OLTANAでGoogleマップの埋め込む方法
WordPressテーマ「OLTANA」では、アクセス案内のセクションにGoogleMapを埋め込むことが可能です。この手順について詳しく解説しましょう。
GoogleMapの埋め込みコードを入手
Googleマップを開いて、店舗住所を検索【STEP 01】
まず、Googleマップのウェブサイト(https://maps.google.com)にアクセスします。

Google Mapのアプリではなく、Web版にアクセスしましょう。
場所を検索して、共有メニューを開く【STEP 02】

Googleマップの検索バーに、埋め込みたい場所の住所や施設名を入力しましょう。
目的の場所が表示されたら「共有」アイコンをクリックします。
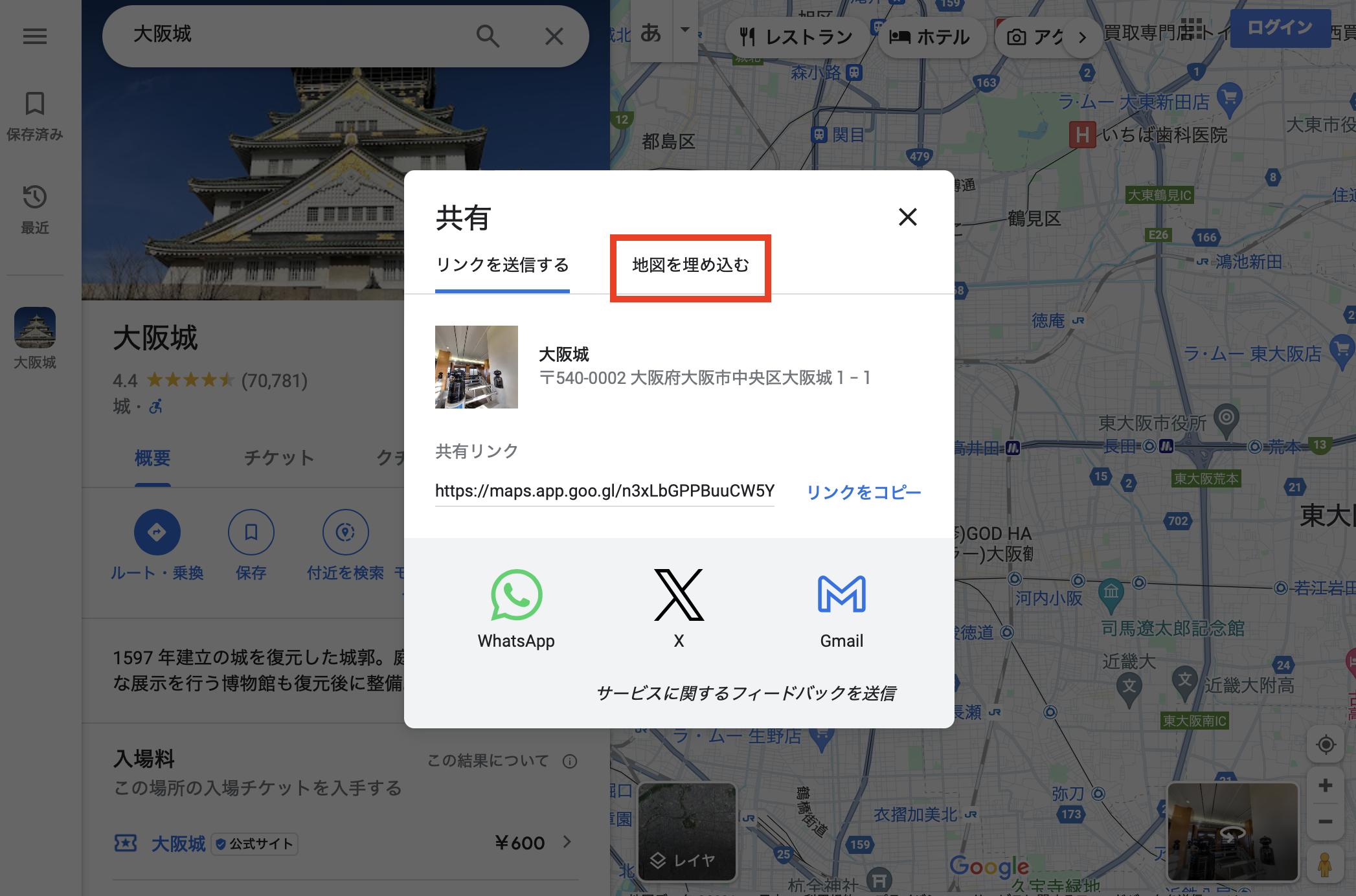
埋め込み地図の選択【STEP 03】

「共有」メニューが表示されたら、「地図を埋め込む」というタブを選択します。
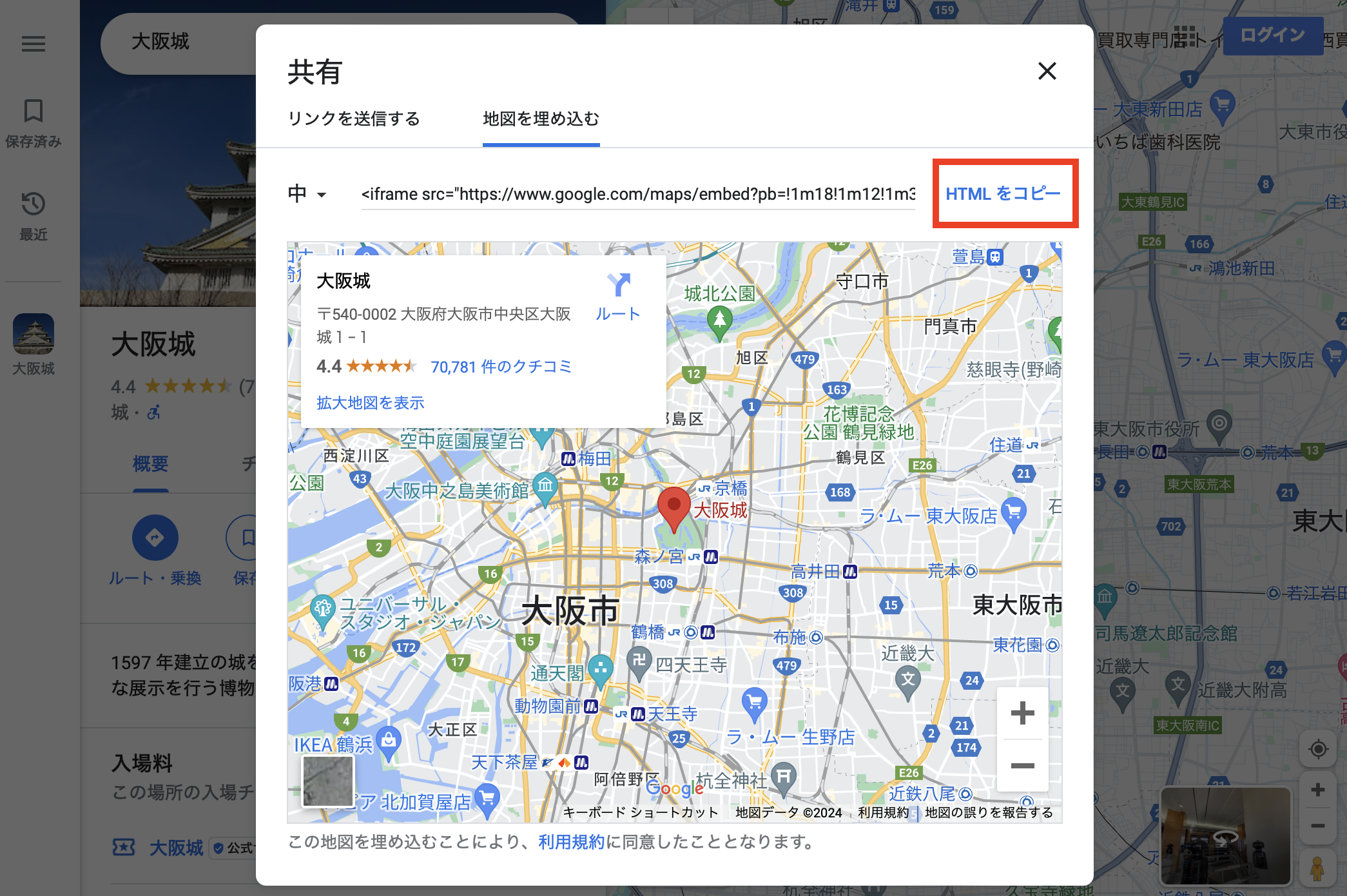
埋め込みコードのコピー【STEP 04】

表示された埋め込みコードを「HTMLをコピー」します。

この時、地図サイズを「中」「大」「カスタム」などから選ぶこともできます。
利用テーマの地図サイズの大きさに合わせて使い分けてもらえるといいでしょう。



