ブログページでの「ボタン」の作り方

WordPressテーマ「OLTANA」での「ボタン」の作り方について解説します。
ボタンの作り方
60秒の動画にすべてまとめています↓
解説動画↓
記事の執筆画面で「/ボタン」と入力すると、ボタンを呼び出すことができます。
⚠️注意点:/(スラッシュ)は半角で入力してください。
⚠️注意点2:OLTANAのボタンは青色のアイコンです。WordPress公式のボタンは黒色なので間違えないようにしてください
デザインを選ぶ【STEP 02】

ボタンの形は4種類から選べます。

用途に合わせて大きさ・デザインを使い分けてください。
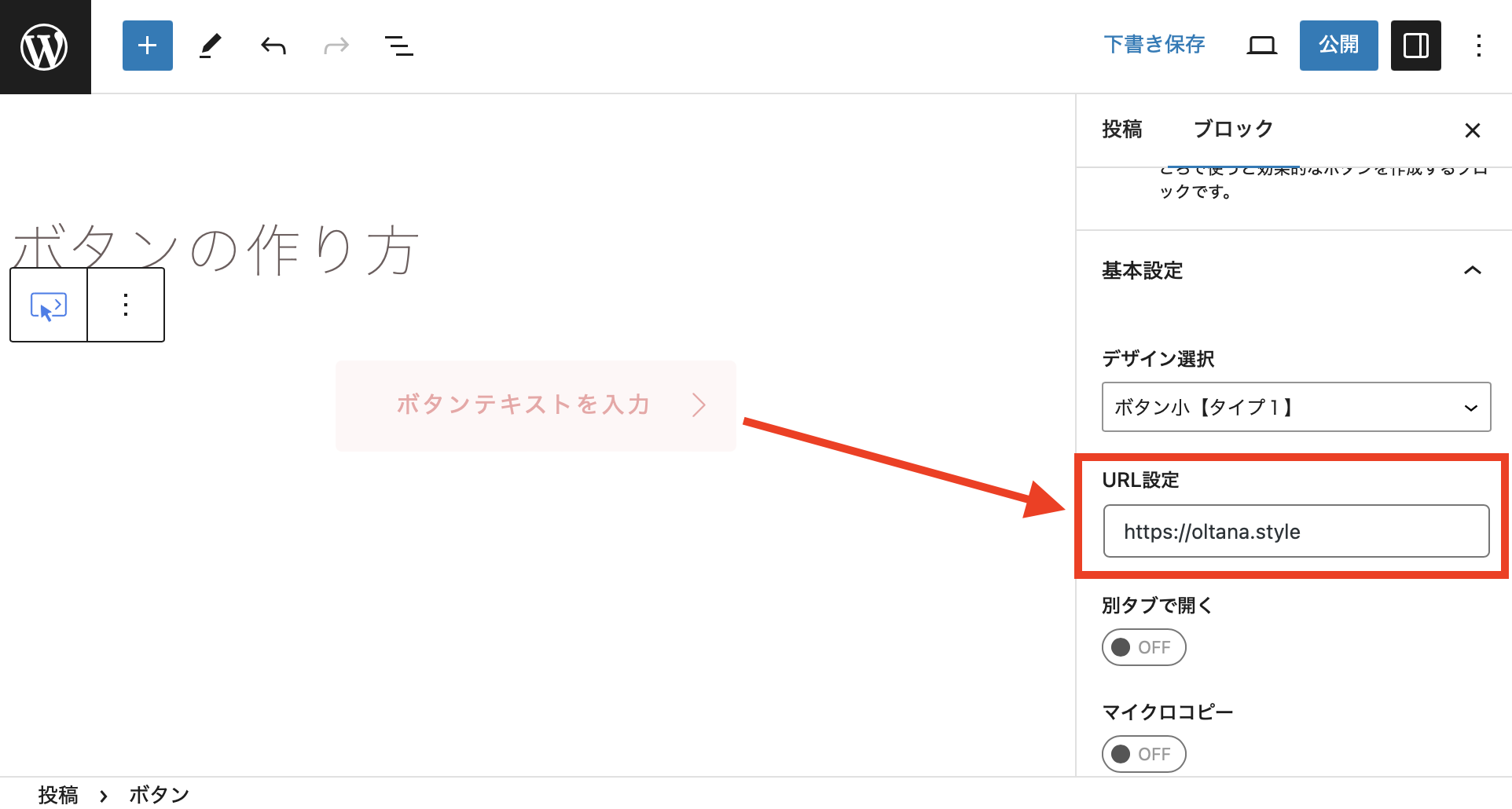
URLを設定【STEP 03】

ボタンをクリックした時にジャンプするURLを設定しましょう。
URLの設定方法は2つあります。
- 「https://」を含んでアドレスを入力する。
- 記事タイトルを入力して、サイト内を検索する

どちらの方法でも大丈夫ですが、サイト内のページに飛ばしたい時は、ページの名前を入力して検索した方が早いと思います。
(日本語検索にも対応しています。)
マイクロコピーを添える【STEP 04】

必要に応じて、マイクロコピーを添えることができます。
- マイクロコピーのデザインは3タイプから選べます。
- コピーテキストは自由に変更できます。

マイクロコピーを添えるかどうかはご自由に。
