【カレンダー連携】Googleカレンダー(予約・イベントスケジュール表)をホームページに掲載する方法

この記事では、WordPressテーマ「OLTANA」を使用して、Googleカレンダーの開設から、ホームページへのスケジュール表示までの手順を丁寧に解説します。
「予約状況やイベント予定を、ホームページ上でわかりやすく共有したい」と考えている方にぴったりの内容です。
美容サロンやクリニックなどの店舗オーナー、教室やイベントを主催する方など、OLTANAユーザー層に合わせた活用例を交えながら、初心者でも迷わず進められるよう、スクリーンショット付きで紹介します。
記事を読み終える頃には、Googleカレンダーを使って、最新のスケジュールをホームページ上に自動表示できる状態が整います。
準備するもの
- PC(Googleカレンダー、WordPress管理画面を使用)。
- Googleアカウント(ビジネス用に新規作成推奨)。
- OLTANAのホームページ(公開済みまたは編集中)。
手順1:ビジネス用Googleカレンダーの開設
ビジネス用Googleカレンダーを開設するための手順は以下の通りです。
順番に進めていきましょう。
①Googleアカウントの準備
ビジネス用に新規アカウントを作成します。(https://accounts.google.com/)
作成したGoogleアカウントでログインし、Googleカレンダーにアクセスします。
②新しいカレンダーを作成
左メニューの「他のカレンダー」右横の「+」をクリックします。
「新しいカレンダーを作成」を選択します。
必要情報を入力します。(名前、説明、タイムゾーン)
ー 名前:「〇〇サロン予約」「〇〇クリニック診療」など。
ー 説明: 例: 「美容サロンの予約枠」「クリニックの診療スケジュール」など。
ー タイムゾーン: 日本標準時(JST、GMT+9)を選択します。
「カレンダーを作成」をクリックします。

③イベントを追加(例)
新しいカレンダー(例:予約状況)を選択し、イベントを追加します。
例: 美容サロンなら「カット予約枠、5月1日9:00-9:30」、クリニックなら「健康診断、5月1日10:00-11:00」と入力します。
イベント詳細(場所、説明、通知設定)を入力し、保存を押します。
複数の仮イベントを追加し、カレンダーの見た目を確認します。

手順2:Googleカレンダーを公開設定にする
①カレンダーを公開
Googleカレンダーの左メニューで、作成したカレンダー(例:予約状況)をクリックし、右横の縦「・・・」を選択します。
「設定と共有」を選択します。
「予定のアクセス権限」セクションで「一般公開する」にチェックを入れます。
ポップアップが表示されるので、「OK」をクリックします。(カレンダーが公開され、Google検索結果に表示されます。)
②埋め込みコードを取得
「カレンダーの統合」セクションにスクロールします。
「埋め込みコード」をコピーします。(例: <iframe src=”https://calendar.google.com/calendar/embed?src=…”)。
「カスタマイズ」をクリックして調整します。
表示したい項目を選択します。(チェックがついているものが表示されるメニューです。)
カスタマイズ後、更新された画面上部の埋め込みコードをコピーします。
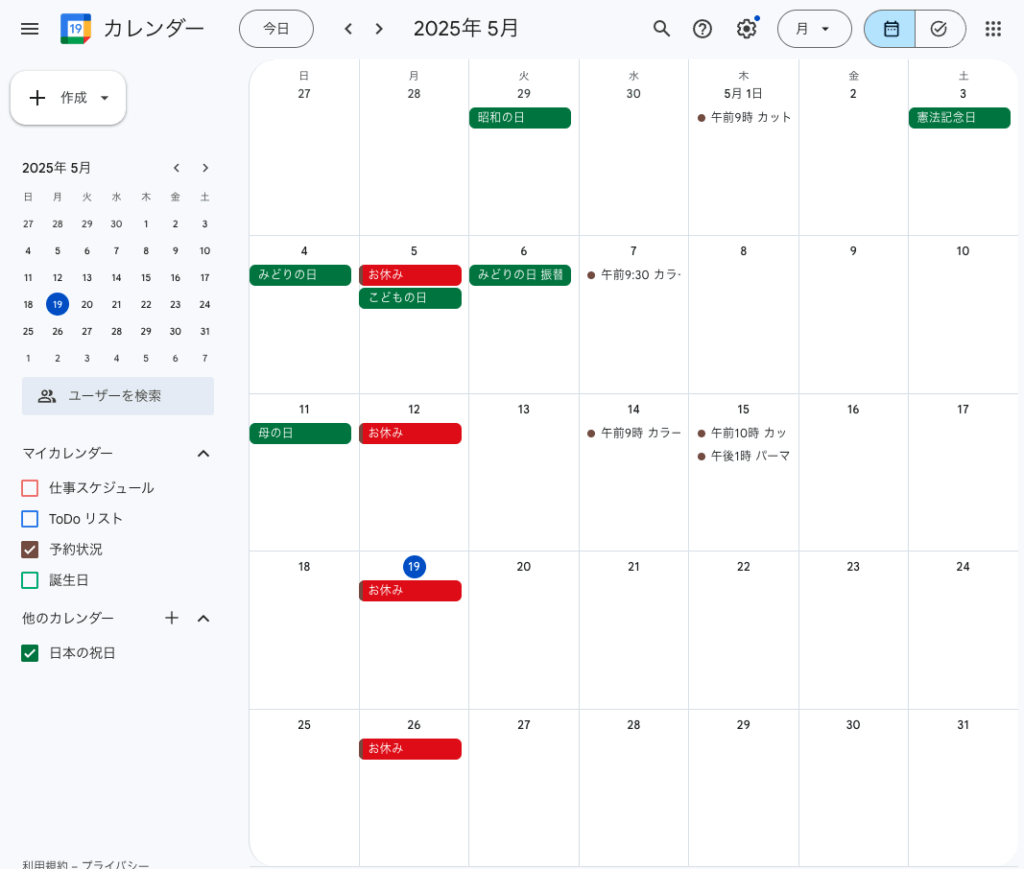
③動作確認
コピーした埋め込みコードをテキストエディタに貼り付け、ブラウザでプレビューを確認しましょう。
そしてカレンダーが正しく表示され、イベント(例: カット予約枠)が公開されているか確認します。
手順3:GoogleカレンダーをOLTANAホームページに掲載
①「カスタマイズ」セクションにアクセス
WordPress管理画面で「外観」→「カスタマイズ」を開きます。
カスタマイズページの各セクションの「設定」に移動し、カレンダーを設置したいセクションを選択します。
②カスタムHTMLにカレンダーを追加
「カスタムHTML」欄に以下のコードを入力します。
例)CONTACT(お問い合わせ)セクションのカスタムHTMLに、コピーした埋め込みコードを貼り付けます。
<div class="ol-content-frame ol-animation"> <h2>店舗の予約状況をチェック!</h2> <p>予約枠やイベントをGoogleカレンダーで確認♪</p> <iframe src="https://calendar.google.com/calendar/embed?height=600&wkst=1&ctz=Asia%2FTokyo&showPrint=0&showTz=0&showCalendars=0&title&src=NzQ1MjhlNWNiN2JkNzZiYjZkNjg0NmRhYzA5NWQ2NGZmOGIwYjBjYWJjOTNjMGQ1ZDdhZDhkMTY3ZjZiYjU2MEBncm91cC5jYWxlbmRhci5nb29nbGUuY29t&src=amEuamFwYW5lc2UjaG9saWRheUBncm91cC52LmNhbGVuZGFyLmdvb2dsZS5jb20&color=%23795548&color=%230B8043" style="border-width:0" width="800" height="600" frameborder="0" scrolling="no"></iframe> </div>
カレンダー上部に、カレンダーのタイトルや説明などを入れたい場合、下記のコードを埋め込み欄に貼り付けましょう。
- 「カスタムHTML」欄に以下のコードを入力します。<div class=”ol-content-frame ol-animation”> <h2>店舗の予約状況をチェック!</h2> <p>予約枠やイベントをGoogleカレンダーで確認♪</p> <iframe src=”https://calendar.google.com/calendar/embed?src=…” style=”border: 0″ width=”800″ height=”600″ frameborder=”0″ scrolling=”no”></iframe> </div>
- src=”https://calendar.google.com/calendar/embed?src=…”を手順2でコピーした埋め込みコードのsrc値に置き換えてください。
- widthとheightをセクションのレイアウトに合わせて調整してください。(例: 幅600px、高さ400px)。
ol-content-frameでコンテンツ幅を統一、ol-animationでアニメーション(例: フェードイン)を追加します。
③カスタムCSSでデザインを調整
「カスタムCSS」欄に以下のCSSを入力します。
.google-calendar { max-width: 100%; margin: 0 auto; border-radius: 8px; box-shadow: 0 2px 5px rgba(0, 0, 0, 0.1); } iframe { width: 100%; height: 600px; border: none; } h2 { color: #F06292; /* No.001ピンク系 */ text-align: center; margin-bottom: 10px; } p { text-align: center; margin-bottom: 15px; } @media (max-width: 768px) { iframe { height: 400px; } }CSSはカレンダーの幅をレスポンシブに(max-width: 100%)、枠線や影で美しく、テーマカラー(例: No.001は#F06292、No.003は#1976D2)に合わせます。
④動作確認
ホームページをプレビューし、カレンダーが正しく表示されるか確認します。
イベント(例: 予約枠)が更新され、ナビゲーションボタンで操作可能か確認しましょう。
Googleカレンダーでイベントを追加し、ホームページに即時反映されるか確認してください。
手順4:運用準備
運用準備
キャンペーンとの連動: カレンダーにキャンペーンイベント(例: 「5月限定カット割引」)を追加し、OLTANAのブログで告知しましょう。
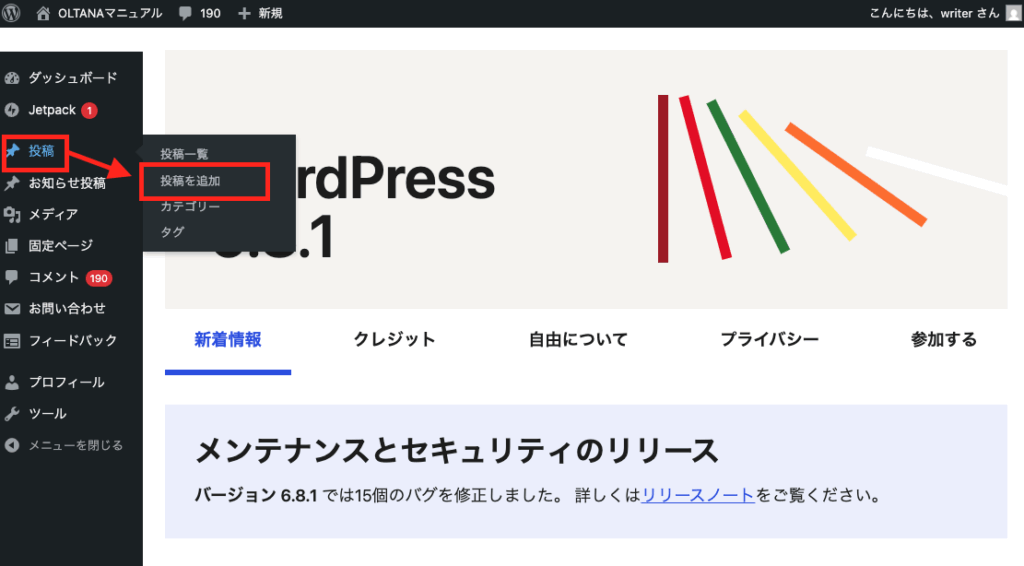
「投稿を追加」を選択します。

ブログ記事のタイトル・見出し・本文を入力し、「カスタムHTML」内にコピーした埋め込みコードを貼り付けます。
下のように表示されます。
LINE予約との統合: OLTANAの「カスタマイズ」セクションにLINE予約のQRコードとカレンダーを並べ、予約導線を強化しましょう。
定期更新: Googleカレンダーを週1回更新し、最新の予約枠やイベントを反映させましょう。
顧客向け通知: カレンダーの公開をInstagramやLINEで告知しましょう。(例: 「予約枠」を公開!)
よくある質問(FAQ)
Q1:Googleカレンダーの開設は無料ですか?
はい、Googleカレンダーは無料で使用できます。ビジネス用途でも基本機能は無料です。
Q2: カレンダーがホームページに表示されない場合、どうすればいいですか?
埋め込みコードが正しいか、公開設定が「一般公開」になっているかをご確認ください。
Q3: OLTANAのどのセクションにカレンダーを設置すべきですか?
予約ページやトップページ下部が効果的です。
コンタクトページや追尾サイドバーも顧客の利便性を高めます。
Q4: カレンダーのデザインをさらにカスタマイズするには?
「カスタムCSS」で枠線や背景を調整します。
高度なカスタマイズはGoogleカレンダーの「カスタマイズ」で修正してください。
Q5: 顧客がカレンダーのイベントを自分のカレンダーに追加できますか?
はい、公開カレンダーの左下に「Googleカレンダーに追加」リンクが表示され、顧客がイベントを追加できます。
次のステップ
ビジネス用GoogleカレンダーをOLTANAホームページに掲載できました!
定期的にイベントや予約枠を更新し、キャンペーンやLINE予約と連動して顧客の利便性を高めましょう。カレンダーをInstagramやLINEで告知し、集客をさらに強化してください。




