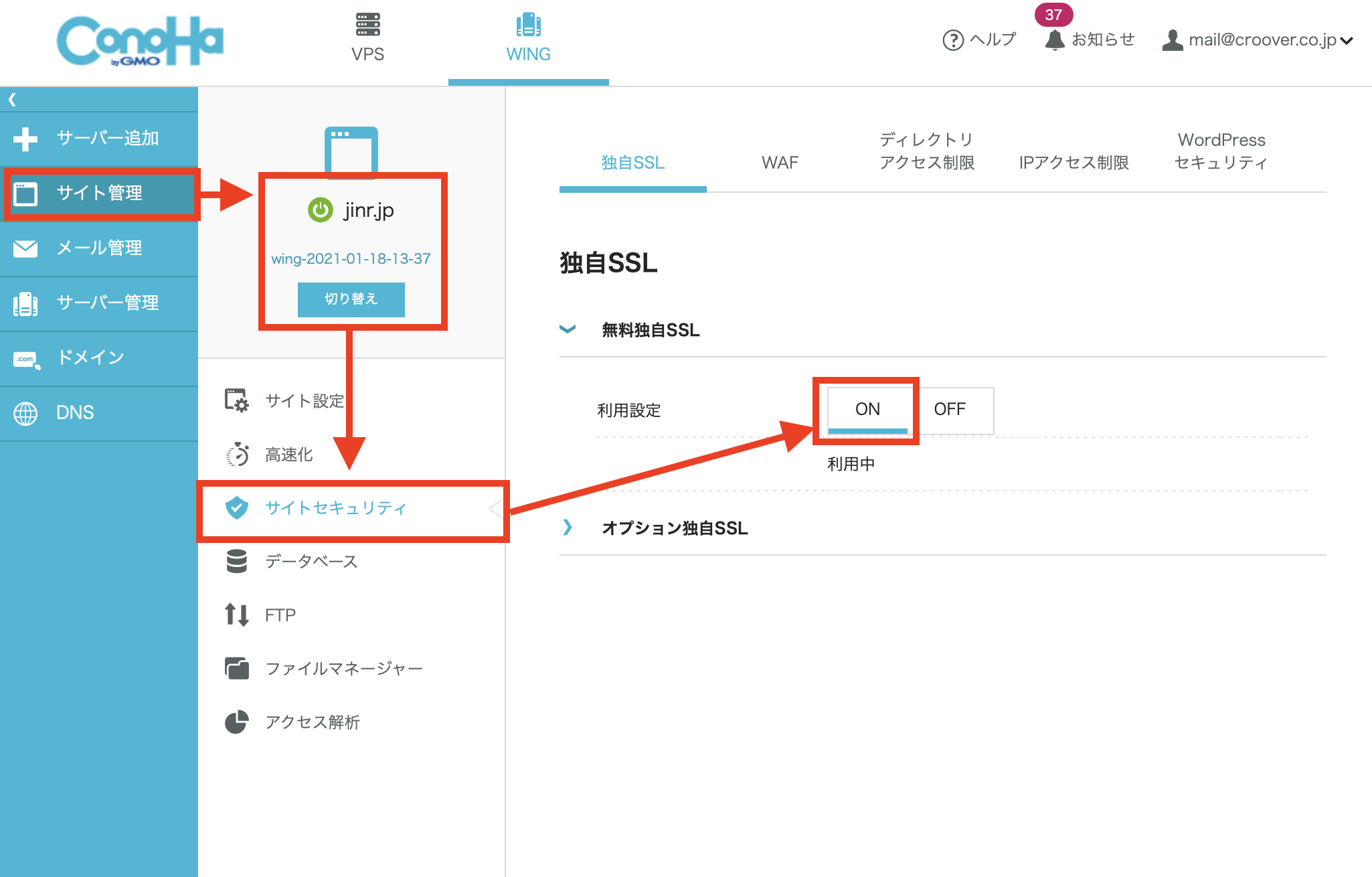
❶ サイトセキュリティ設定で「SSL」を「ON」に

ConoHa WINGの管理画面で「サイト管理」>「サイトセキュリティ」に進むと「独自SSL」の項目があります。この無料独自SSLの利用設定を「ON」にしてください。
⚠️ ONにしてから利用可能になるまで数時間かかる場合があります。
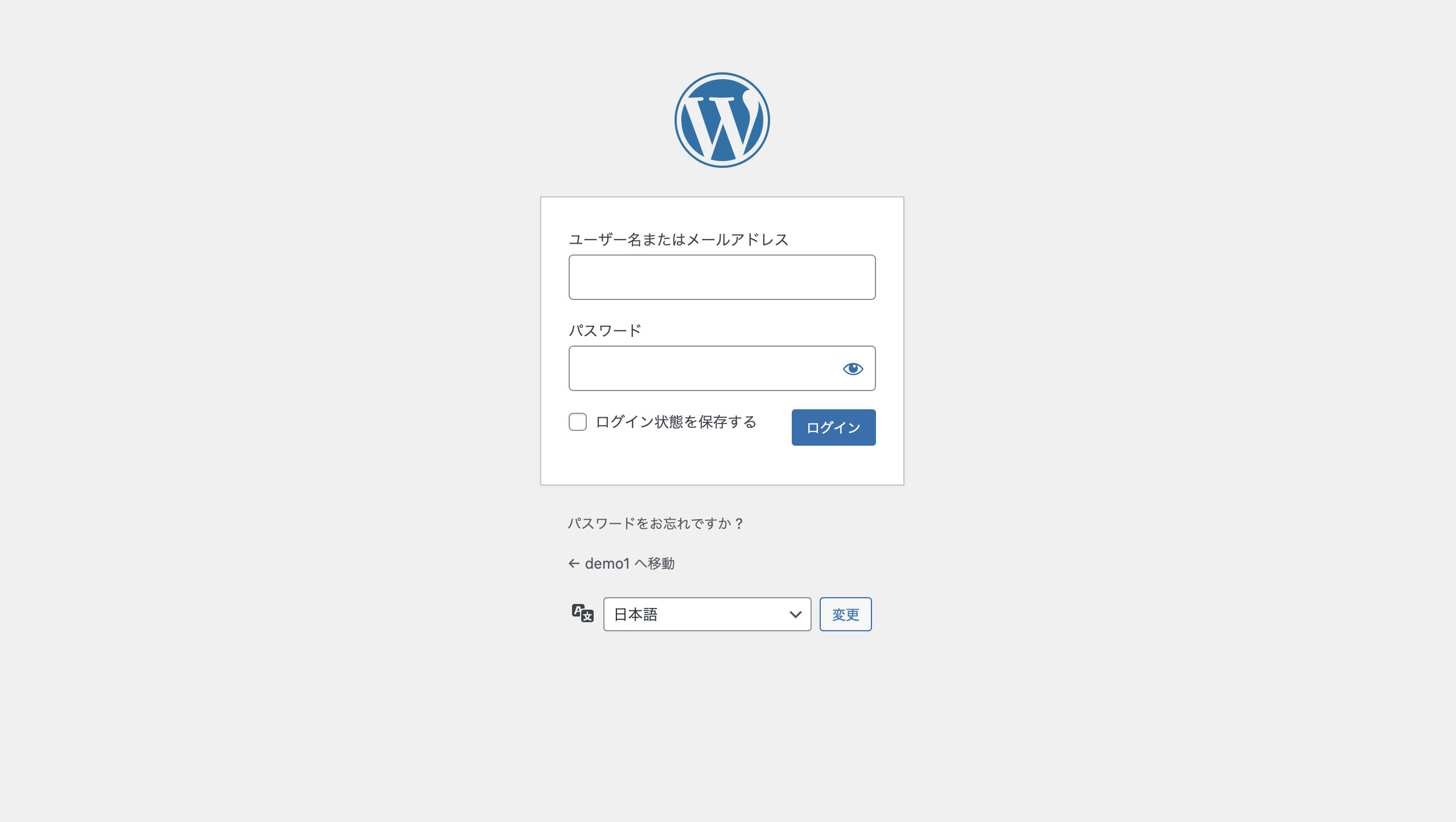
❷ WordPressにログインする

WordPressの管理画面を開きましょう。
管理画面の開き方は、「〇〇.com/wp-admin」のように、ホームページURLの後ろに「/wp-admin」をつけてページを開いてください。
- ユーザー名:ConoHaで設定した「WordPressユーザー名」
- パスワード:ConoHaで設定した「WordPressパスワード」
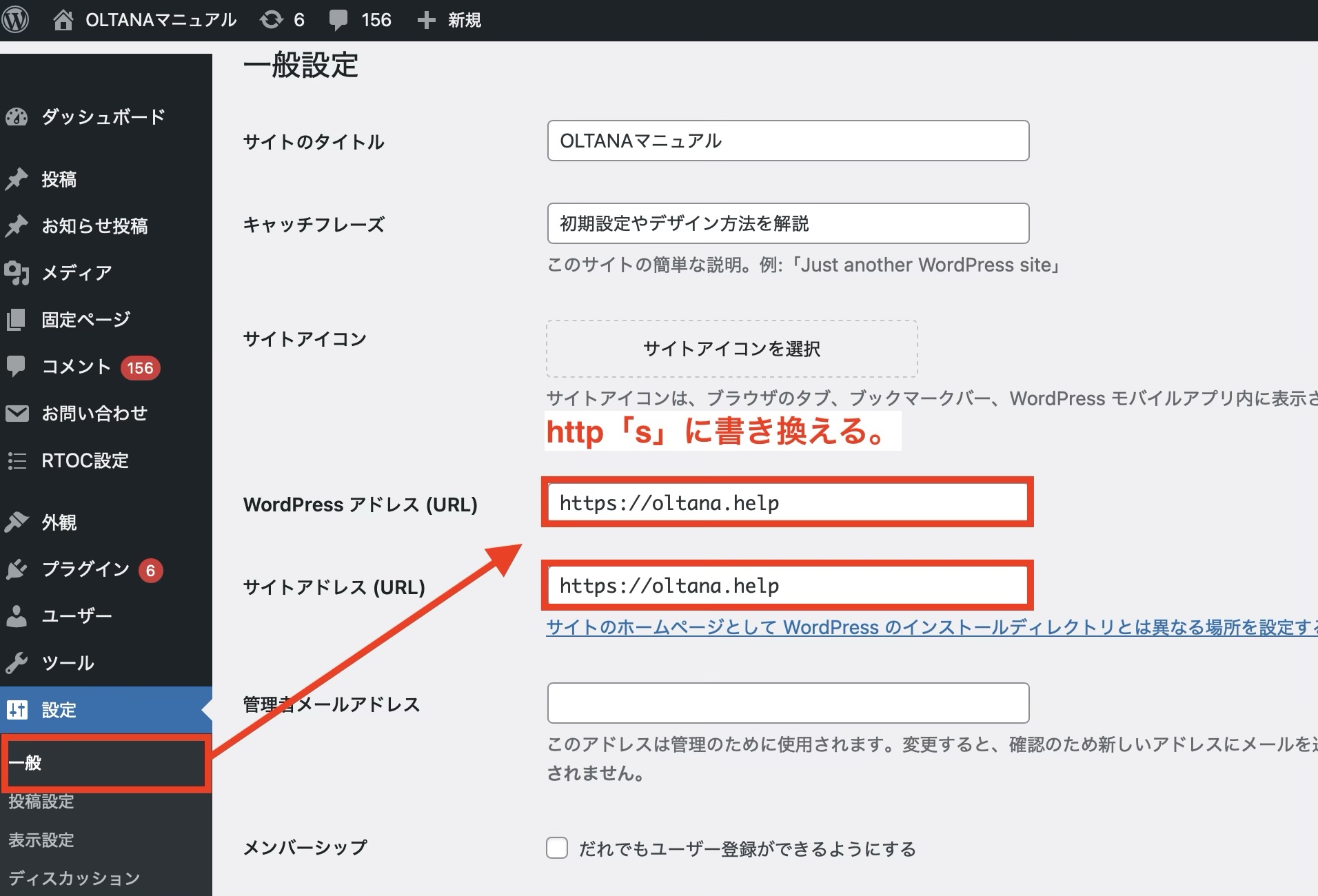
❸ WordPress管理画面の「http」を「https」に変更

WordPressの管理画面にログインして、左メニューの「設定」 > 「一般」に進みます。
「WordPress アドレス (URL)」と「サイトアドレス (URL)」の欄のがありますので「http://」を「https://」に書き換えてください。最後に「変更を保存」のボタンを押しましょう。
再ログインが促されますので、これでサイトのSSL化が完了です。
⚠️ SSL設定中はしばらくサイトが見えなくなることがあります。半日ほど放置すると戻りますので、別のタスクを進めていきましょう。
OLTANAを購入してダウンロード
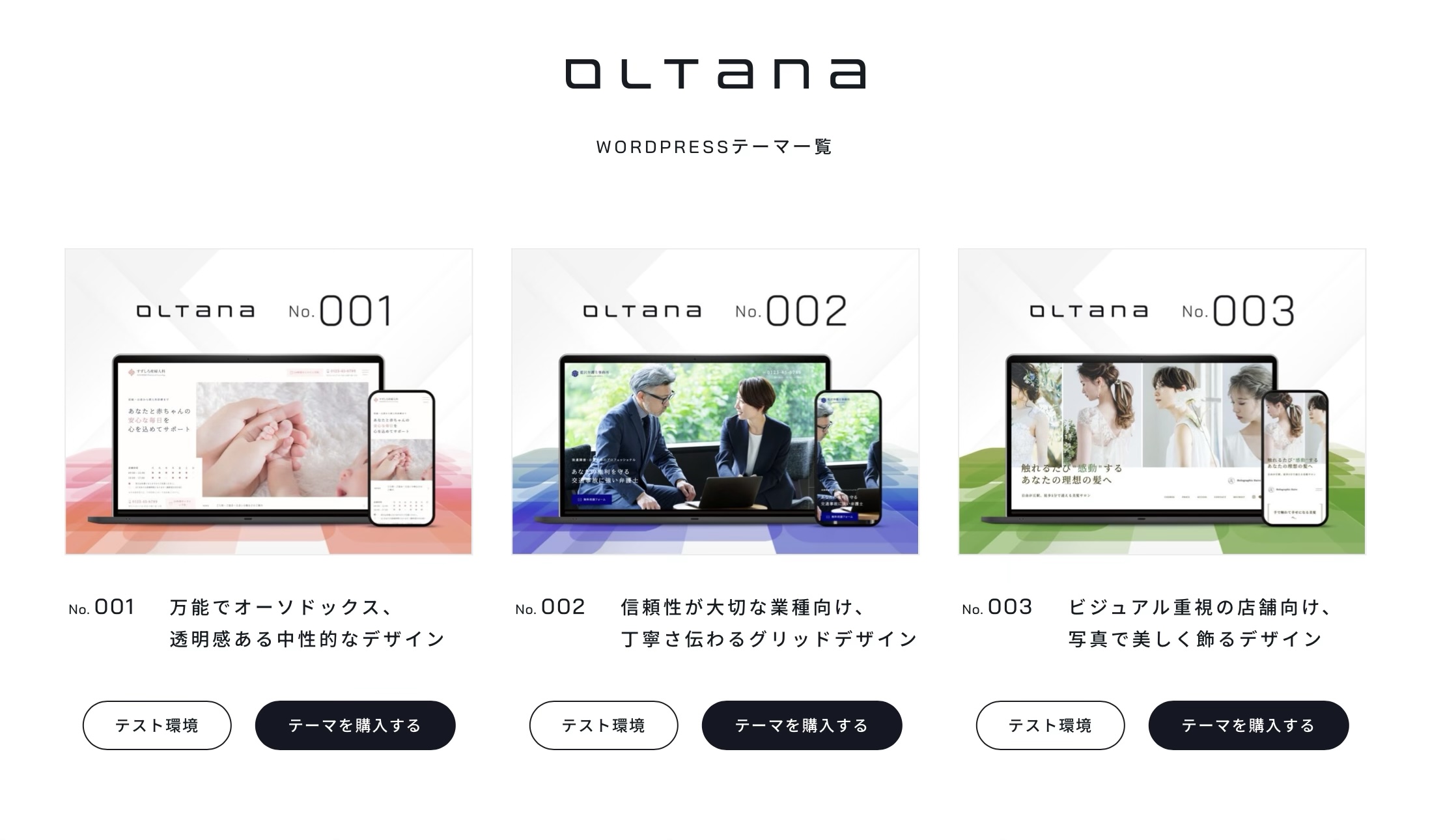
❶ テーマを選ぶ

導入したいOLTANAテーマを「テーマ一覧」から選びましょう。
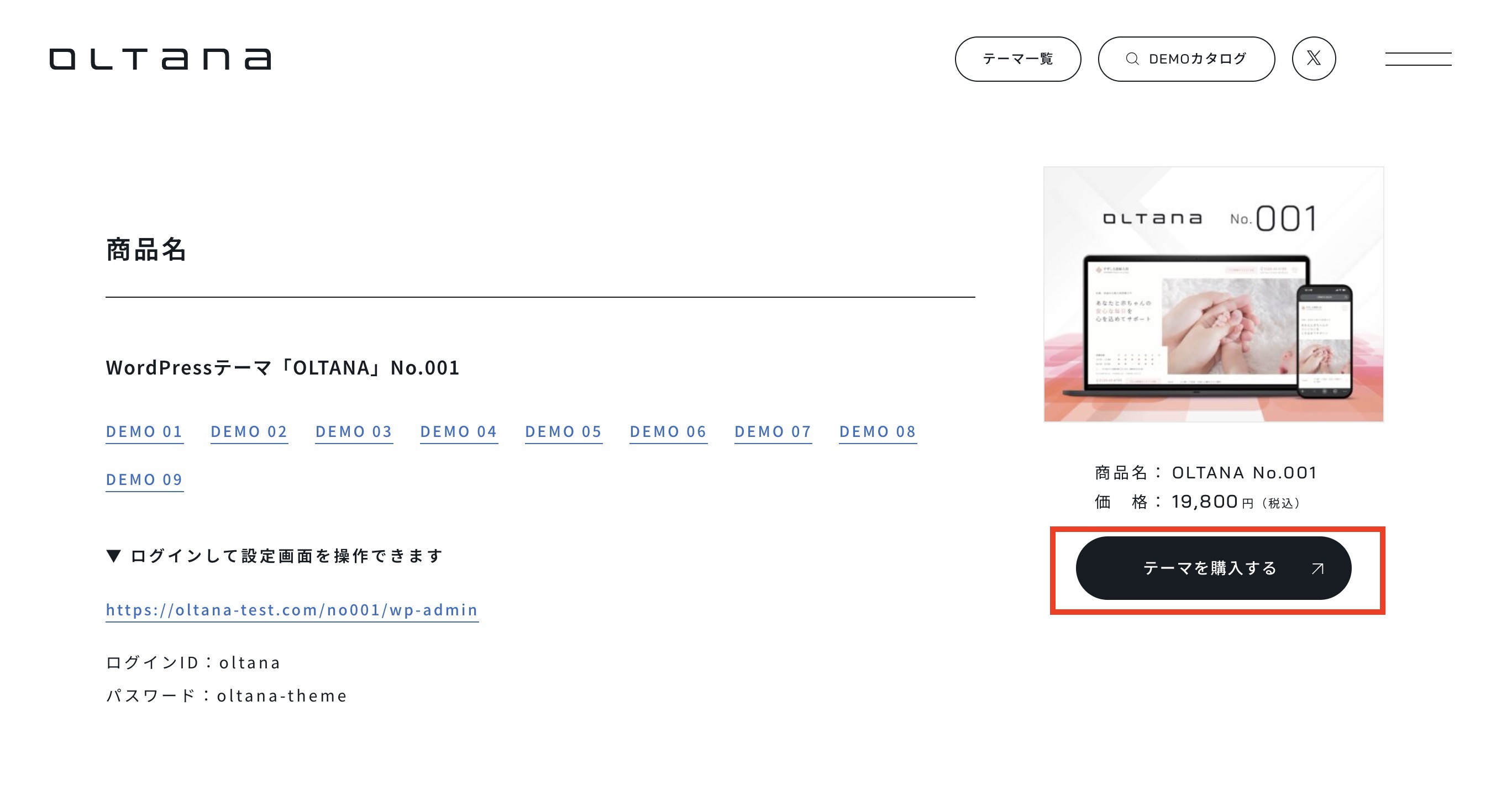
❷ 購入ボタンに進む

購入ページを下にスクロールして「テーマを購入する」のボタンを押しましょう。
テーマ詳細ページを下までスクロールすると、右サイドバーに購入エリアがあります。
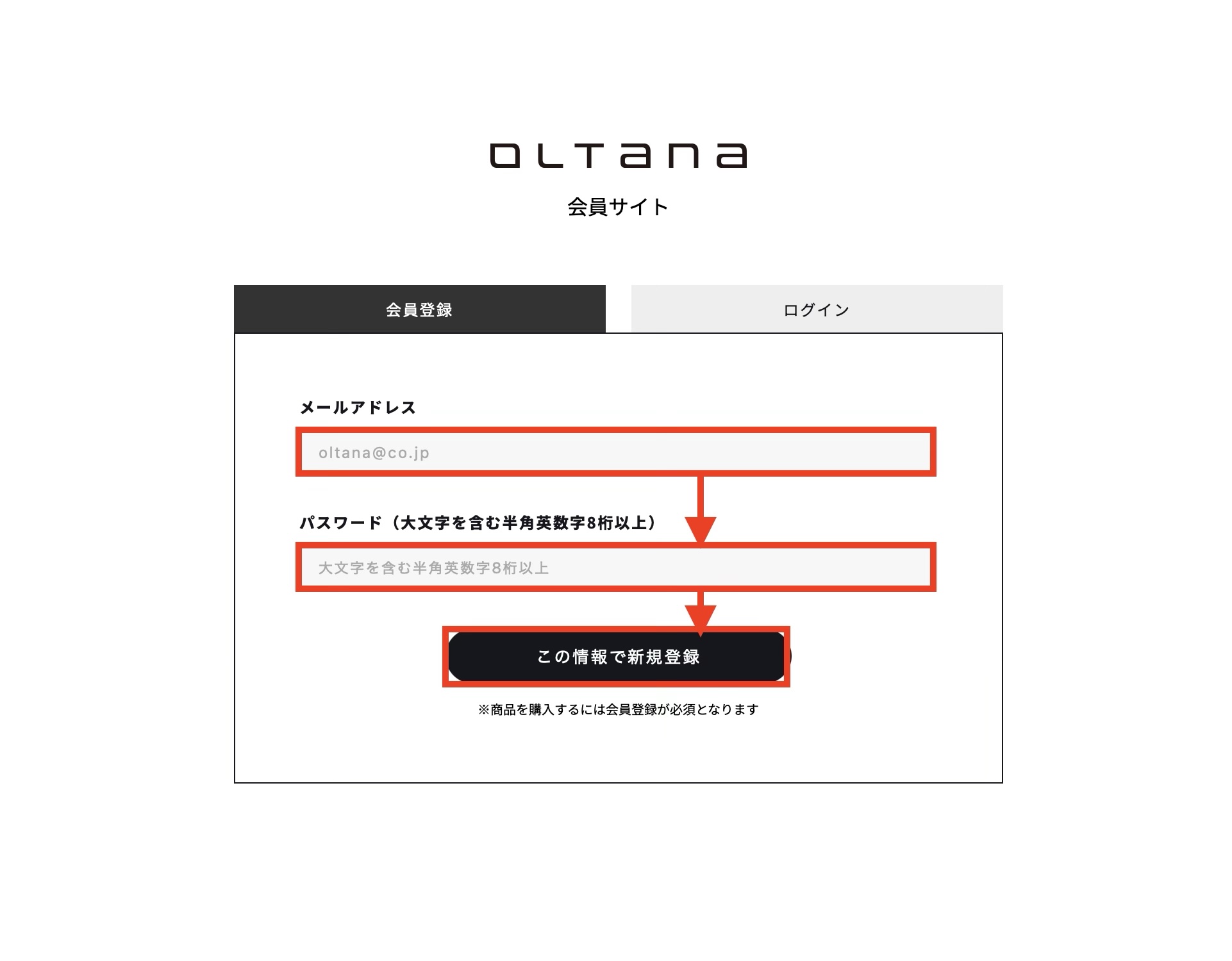
❸ 会員登録して購入

購入ボタンを押すと、会員登録を促されます。
OLTANA会員サイトに登録する「メールアドレス」「パスワード」を入力しましょう。
⚠️ パスワードは「大文字を含む半角英数字8桁以上」で入力が必要です。
例:Oltana123
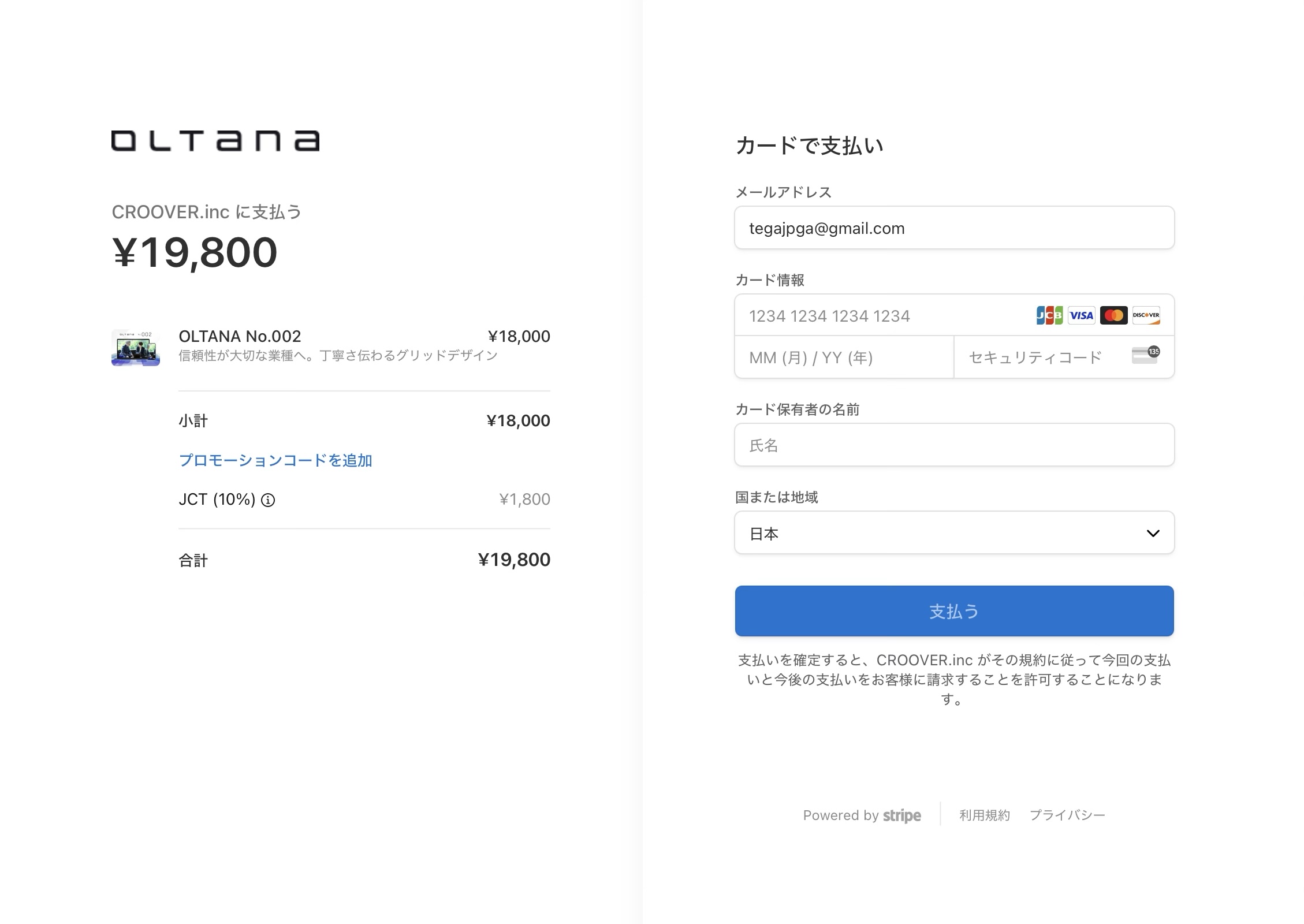
❹ 決済画面に進む

決済画面に進みますので、カード情報を入力して「支払う」のボタンから購入しましょう。
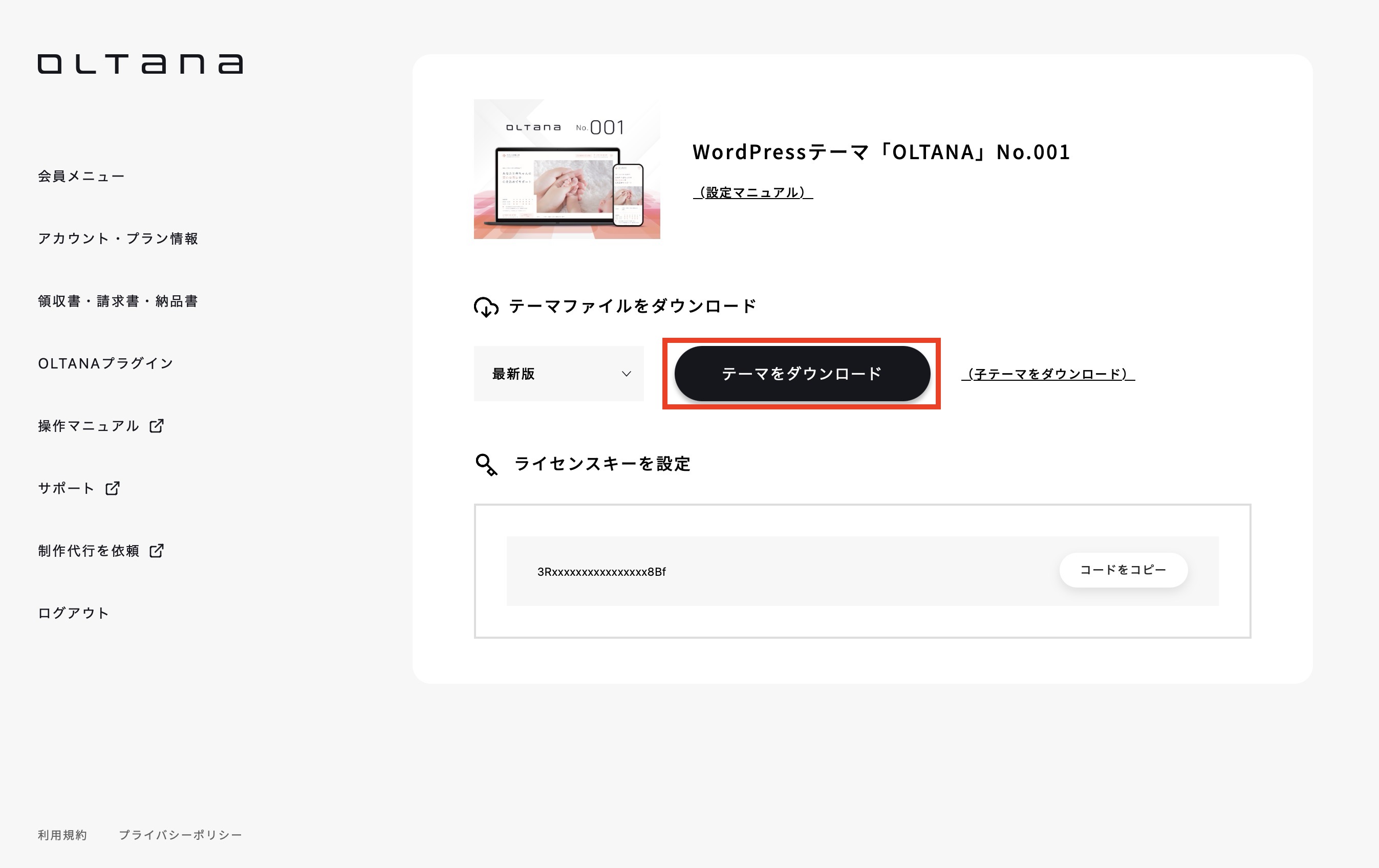
❺ テーマのダウンロード

テーマ購入後、以下の手順でダウンロードを進めましょう。
- OLTANA会員サイトにログイン
- 「テーマをダウンロード」のボタンを押す
- 「oltana-001.zip」のようなファイルがダウンロードできると成功
⚠️ ダウンロードはGoogle Chromeからが確実です。
Safariでダウンロードするとzipファイルが自動で解凍されてしまうため、再圧縮が必要です。Chromeのブラウザを使ってダウンロードをしていただけると確実です。
初期設定を進める
❶ WordPressにログイン

- ブラウザ(Safari・Chromeなど)のアドレスバーを触る
- 自分のホームページURLの後ろに「/wp-admin」をつけてページを開く
❷ パスワードでログイン

ここで入力するパスワードは、先ほどConoHa WING契約時に決めた「WordPressユーザー名・WordPressパスワード」です。
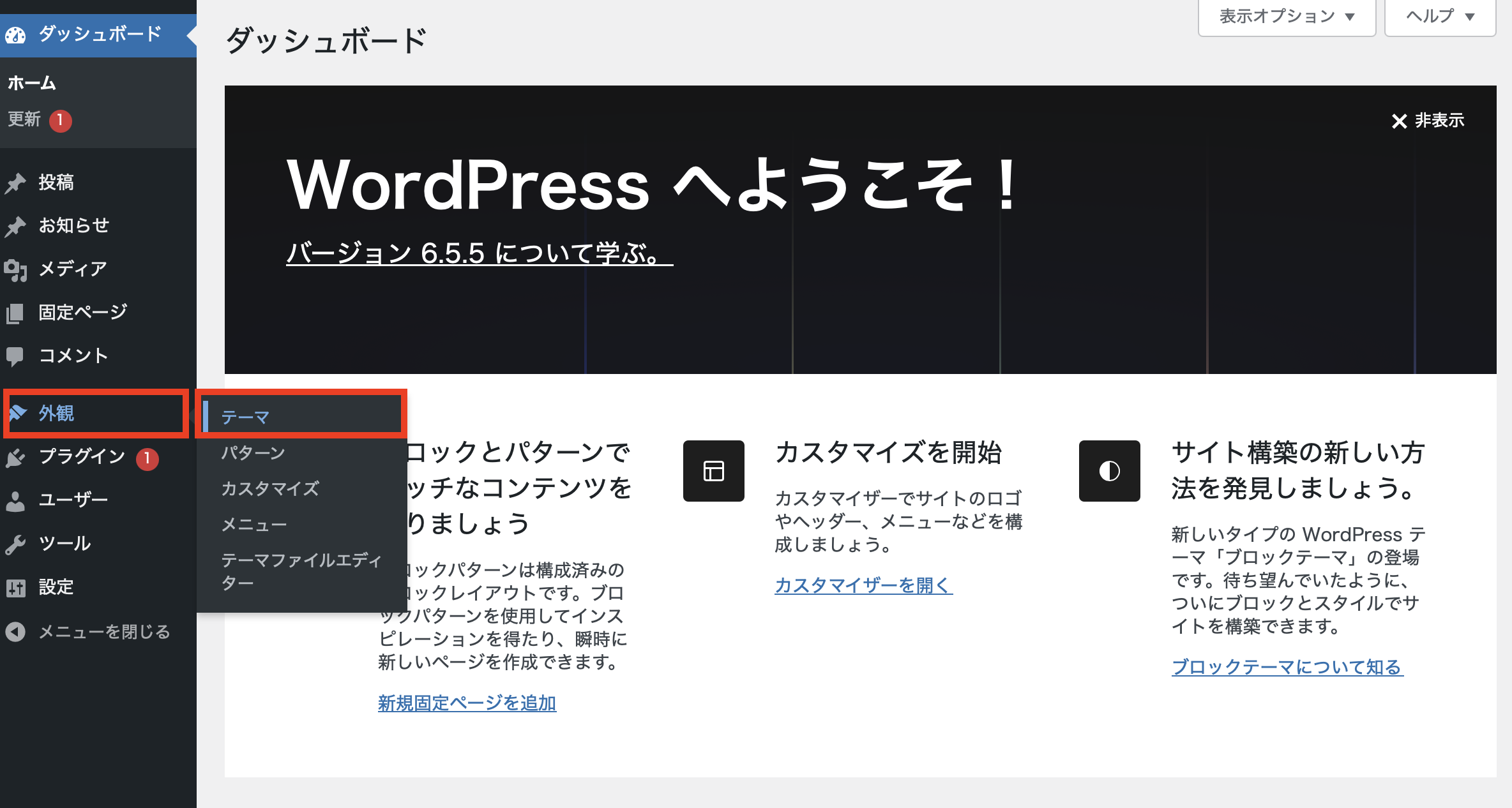
❸ 外観 > テーマに進む

WordPress管理画面を開いたら「外観」>「テーマ」に進みます。
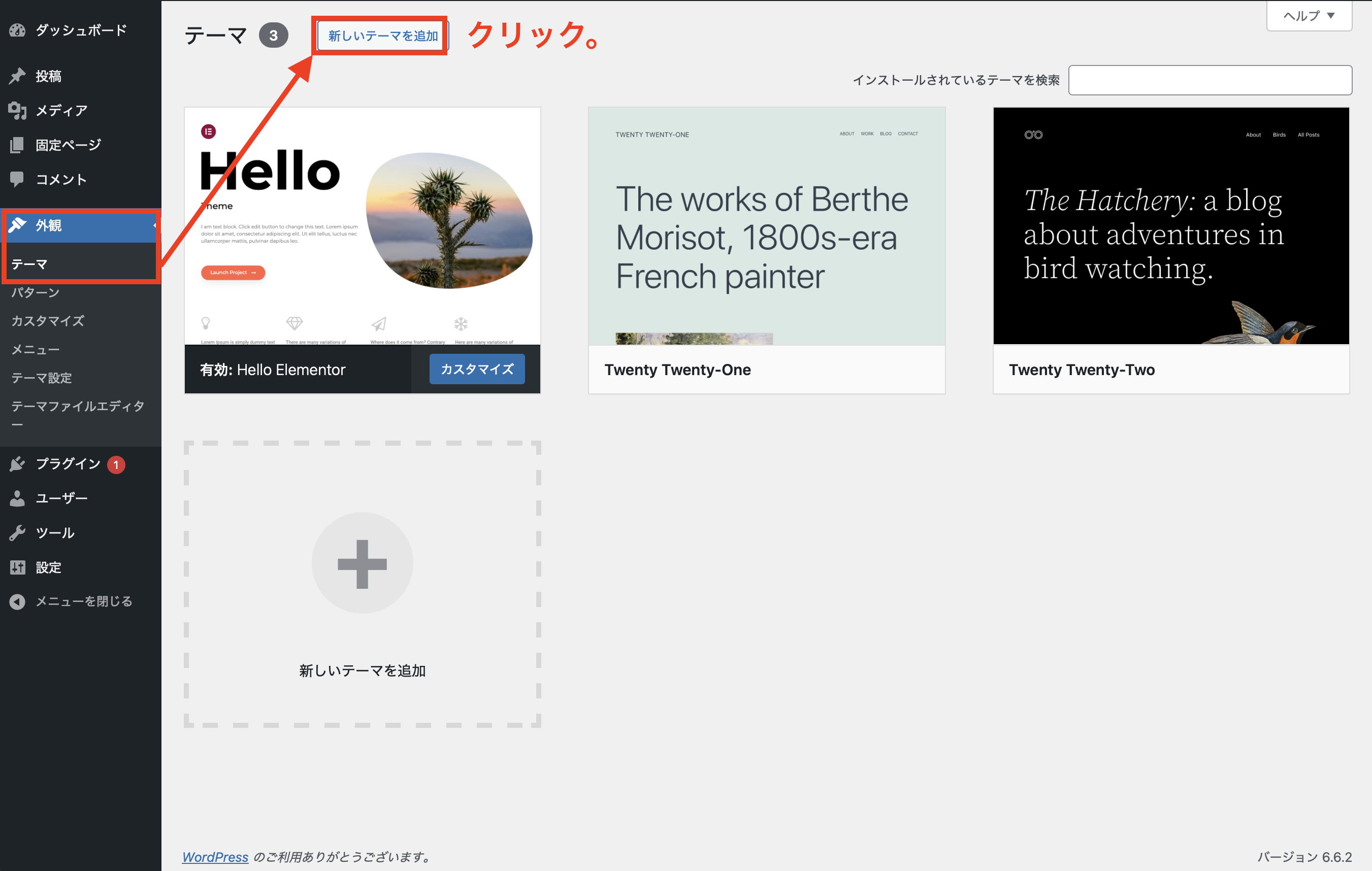
❹ 新しいテーマを追加

「新しいテーマを追加」のボタンをクリックします。
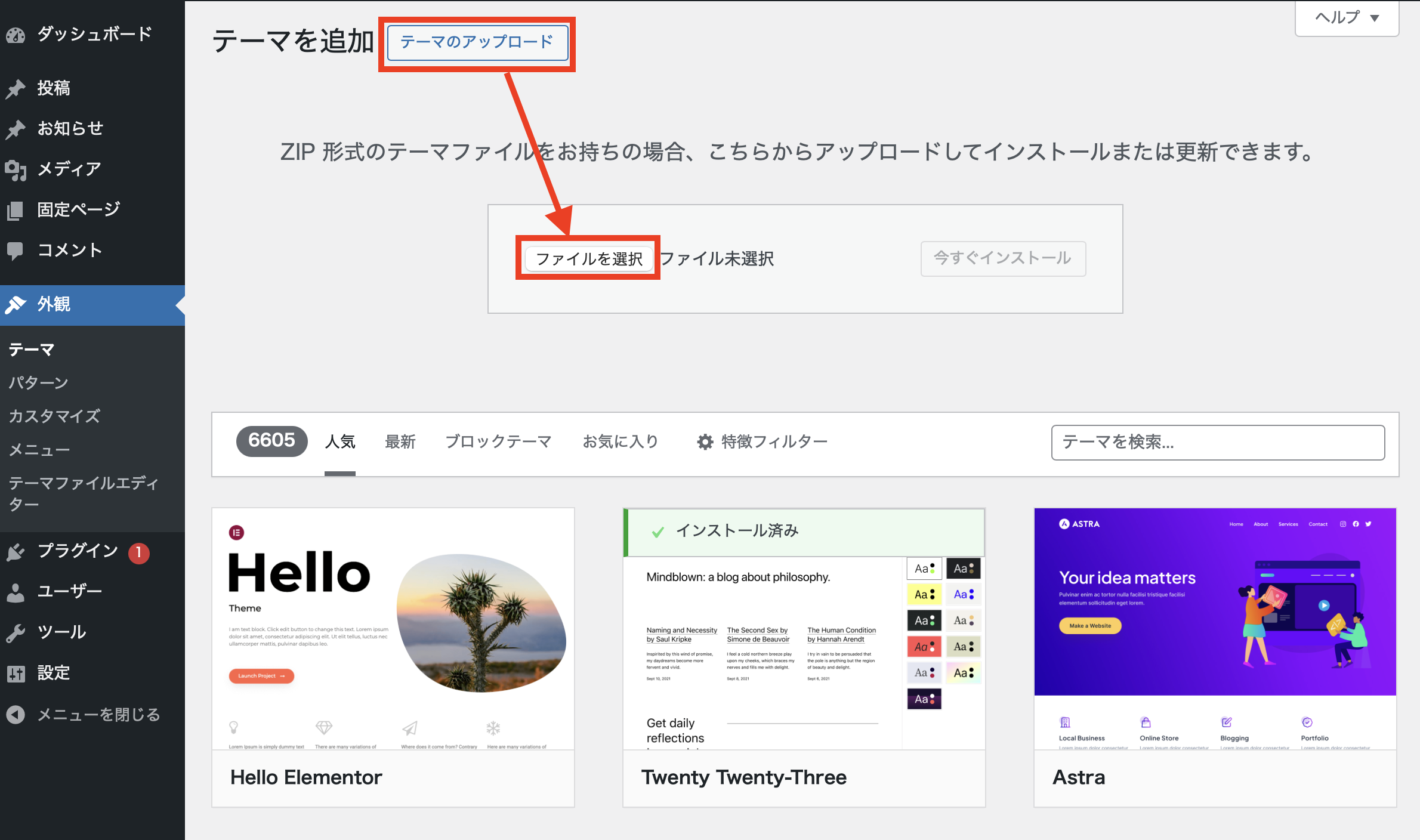
❺ OLTANAのテーマファイルをアップロード

「テーマのアップロード」>「ファイルを選択」します。
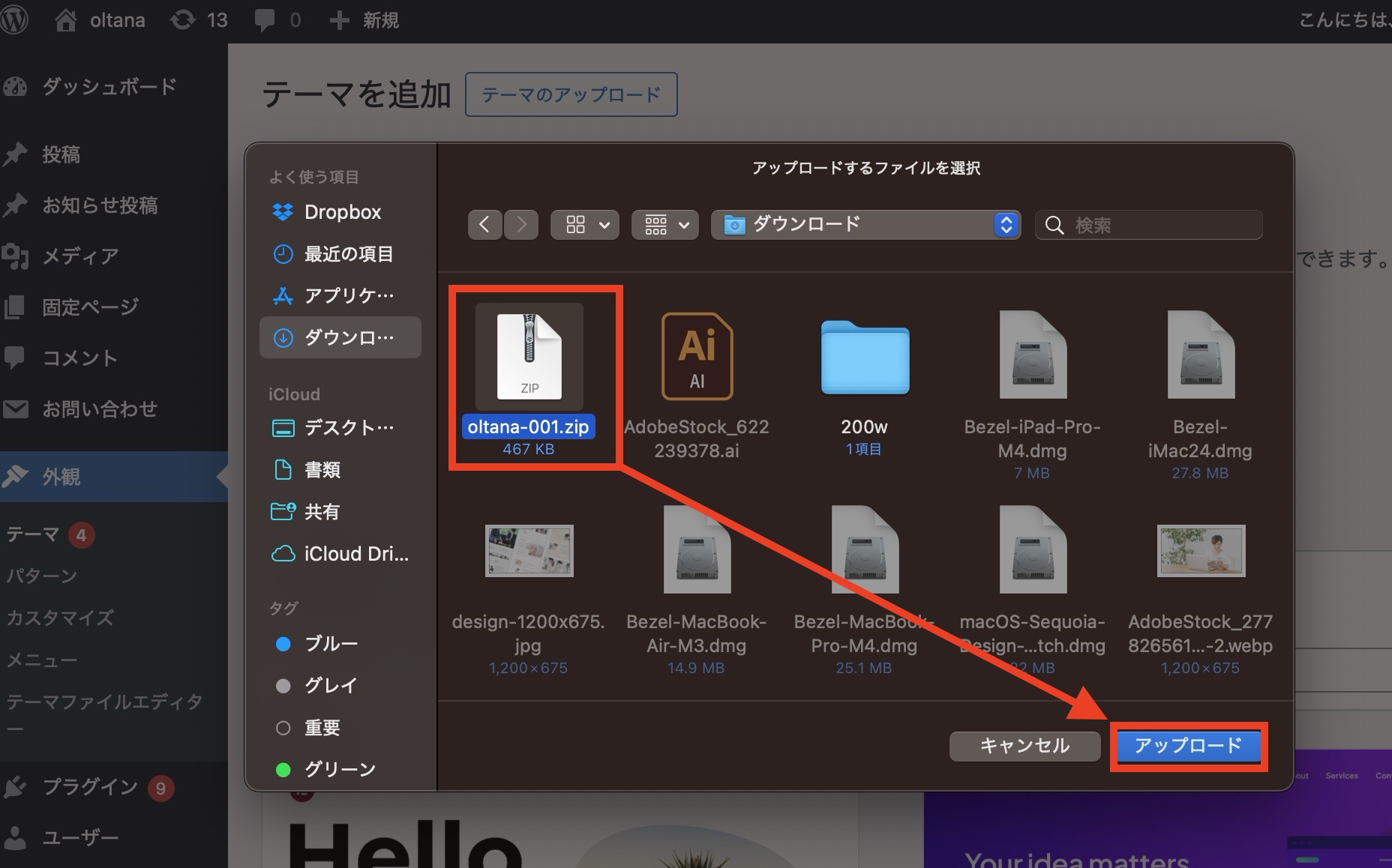
ここで、先ほどダウンロードしていた「oltana-001.zip」といったファイルを選択します。

先ほど保存しておいた「oltana-001.zip」といったファイルをアップします。
⚠️ うまくいかない方へ
「oltana-001.zip」のように、zipファイルになっているか?をご確認ください。
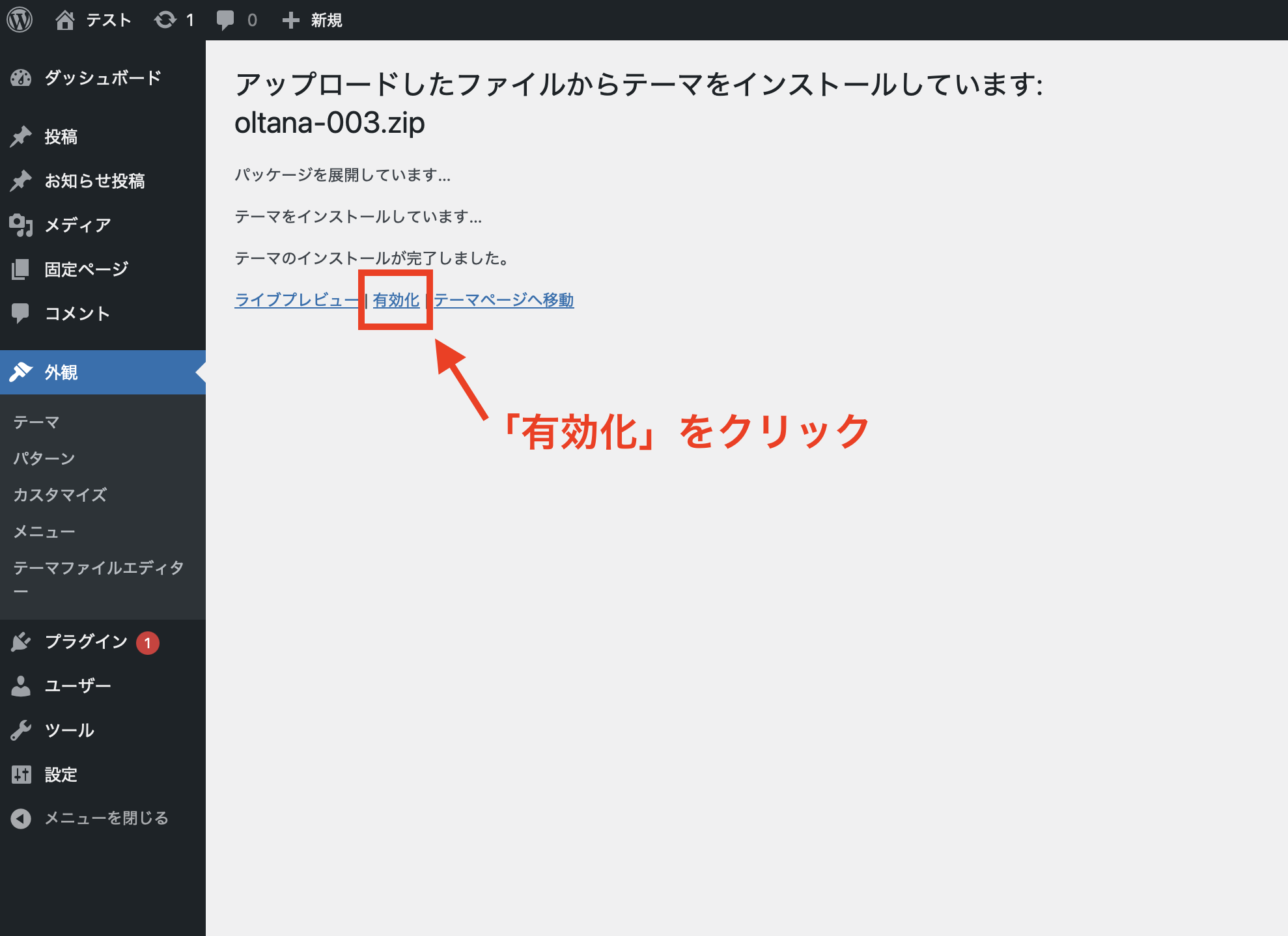
❻ テーマを有効化

テーマをインストールが完了したら「有効化」をします。
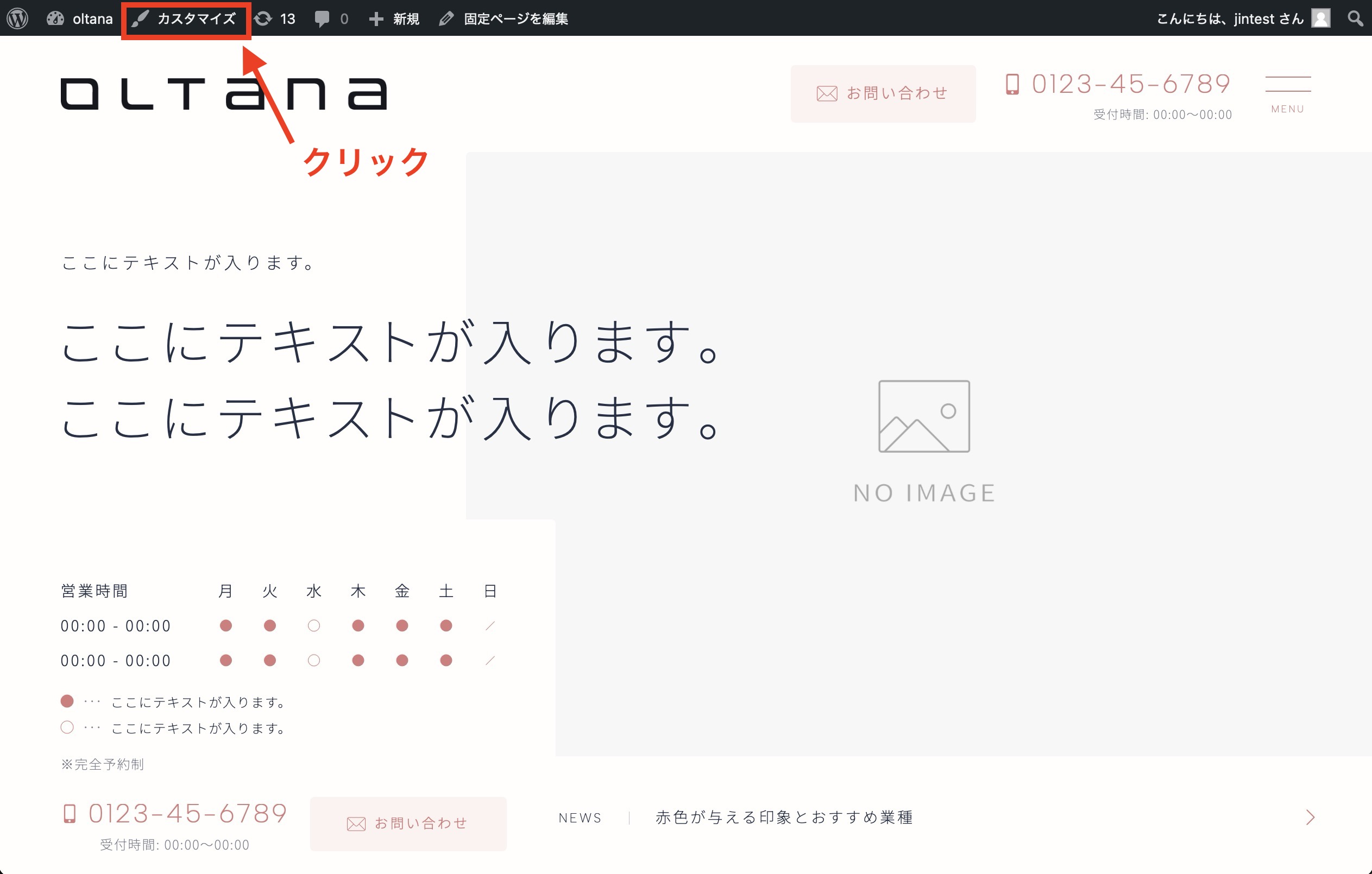
❼ テーマの初期デザインが確認できる

トップページを開くと、OLTANAの初期デザインが適用されていることが確認できます。
ライセンス認証を済ませる
WordPressテーマ「OLTANA」は、1テーマあたり1サイトのライセンス認証を採用しています。
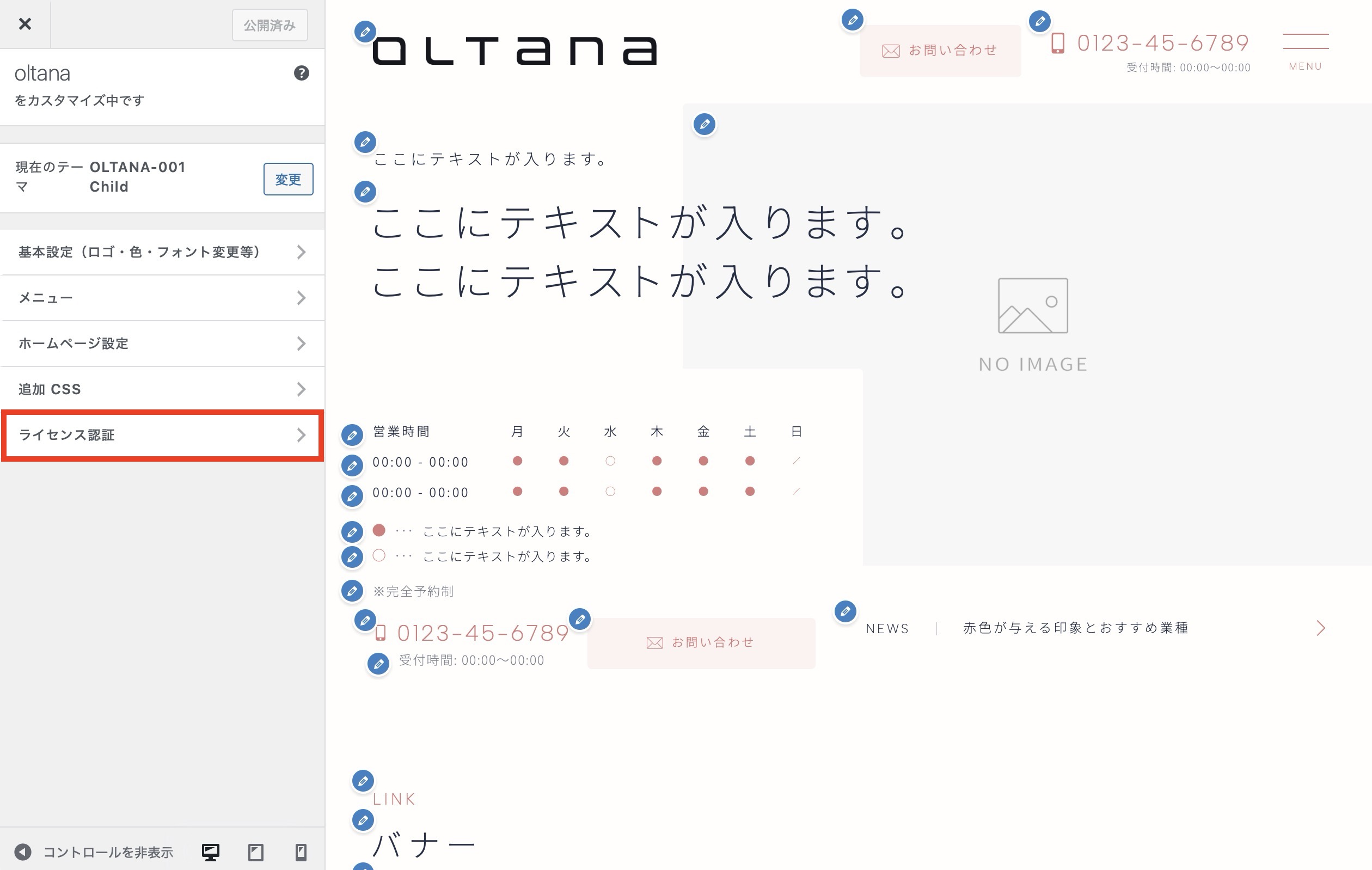
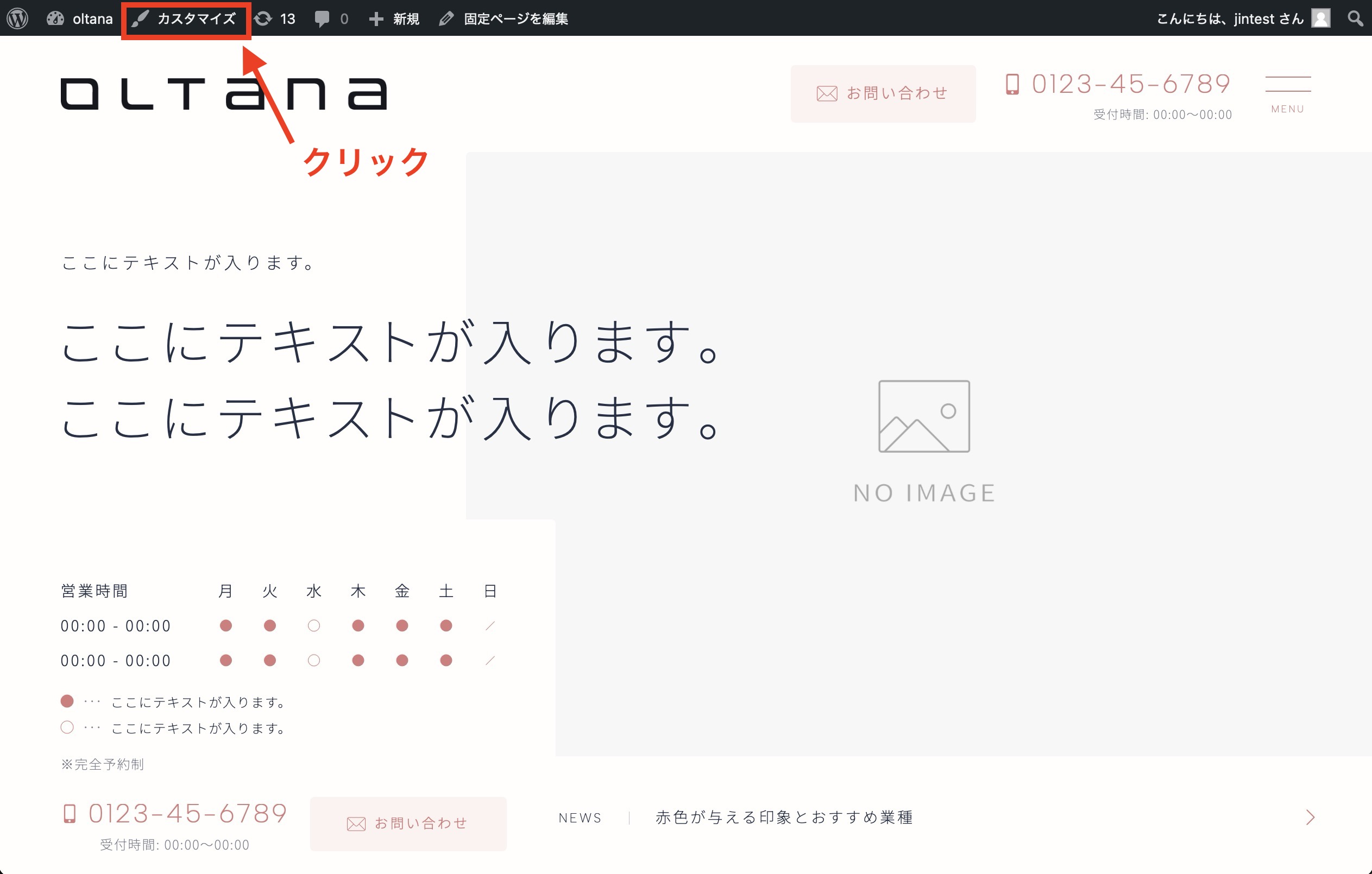
❶ サイトの「カスタマイズ」を開く

まずは、WordPressのログインバー上部にある「カスタマイズ」を開いてください。
❷ 「ライセンス認証」を開く

続いて、「カスタマイズ」>「ライセンス認証」の項目に進みます。
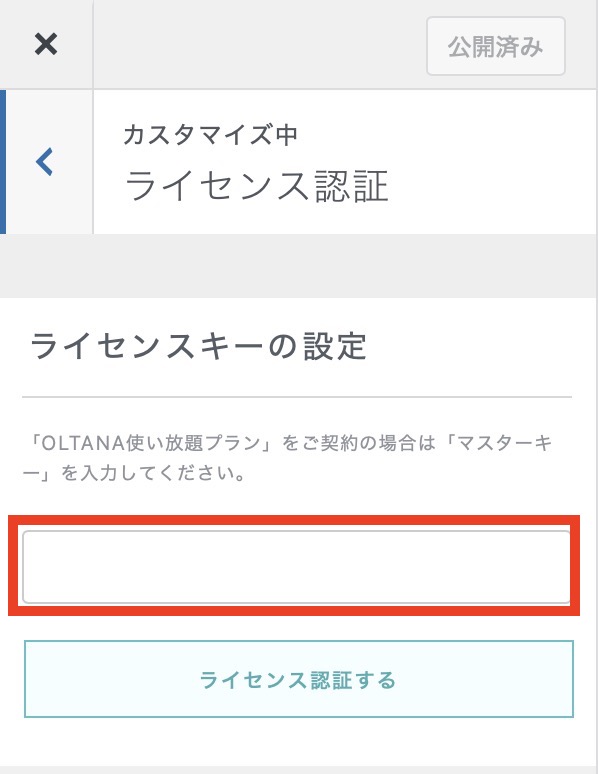
❸ ライセンスキーの入力場所が見つかる

すると、ライセンスキーの入力場所が見つかります。
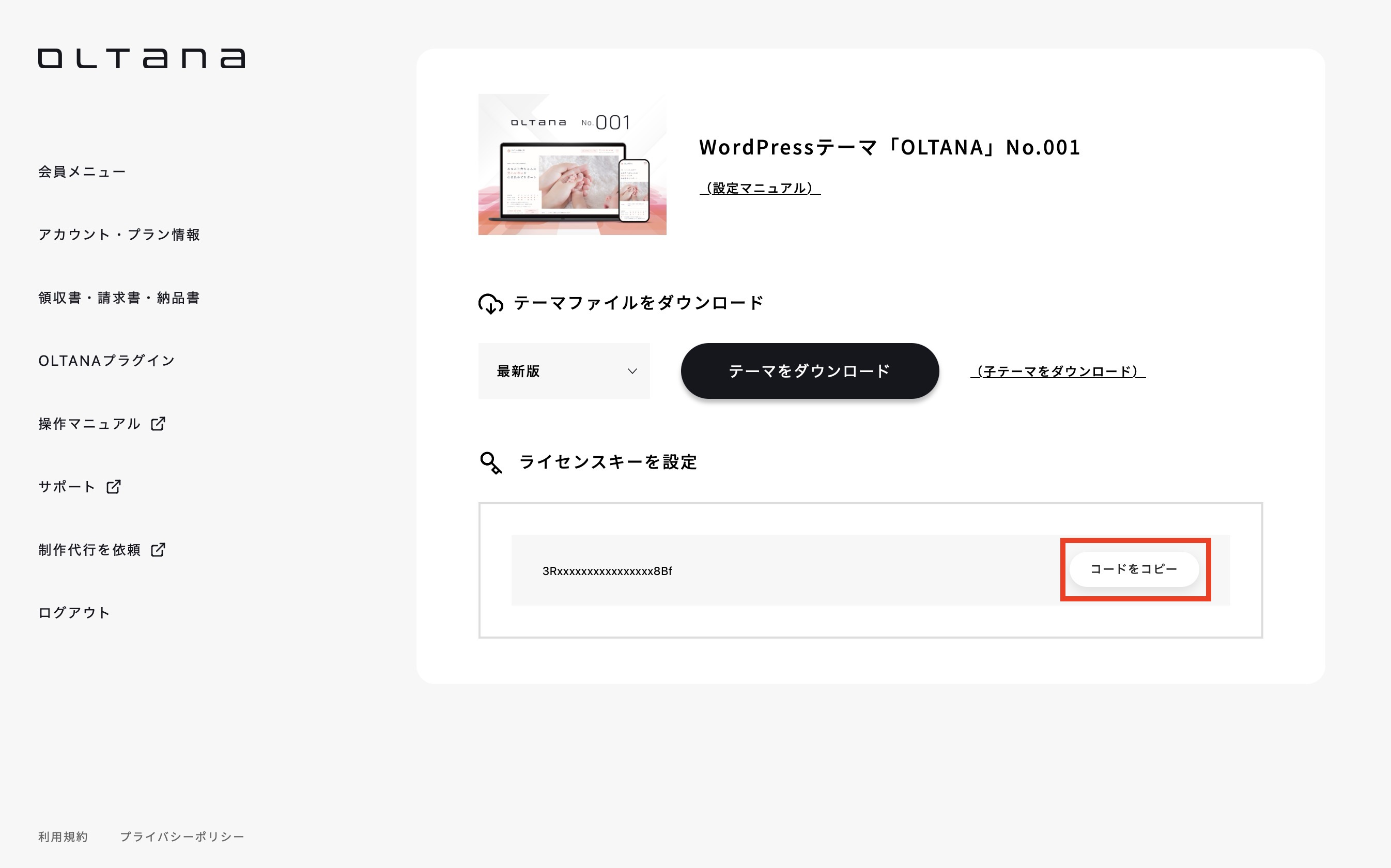
❹ OLTANAマイページにログイン

OLTANAマイページにログインして、「ライセンスキー」の「コードをコピー」します。
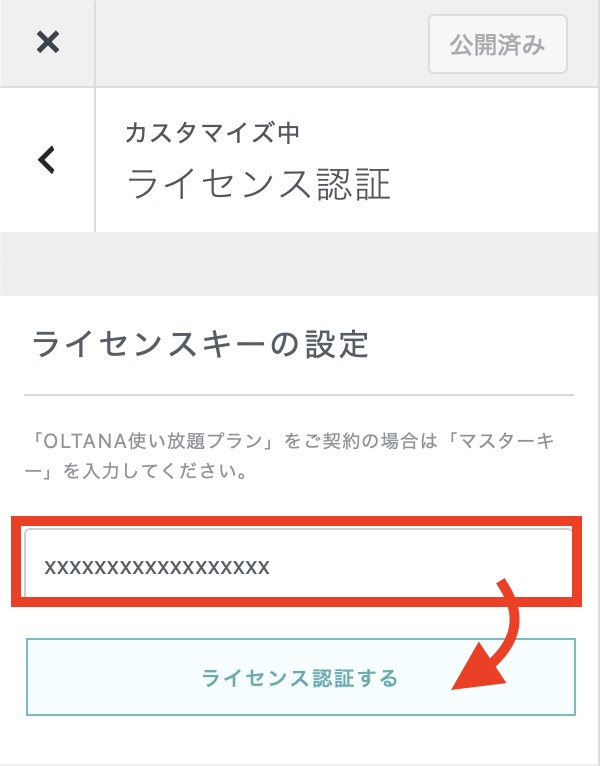
❺ ライセンスキーをコピペする

先ほどコピーしたライセンスキーのコードを、右クリックで「貼り付け(ペースト)」して「ライセンス認証する」をクリックします。
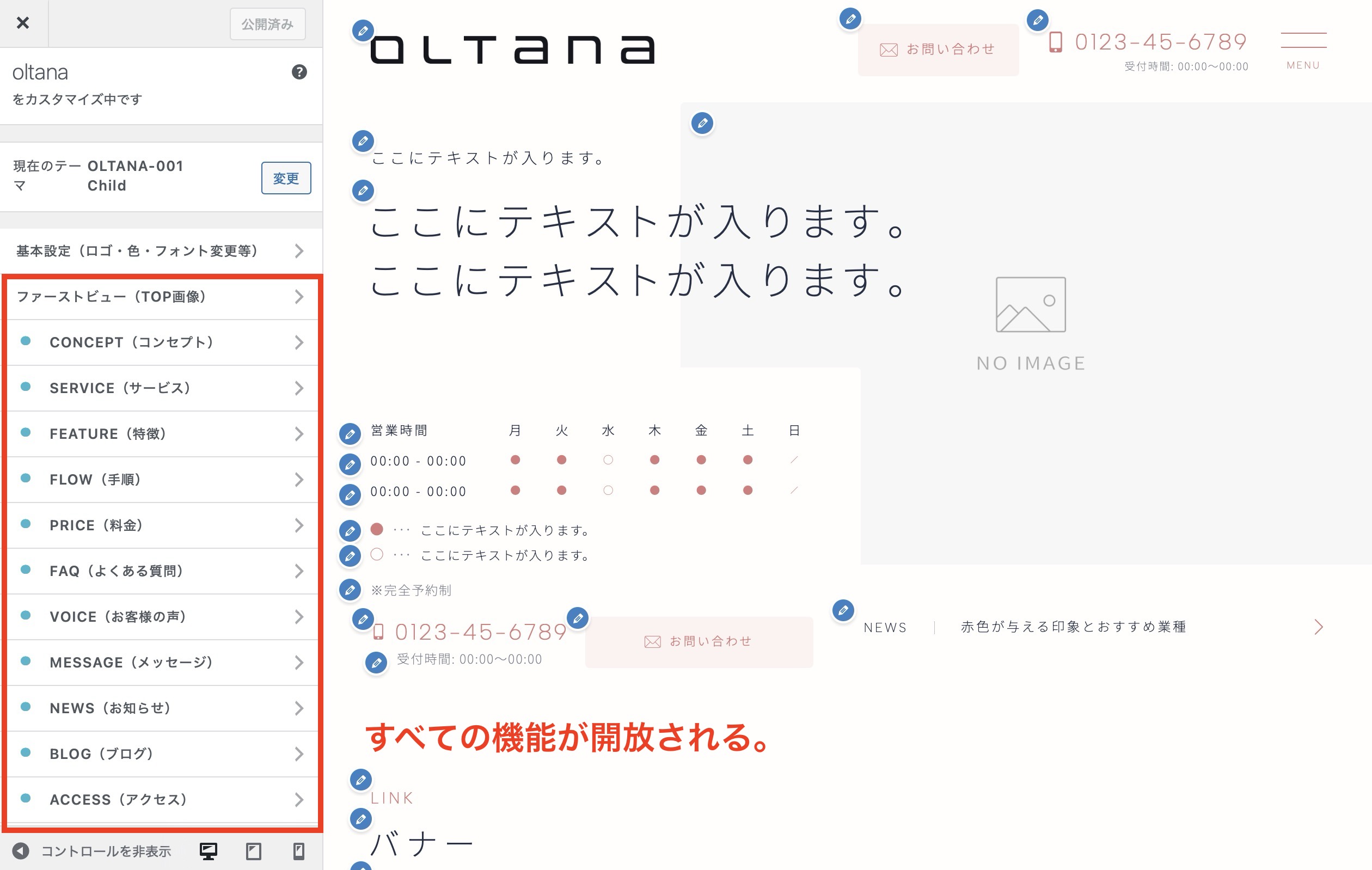
❻ ライセンス認証が完了して、サイト編集が可能に

これですべてのOLTANA機能が開放されて、ホームページ編集が可能になりました。
DEMOデザインに変更する
OLTANAは、DEMOデザイン(見本サイト)をそのまま使うことができます。
❶ サイトの「カスタマイズ」を開く

WordPressのログインバー上部にある「カスタマイズ」を開いてください。
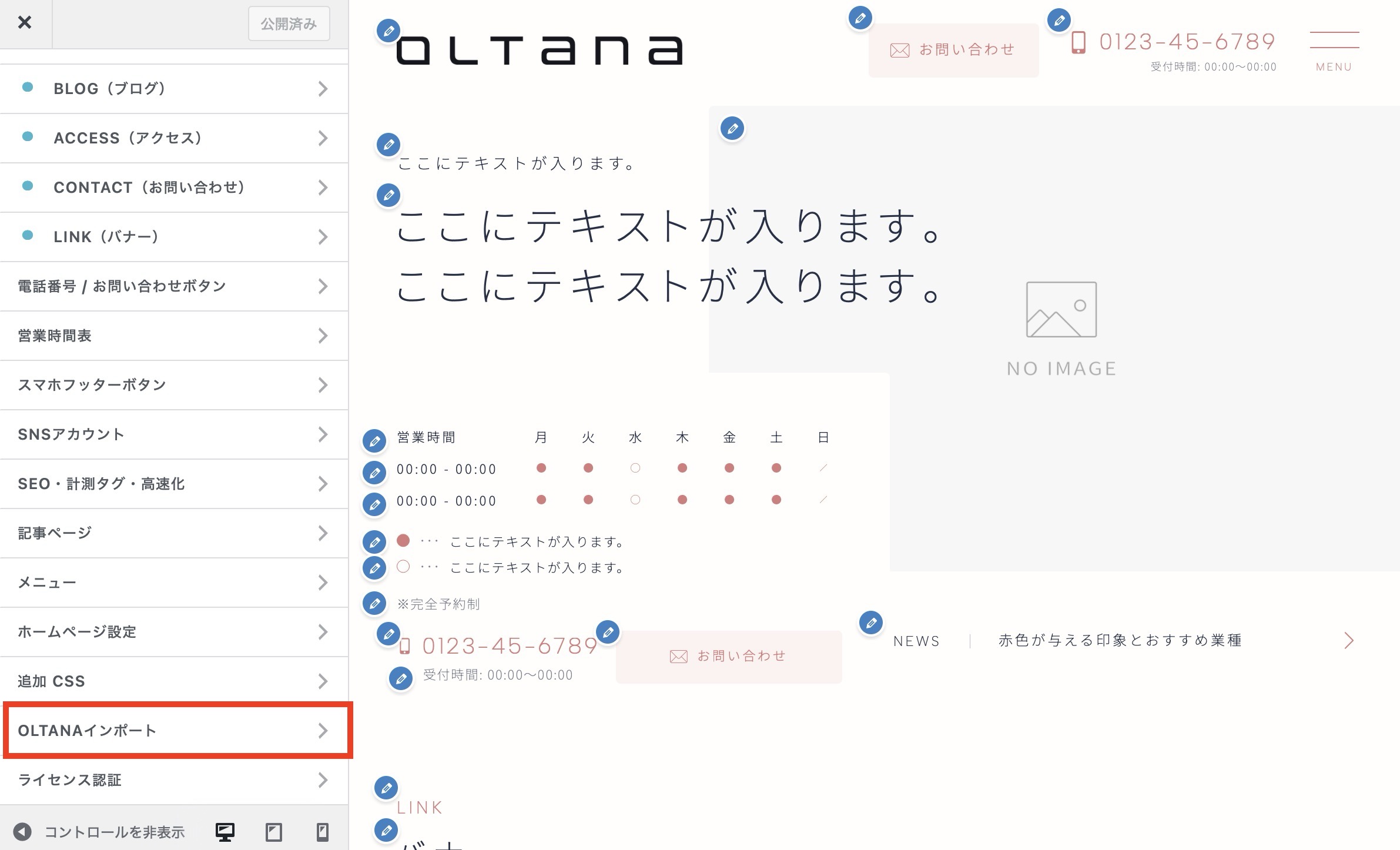
❷ OLTANAインポートの項目に進む

「カスタマイズ」>「OLTANAインポート」に進みます。
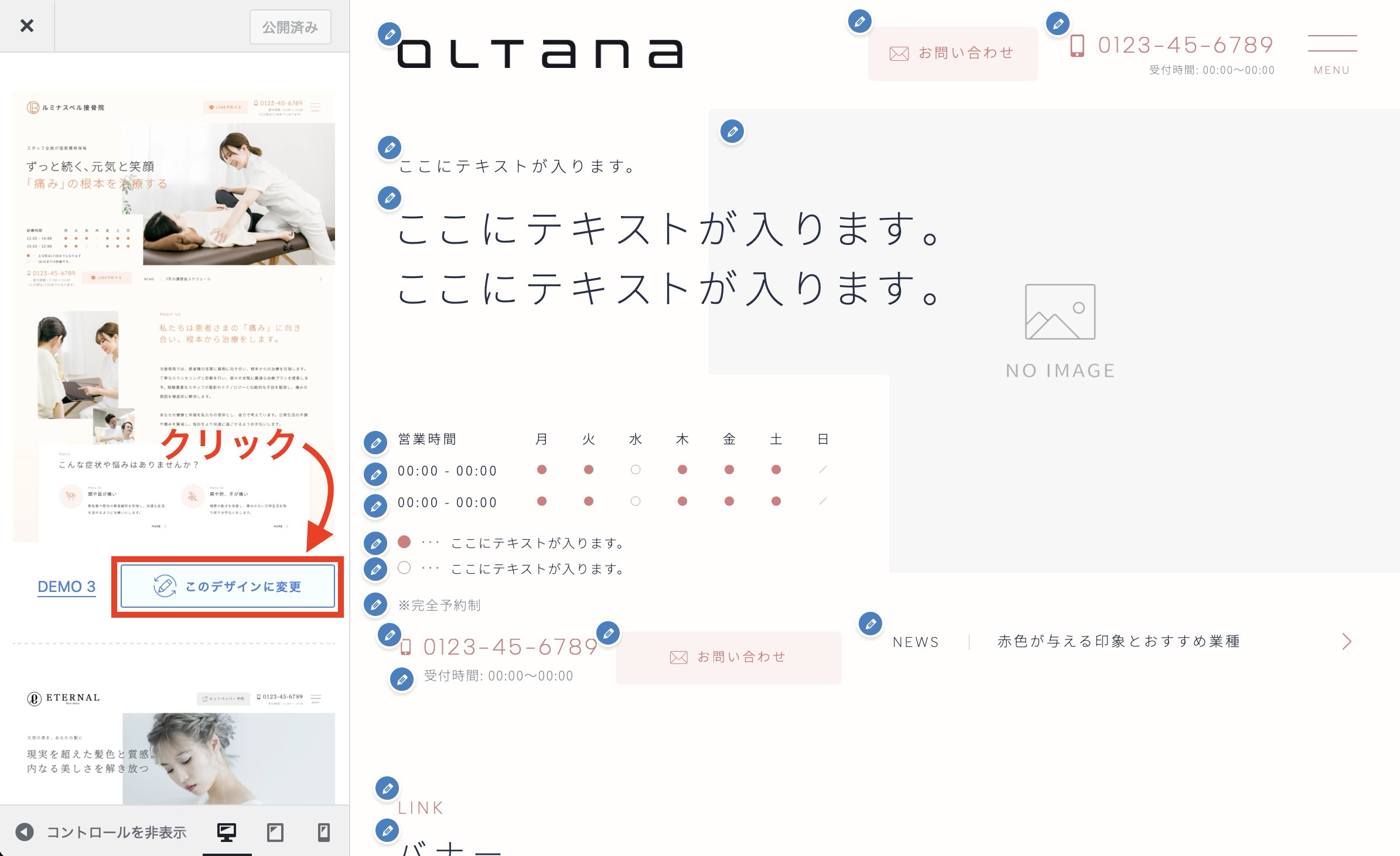
❸ 欲しいデザインに変更する

理想のホームページと近いDEMOサイトを選んで「このデザインに変更」をクリックします。
❹ デザイン変更完了

選択したDEMOのデザインがすべて反映されます。
あとは写真・文章を、本番のホームページ用に置き換えしてご利用ください。
ホームページを完成させる
続きのホームページ設定は、ご利用テーマのマニュアルを見ながら進めてください。
