OLTANA No.003の「お問い合わせボタン」の設定方法
お問い合わせボタンのイメージ↓

お問い合わせボタンのイメージ↓

Contents
お問い合わせボタンの設定手順
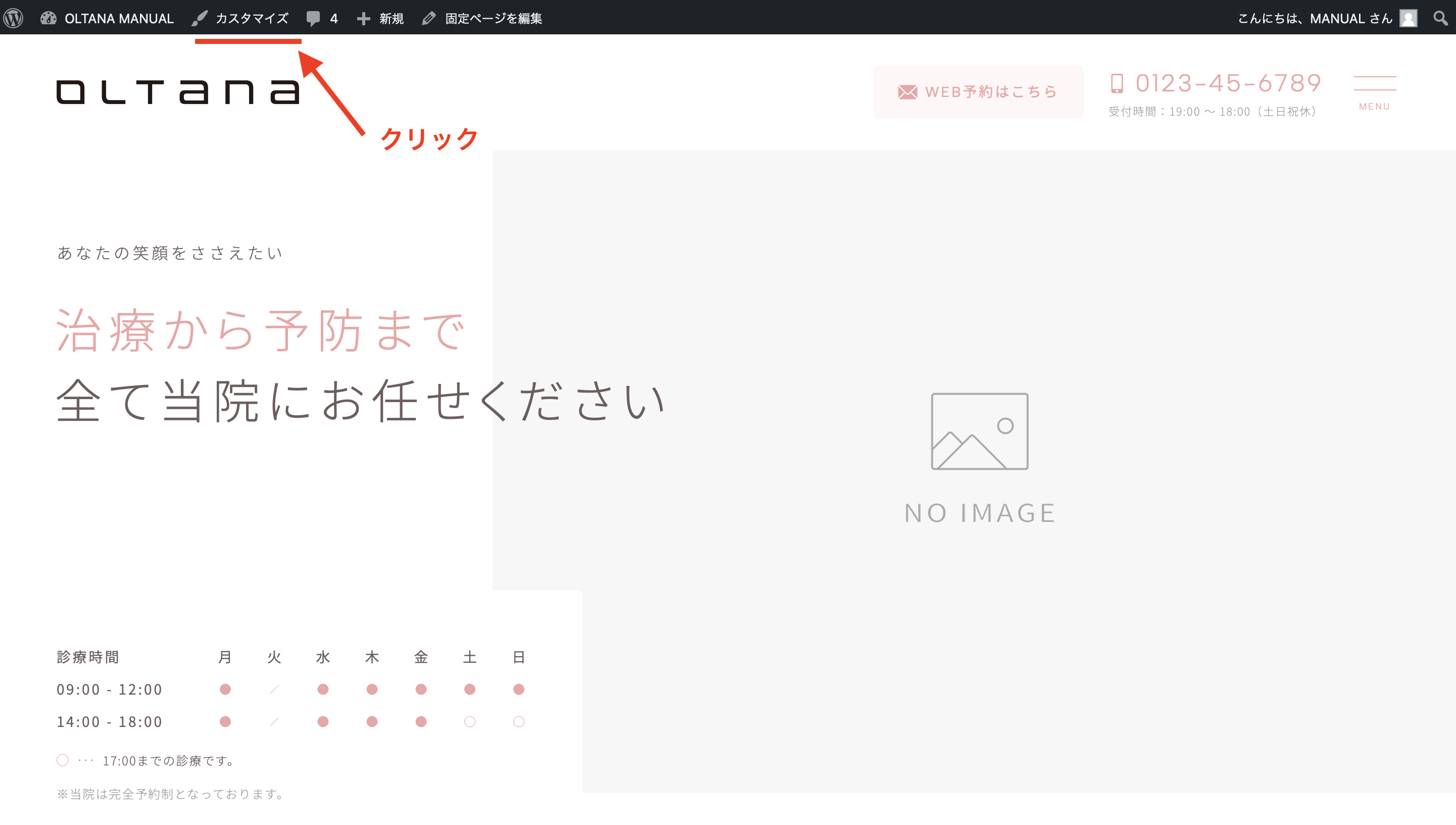
カスタマイズの画面に入る

ログインバー上部にある「カスタマイズ」をクリックして、設定画面に入ります。
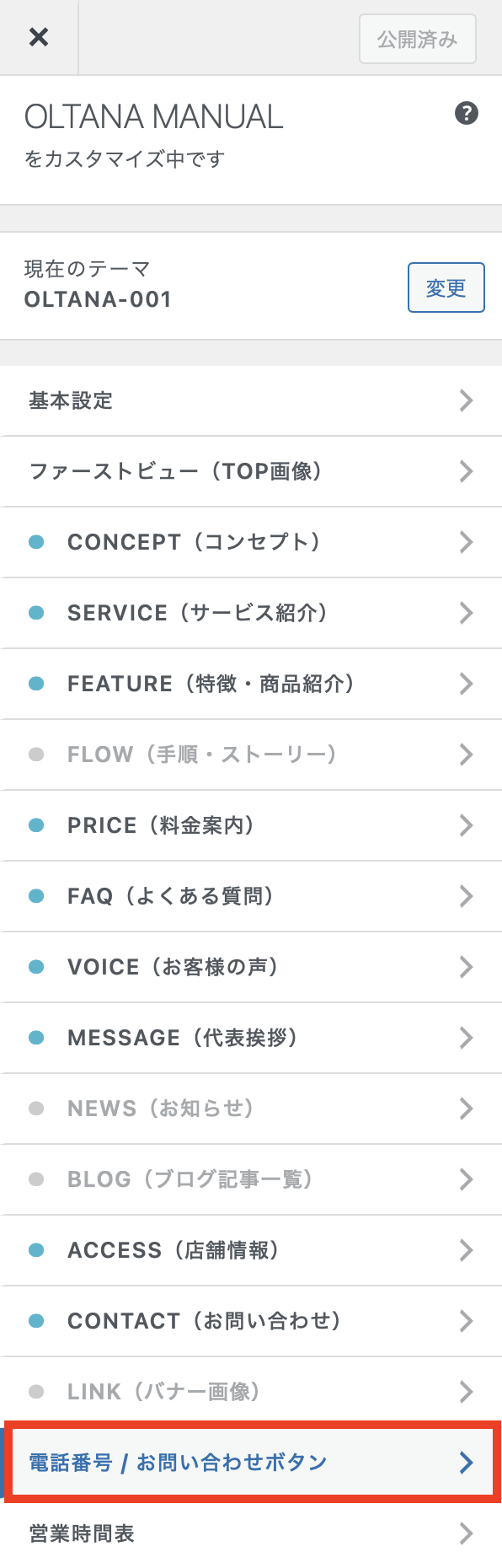
電話番号 / お問い合わせボタン に進む

「電話番号 / お問い合わせボタン」の項目を開きます。
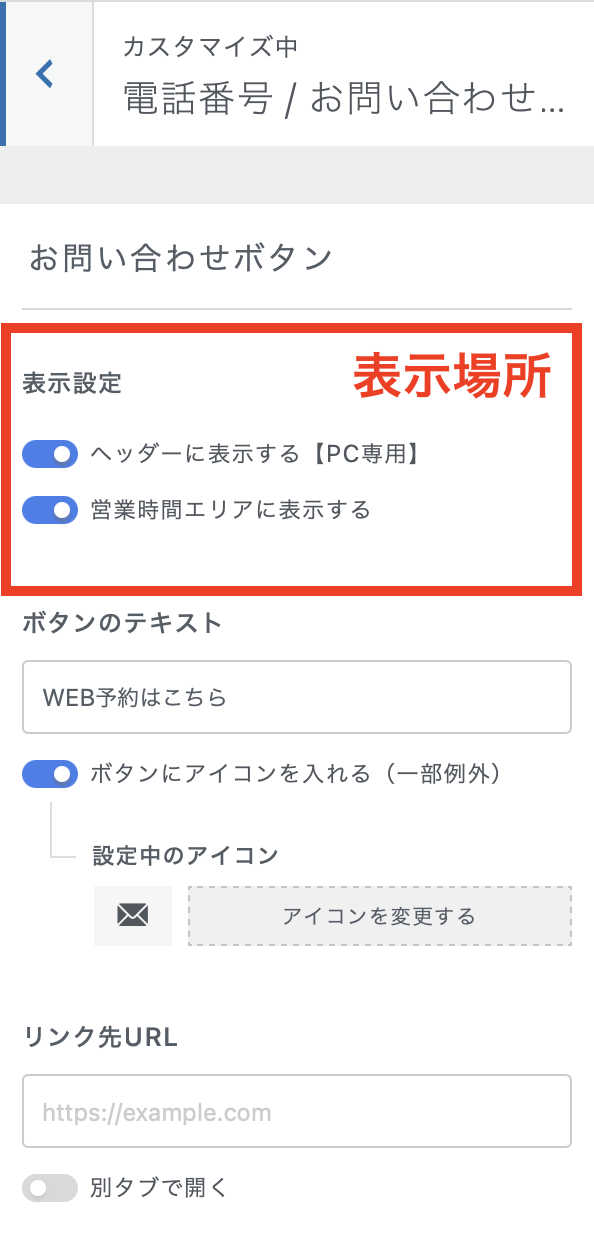
表示場所を選ぶ【STEP 03】

お問い合わせボタンを表示する場所を選びましょう。

表示させたくない場所はOFFしてもらったらOKです。
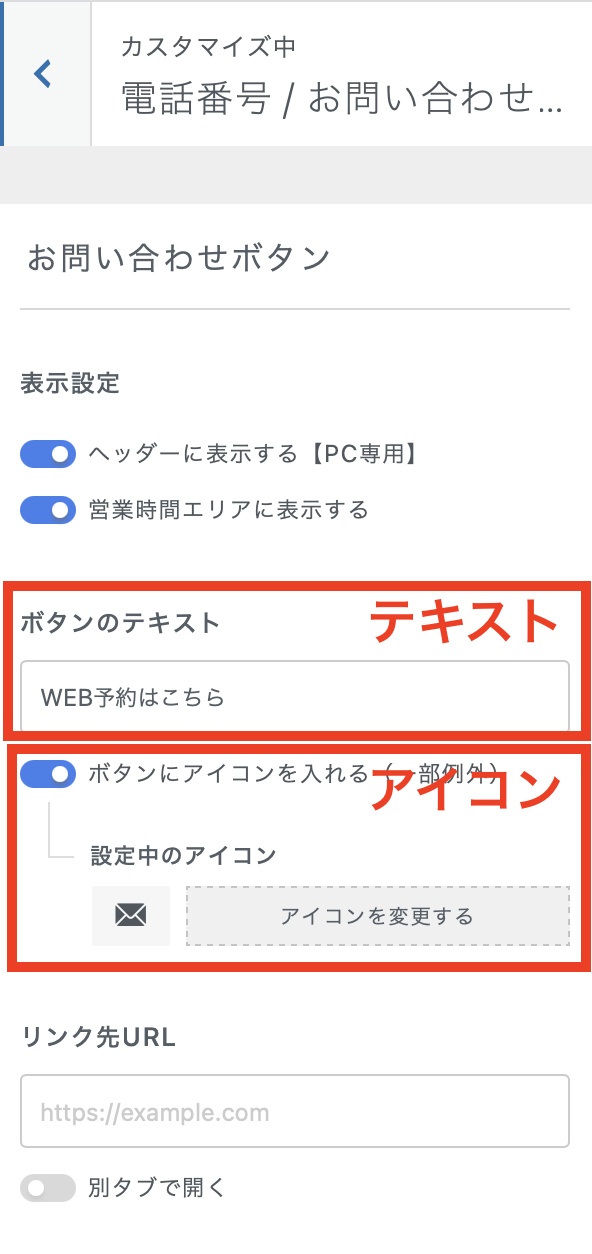
ボタンのテキスト・アイコンを選ぶ【STEP 04】

お問い合わせボタンの「テキスト」と「アイコン」を選ぶことができます。
(⚠️ テーマによっては、サイトデザインとの兼ね合いでアイコン選択できない場合あり)
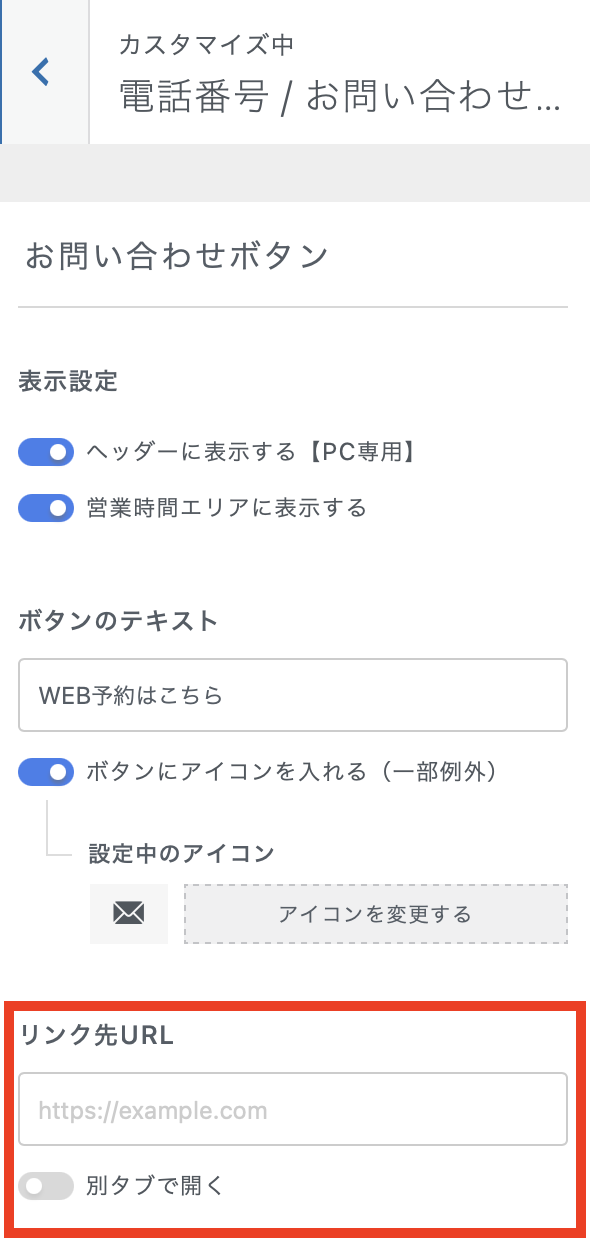
リンク先(URL)を設定する【STEP 05】

「https://」も含んでリンクを設定してください。

お問い合わせ先は外部サービス(Googleフォーム・ホットペッパー・食べログなど)を活用すると楽ですね。
また、「お問い合わせページ」を自分で作ることもおすすめです。
お問い合わせフォームを自作するやり方については、動画も含めて詳しくまとめましたのでご参照ください↓
関連記事

お問い合わせページの作り方



